文章标题:关于padding在网页布局中的重要作用

Padding是网页开发中经常使用的属性之一,对于创建专业的、高质的网页具有不可或缺的用处。那么在中文环境中,究竟什么是对的Padding用法,为什么padding这么重要呢?

一、什么是Padding?
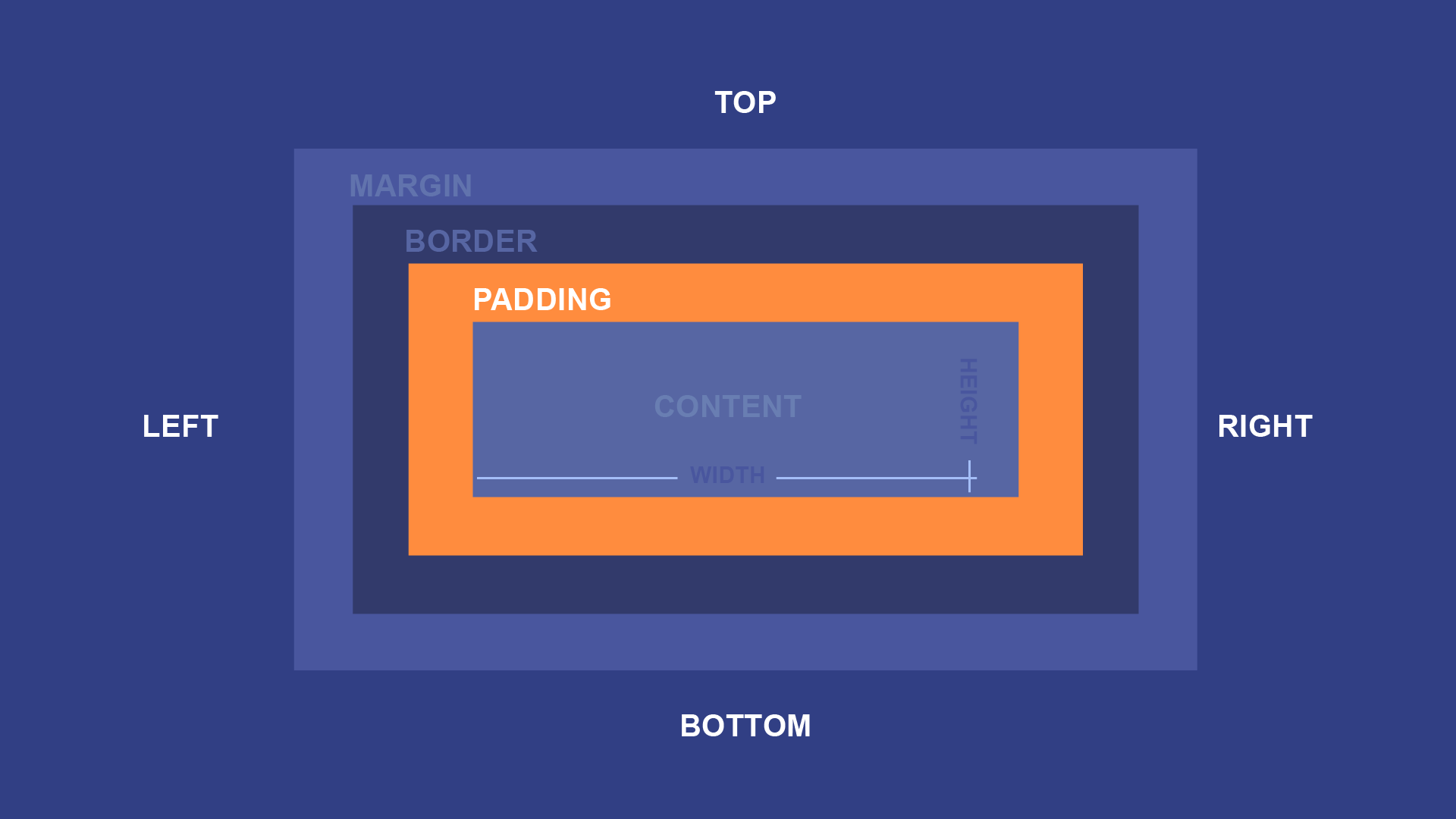
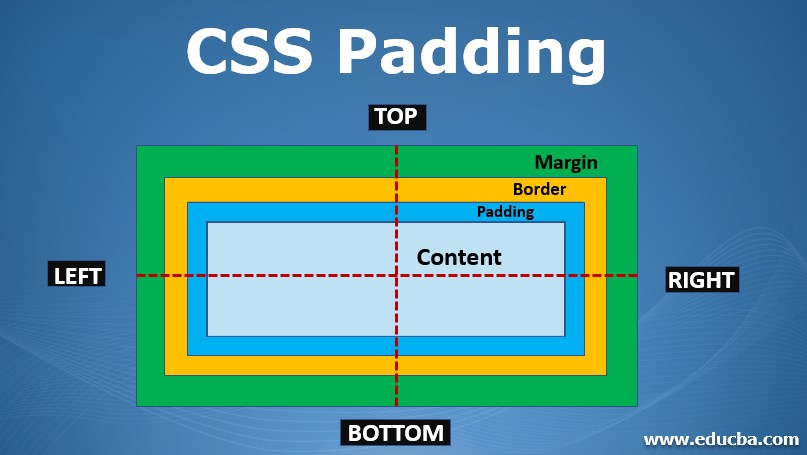
在CSS(层叠样式表)中,padding属性用于定义元素边框与元素内部内容之间的空间大小。简单来说,padding就是元素边框和元素内部内容之间的“填充物”。
二、Padding的重要性
-
空间感:一个好的网页布局需要有适当的空间感,使得内容清晰、层次分明。padding就是用来创造这种空间感的工具。适当的padding可以使得页面元素之间有足够的间隔,避免元素过于拥挤,提高用户体验。
-
视觉效果:通过调整padding的大小,可以改变元素的视觉效果。例如,一个大的padding可以让文字或图片看起来更加突出,更加吸引用户的注意力。
-
响应式设计:在响应式设计中,padding的调整对于不同屏幕尺寸的适配至关重要。通过调整padding的大小,可以使得网页在不同设备上都有良好的显示效果。
三、如何使用Padding?
-
合理设置值:padding的值可以是具体的像素值,也可以是百分比值。需要根据具体情况进行设置,保证在不同分辨率下都能有较好的显示效果。
-
与其他属性配合使用:如margin(边界距离)、border(边框)等,它们都是用来控制页面元素的布局的属性。合理地配合使用这些属性,可以创建出更加专业的网页布局。
-
注意兼容性:不同的浏览器对CSS的解析可能会有所不同,因此在使用padding时需要注意兼容性问题,确保在各种浏览器中都能有较好的显示效果。
四、总结
总的来说,padding在网页布局中具有非常重要的作用。通过合理地使用padding,可以创造出具有良好空间感和视觉效果的网页布局。同时,在响应式设计中,也需要对padding进行适当的调整,以保证在不同屏幕尺寸下都能有优秀的用户体验。因此,对于网页开发者来说,掌握好padding的使用方法是非常重要的。
以上内容约500字左右,是对于中文环境中Padding的基本介绍和用法解析。希望对您有所帮助!
标签:
- 关键词:padding
- 网页布局
- 空间感
- 视觉效果
- 响应式设计
- margin
- border
- 兼容性

