页面布局
页面布局
2025-04-14 01:10
页面布局需清晰,结构简洁明了,导航明确,内容优先,色彩和谐。遵循一致性、可读性和响应式设计原则,提升用户体验。
一、文章标题:页面布局

一、前言

在现代的互联网时代,一个清晰且具有吸引力的页面布局,是用户体验的基石。一个好的页面布局不仅能快速传达信息,还能增强用户的访问体验,从而增加用户的留存率和转化率。本文将详细介绍页面布局的几个关键要素。

二、页面布局的元素
-
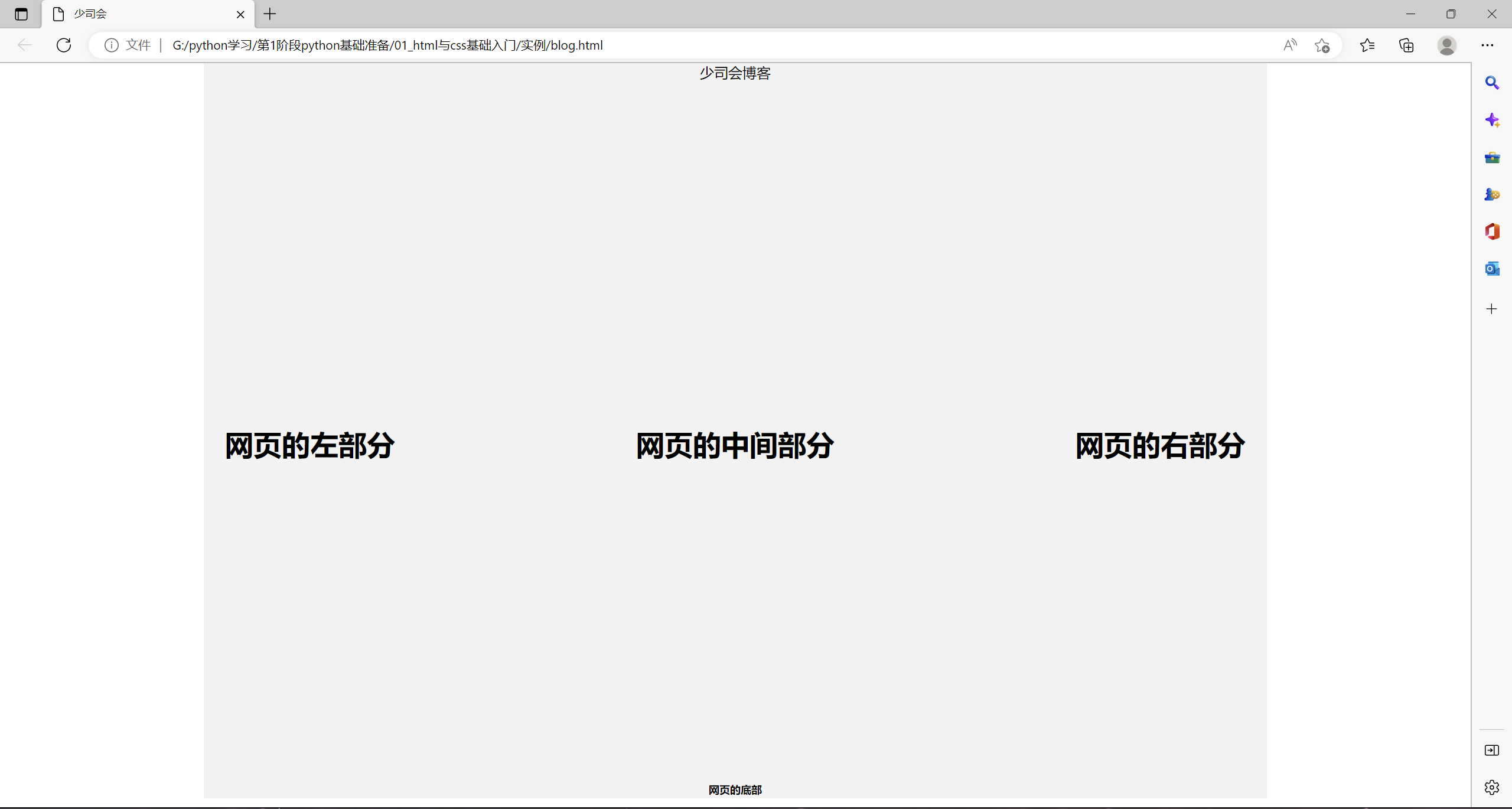
整体布局:
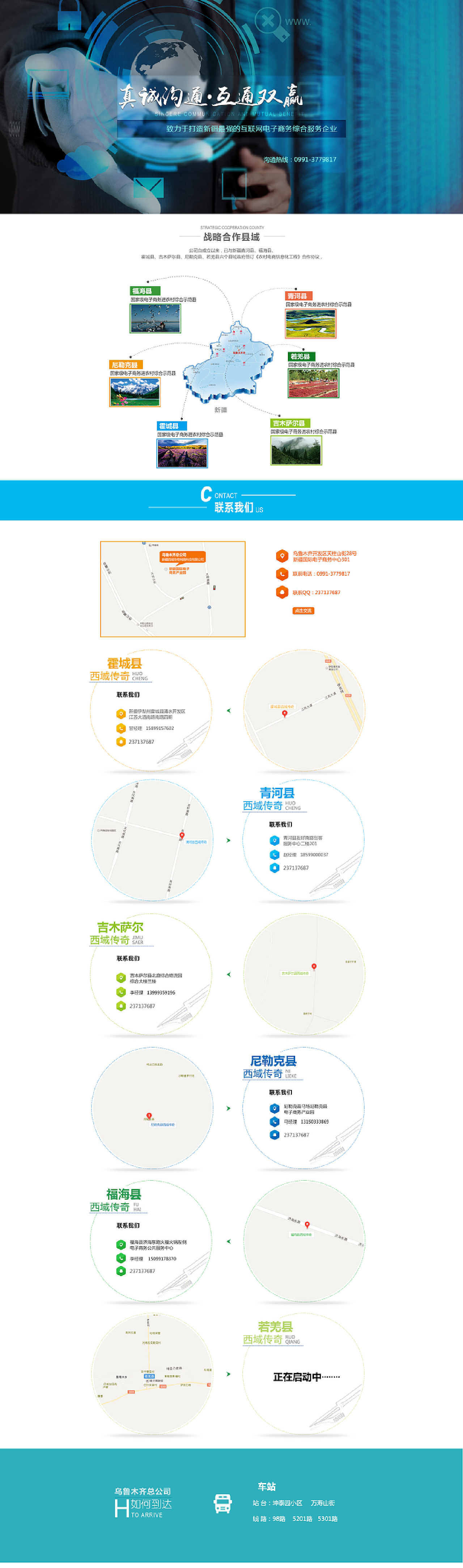
整体布局主要指页面的整体结构,常见的有:头部、主体、底部三部分。头部一般放置网站logo、导航栏等;主体是页面的主要内容区域;底部则包含版权信息、联系方式等。
-
导航栏:
导航栏是用户浏览网页的重要工具,应清晰明了地展示网站的主要内容。导航栏的设计应简洁明了,避免过于复杂,确保用户可以轻松找到他们需要的信息。
-
内容区域:
内容区域是页面的核心部分,应按照信息的优先级和重要性进行排版。重要的信息可以放在显眼的位置,如标题、图片等。同时,内容的排版应合理,避免过于拥挤或过于空旷。
-
色彩搭配:
色彩搭配对于页面布局同样重要。应选择与网站主题相符的色彩,并注意色彩的搭配和对比度,以增强页面的视觉效果。
三、页面布局的原则
-
简洁明了:
页面布局应简洁明了,避免过于复杂的设计。用户应该能够快速找到他们需要的信息。
-
一致性:
整个网站的页面布局应保持一致,以增强用户的体验和信任度。
-
可读性:
页面的排版应具有良好的可读性,如合理的字体大小、行间距、段落间距等。
-
响应式设计:
随着移动互联网的普及,响应式设计已成为页面布局的重要原则。应确保网站在不同设备上都能良好地显示和运行。
四、结论
总的来说,一个好的页面布局需要综合考虑整体结构、导航栏、内容区域和色彩搭配等多个方面。同时,还需要遵循简洁明了、一致性、可读性和响应式设计等原则。只有这样,才能打造出用户体验良好的网站,提高用户的留存率和转化率。在未来的互联网发展中,我们应继续关注页面布局的最新趋势和技术,以适应不断变化的市场需求。
標簽:
- 关键词:页面布局
- 用户体验
- 整体结构
- 导航栏
- 内容区域
- 色彩搭配
- 简洁明了
- 一致性
- 可读性
- 响应式设计
