Markdown 格式的文章:

标题:网页制作代码

网页制作代码是创建和设计网页所必需的技能。无论你是想建立一个个人博客、企业网站还是电商网站,了解一些基本的网页制作代码都是非常重要的。下面,我们将深入探讨网页制作代码的相关知识。

一、HTML:构建网页的基础
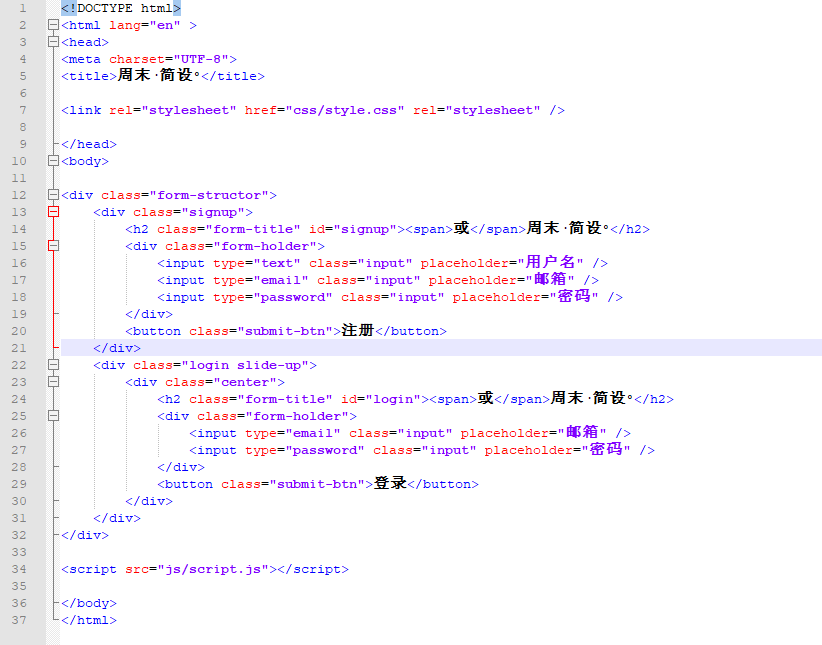
HTML(HyperText Markup Language)是网页制作的基础,它负责构建网页的结构。HTML 标签定义了网页的各种元素,如标题、段落、链接、图片等。掌握 HTML 语法,可以帮助你构建出基本的网页框架。
二、CSS:美化网页的利器
CSS(Cascading Style Sheets)用于美化 HTML 页面。通过 CSS,你可以控制网页的布局、颜色、字体等样式。掌握 CSS 可以让你的网页看起来更加美观和专业。
三、JavaScript:增强网页交互性
JavaScript 是一种用于创建动态和交互式网页的编程语言。通过 JavaScript,你可以实现各种复杂的交互功能,如表单验证、动画效果等。对于需要更高交互性的网站,掌握 JavaScript 是非常重要的。
四、常见工具
在进行网页制作时,一些常用的工具可以大大提高工作效率。如 HTML 编辑器可以让你更方便地编写和编辑 HTML 代码;CSS 编辑器可以帮助你更好地管理和调整样式;而在线的 JavaScript 编辑器则可以帮助你快速实现各种交互功能。
五、学习资源
学习网页制作代码的过程中,我们可以借助各种在线资源来提高自己。比如可以参加一些在线教程,如 MOOC 课程;阅读一些相关的书籍和文章;或者参加一些技术论坛和社区来获取更多的知识和经验。
这就是关于网页制作代码的中文文章内容,希望对你有所帮助!如果你需要更深入的内容或更具体的指导,请随时告诉我。
Label:
- 网页制作代码
- HTML
- CSS
- JavaScript
- 工具
- 学习资源

