文章标题:sidebar
随着现代科技的快速发展,网站界面设计和布局成为了越来越多人的关注焦点。而其中的sidebar更是我们常见的一个界面元素。本文将带你探讨sidebar的起源、作用以及如何设计一个高质量的sidebar。

一、sidebar的起源
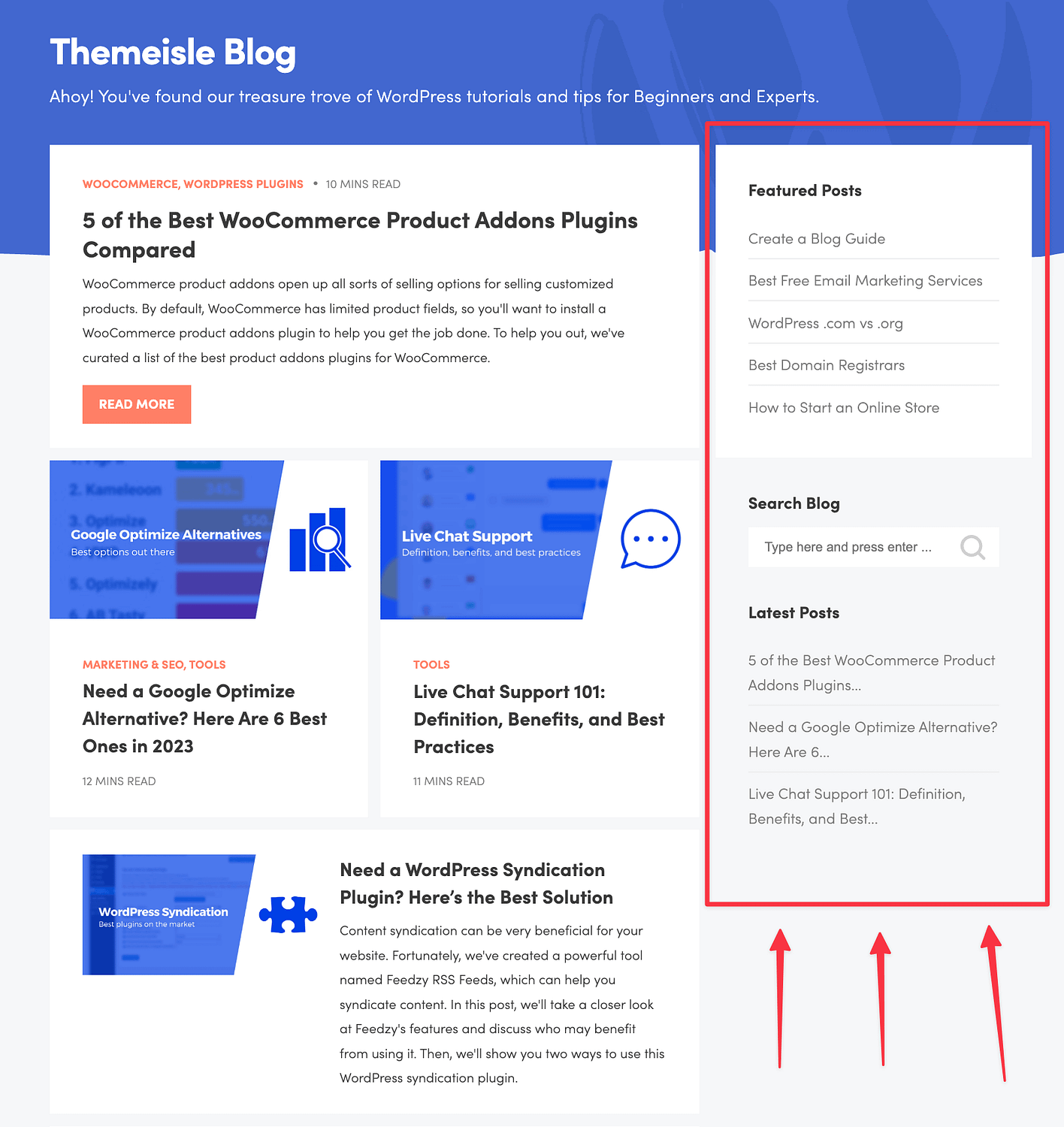
在早期的网页设计中,sidebar是一个非常常见的元素。它通常位于页面的左侧或右侧,用于展示一些重要的信息或链接。随着移动互联网的兴起,sidebar的设计也得到了更多的关注和改进。

二、sidebar的作用
在网站中,sidebar扮演着重要的角色。首先,它可以为网站提供导航功能,帮助用户快速找到他们想要的信息。其次,通过sidebar,网站管理员可以更好地组织和展示内容,使得整个网站的结构更加清晰明了。此外,sidebar还可以用于展示一些重要的公告、新闻或广告等,提高网站的互动性和用户体验。
三、如何设计一个高质量的sidebar
1. 明确目标用户
在设计sidebar之前,首先要明确目标用户是谁。了解他们的需求和习惯,才能更好地为他们设计一个合适的sidebar。
2. 简洁明了的设计
sidebar的设计应该简洁明了,避免过多的复杂元素和过多的文字。通过合理的布局和图标设计,使得用户能够快速地找到他们需要的信息。
3. 合理的导航结构
一个好的sidebar应该有一个合理的导航结构。通过层级分明的设计,使得用户能够轻松地浏览网站的不同部分。同时,也要注意避免过多的层级,以免让用户感到困惑。
4. 适当的交互设计
适当的交互设计可以增加用户的参与度和满意度。例如,可以通过动画效果或提示信息来引导用户使用sidebar。同时,也要注意响应式设计,使得不同设备的用户都能得到良好的体验。
四、总结
以上就是关于sidebar的一些基本介绍和设计方法。在网站设计中,sidebar是一个非常重要的元素,它能够帮助我们更好地组织和展示内容,提高用户体验和互动性。因此,我们应该重视sidebar的设计和优化,为用户提供一个更好的浏览体验。
標籤:
- 关键词:sidebar
- 界面元素
- 导航功能
- 设计
- 用户体验 这五个关键词用逗号隔开为:sidebar
- 界面元素
- 导航功能
- 设计
- 用户体验

