html单选框
主机域名文章
2024-12-07 03:55
398
一、文章标题

HTML单选框的使用与技巧

二、文章内容

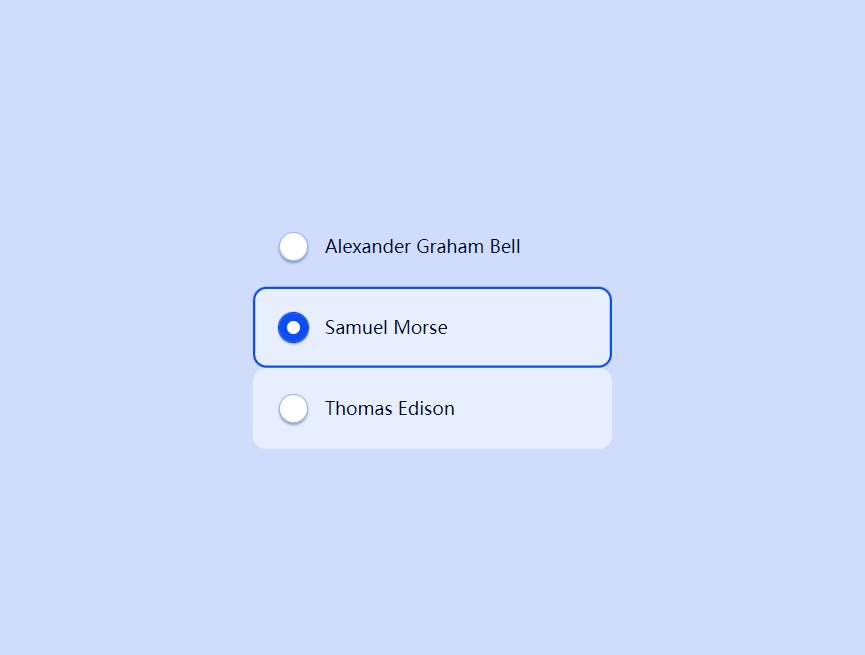
在HTML中,单选框是一种常见的表单元素,用于让用户从多个选项中选择一个。本文将介绍如何使用HTML来创建单选框,并分享一些实用的技巧和注意事项。
一、HTML单选框的基本语法
HTML单选框通常使用标签的type属性设置为"radio"来创建。每个单选框都需要一个name属性,用于定义其名称,以便在表单提交时能够正确地识别每个选项。同时,每个单选框还需要一个value属性,用于存储选项的实际值。
例如:
二、如何设置单选框
通过为单选框添加适当的标签或事件,可以实现在表单提交时只能选择一个选项的效果。当使用相同name属性的多个单选框时,只能选中一个。浏览器会自动处理这种逻辑,确保只提交一个值。
三、单选框的样式和布局
虽然HTML本身并不支持复杂的样式和布局,但我们可以使用CSS来增强单选框的外观和布局。例如,我们可以使用CSS来改变单选框的颜色、大小、间距等。此外,还可以使用标签和类来组织代码,使布局更加清晰。
四、技巧和注意事项
- 确保为每个单选框设置唯一的
name属性,以便在表单提交时能够正确识别每个选项。 - 使用
label标签为每个单选框添加描述性文本,以提高用户体验。 - 为单选框添加必要的验证逻辑,确保用户必须选择一个选项才能提交表单。
- 在移动设备上测试单选框的布局和功能,确保在不同设备上都能正常工作。
- 考虑使用JavaScript或jQuery等前端技术来增强单选框的功能和交互性。
五、总结
HTML单选框是一种常见的表单元素,用于让用户从多个选项中选择一个。通过了解其基本语法和用法,以及一些实用的技巧和注意事项,我们可以创建出高效且用户友好的表单界面。希望本文对您有所帮助!
標籤:
- 关键词: 1.HTML单选框 2.语法 3.样式和布局 4.技巧和注意事项 5.用户友好的表单界面

