网页配色
主机域名文章
2024-12-24 07:00
383
一、引言

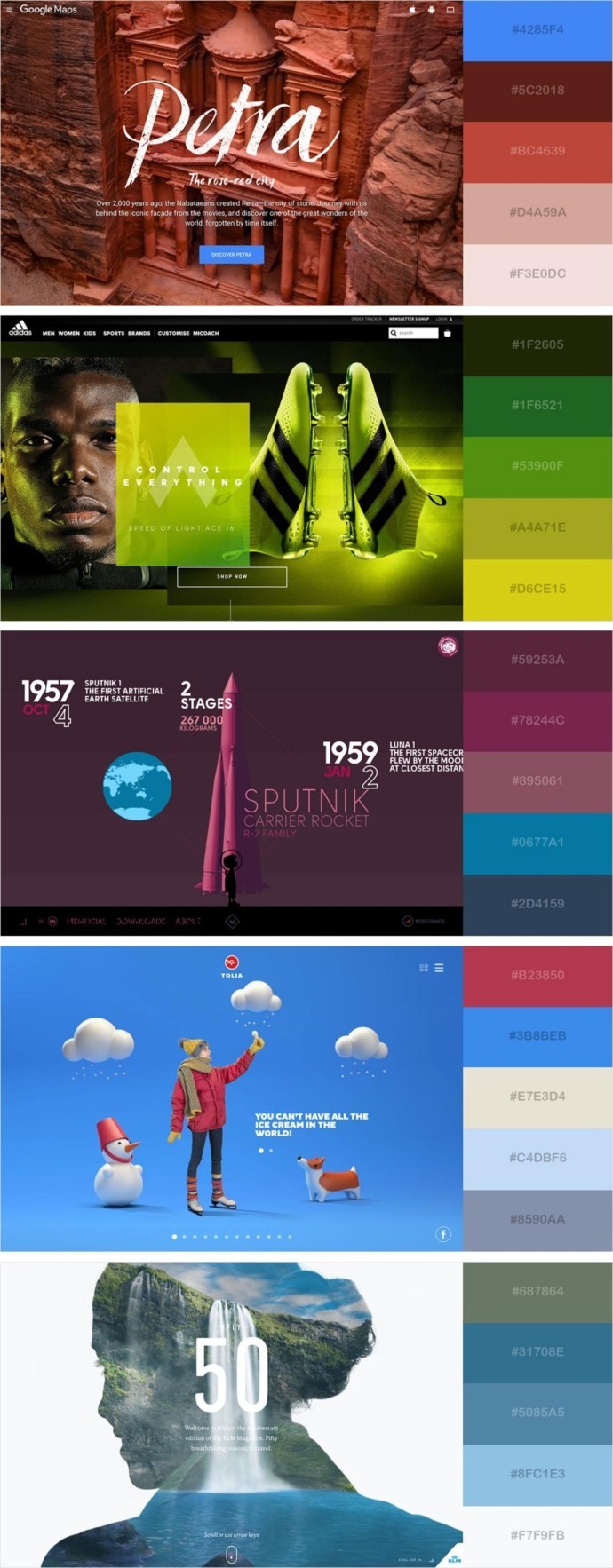
在网页设计中,配色是至关重要的一个环节。一个好的配色方案不仅可以提升网页的视觉效果,还能增强用户体验,传达出网站的主题和氛围。本文将探讨网页配色的基本原则、技巧以及一些实用的配色方案。

二、网页配色的基本原则

- 对比度:对比度是网页配色中最为重要的原则之一。通过合理的对比度,可以突出重点信息,使网页更加醒目。同时,高对比度也可以使文本更加易于阅读。
- 协调性:网页的色彩搭配需要具有协调性,以保持整体的视觉效果。通常我们会使用一种主色调,然后通过辅色和点缀色的运用,来达到丰富色彩层次的效果。
- 可读性:配色的目的是为了使网页内容更加易于阅读和理解。因此,在选择色彩时,要考虑到文本和背景的对比度、色彩的明暗度等因素,以确保用户能够轻松地阅读网页内容。
三、网页配色的技巧
- 运用色彩心理学:不同的颜色可以引发人们不同的情感反应。例如,红色可以传达出热情、活力的感觉,蓝色则能给人以稳重、信任的感觉。因此,在选择配色方案时,要根据网站的主题和目标用户群体,选择能够引发相应情感反应的色彩。
- 渐变色的运用:渐变色可以使网页更加生动、立体。通过合理地运用渐变色,可以增强网页的层次感和视觉效果。
- 限制颜色种类:在保证色彩丰富的同时,也要注意控制颜色的种类。过多的颜色会使页面显得杂乱无章,影响用户的阅读体验。一般来说,一个成功的网页配色方案,其颜色种类不会超过三种。
四、实用的配色方案
- 冷色调配色方案:以蓝色、绿色等冷色调为主,适合用于科技、医疗等行业的网站。这种配色方案给人一种清新、舒适的感觉。
- 暖色调配色方案:以红色、橙色等暖色调为主,适合用于餐饮、娱乐等行业的网站。这种配色方案给人一种热情、活力的感觉。
- 中性色调配色方案:以灰色、米色等中性色调为主,适合用于商务、金融等行业的网站。这种配色方案给人一种稳重、信任的感觉。
五、结语
总的来说,网页配色是一个需要综合考虑多方面因素的复杂过程。只有通过不断地尝试和实践,才能找到最适合自己网站的配色方案。同时,我们也要时刻关注最新的设计趋势和用户需求变化,以保持自己的设计始终处于领先地位。
标签:
- 关键词: 1.网页配色 2.对比度 3.协调性 4.色彩心理学 5.实用配色方案

