js字符串转数组
js字符串转数组
2025-04-20 19:45
**JavaScript提供split()和扩展运算符等方法转换字符串为数组,可灵活处理不同需求和特殊情况。**
一、文章标题

JavaScript中字符串转数组的方法

二、文章内容

在JavaScript中,字符串和数组是两种常见的数据类型,它们之间经常需要进行转换。特别是在处理一些特定需求时,如分割字符串、提取字符串中的特定字符等,将字符串转换为数组就显得尤为重要。下面,我们将详细介绍在JavaScript中如何将字符串转换为数组。
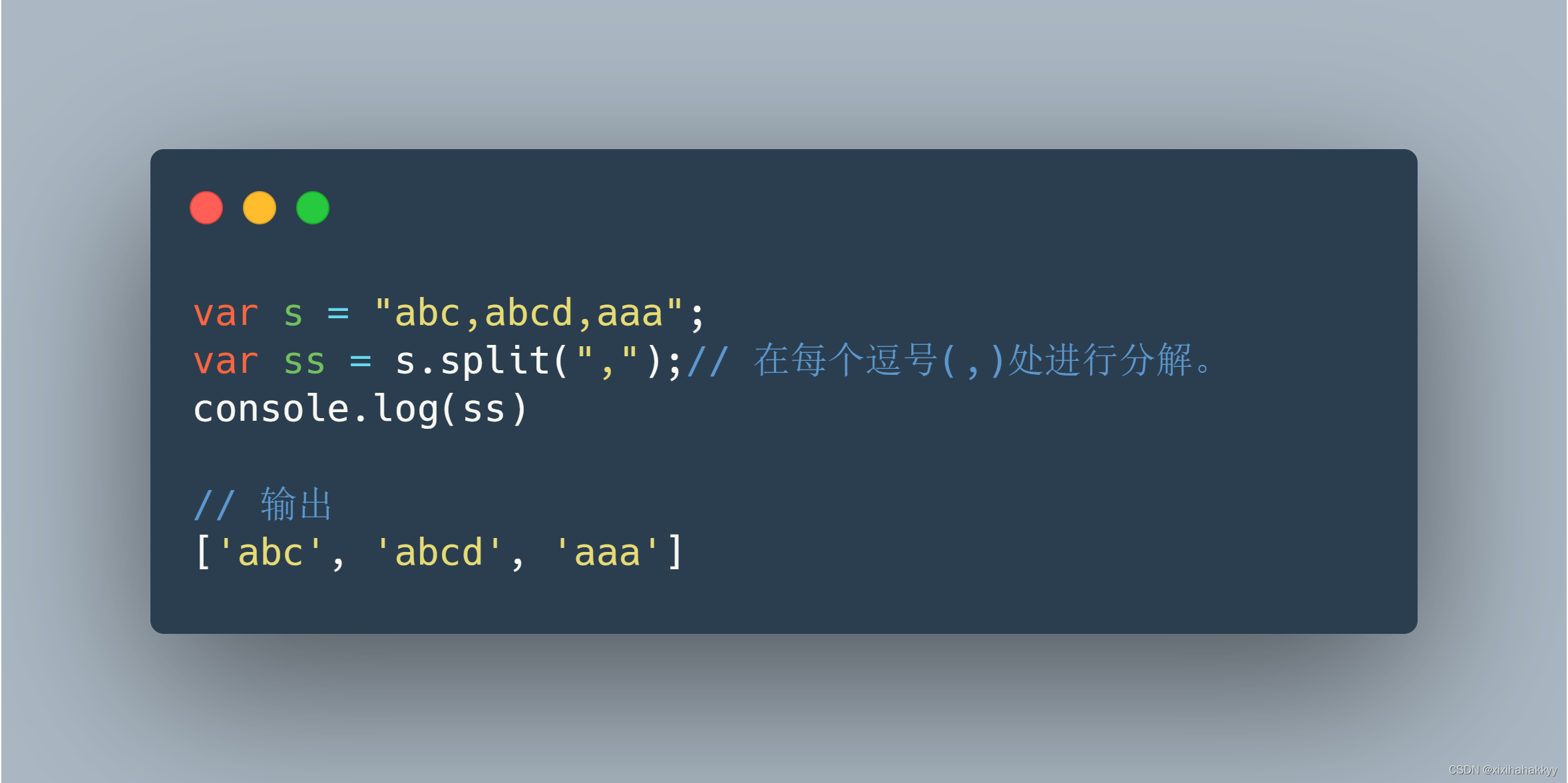
- split() 方法
JavaScript中的split()方法是最常用的将字符串转换为数组的方法。该方法以指定的分隔符将字符串分割成子串,并将这些子串组成一个数组。
例如:
let str = "我,喜欢,编程";
let arr = str.split(","); // 返回 ["我", "喜欢", "编程"]
在上面的例子中,我们使用逗号作为分隔符,将字符串分割成了一个数组。需要注意的是,split()方法返回的数组中不包含分隔符本身。
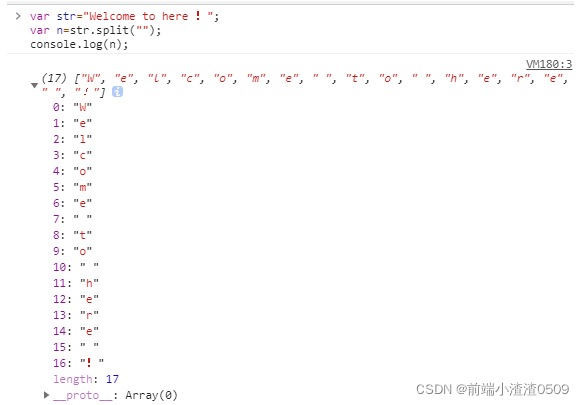
- 扩展运算符(...)
除了split()方法外,我们还可以使用扩展运算符(...)将字符串转换为数组。这种方法通常用于将一个字符串的字符逐个提取出来,组成一个数组。
例如:
let str = "Hello";
let arr = [...str]; // 返回 ["H", "e", "l", "l", "o"]
在上面的例子中,我们使用扩展运算符将字符串Hello的每个字符都提取出来,组成了一个新的数组。
- 其他注意事项
在转换过程中,我们需要注意一些特殊情况。例如,如果字符串中包含空格或特殊字符,我们可能需要使用正则表达式或其他方法来正确分割字符串。此外,对于非标准字符或非ASCII字符的字符串,我们还需要考虑编码问题,确保转换后的数组能够正确处理这些字符。
- 实际应用
在实际开发中,将字符串转换为数组的应用场景非常广泛。例如,在处理用户输入、解析配置文件或处理服务器返回的数据时,我们经常需要将字符串转换为数组以便进行进一步的处理和分析。熟练掌握JavaScript中的字符串转数组方法对于提高开发效率和代码质量具有重要意义。
总结:JavaScript提供了多种将字符串转换为数组的方法,包括split()方法和扩展运算符(...)等。在转换过程中,我们需要根据具体需求选择合适的方法,并注意处理特殊情况和编码问题。熟练掌握这些方法对于提高开发效率和代码质量具有重要意义。
標簽:
- 关键词: 1.JavaScript 2.字符串转数组 3.split()方法 4.扩展运算符(...) 5.特殊情况和编码问题
