flex垂直居中
flex垂直居中
2025-03-19 17:15
30字描述句: 使用Flexbox布局,通过设置`align-items: center;`可轻松实现垂直居中,适用于多种场景。
一、flex垂直居中

在Web开发中,垂直居中是一个常见的需求。使用Flexbox布局可以轻松地实现这一目标。Flexbox(弹性盒子)是一种CSS布局模型,它允许我们轻松地设计复杂的布局结构。

1. Flexbox布局的基本概念

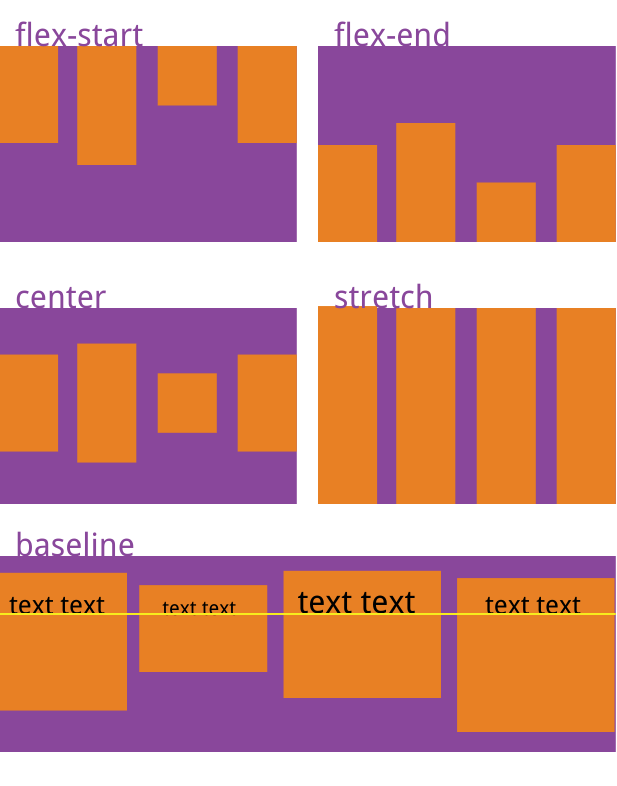
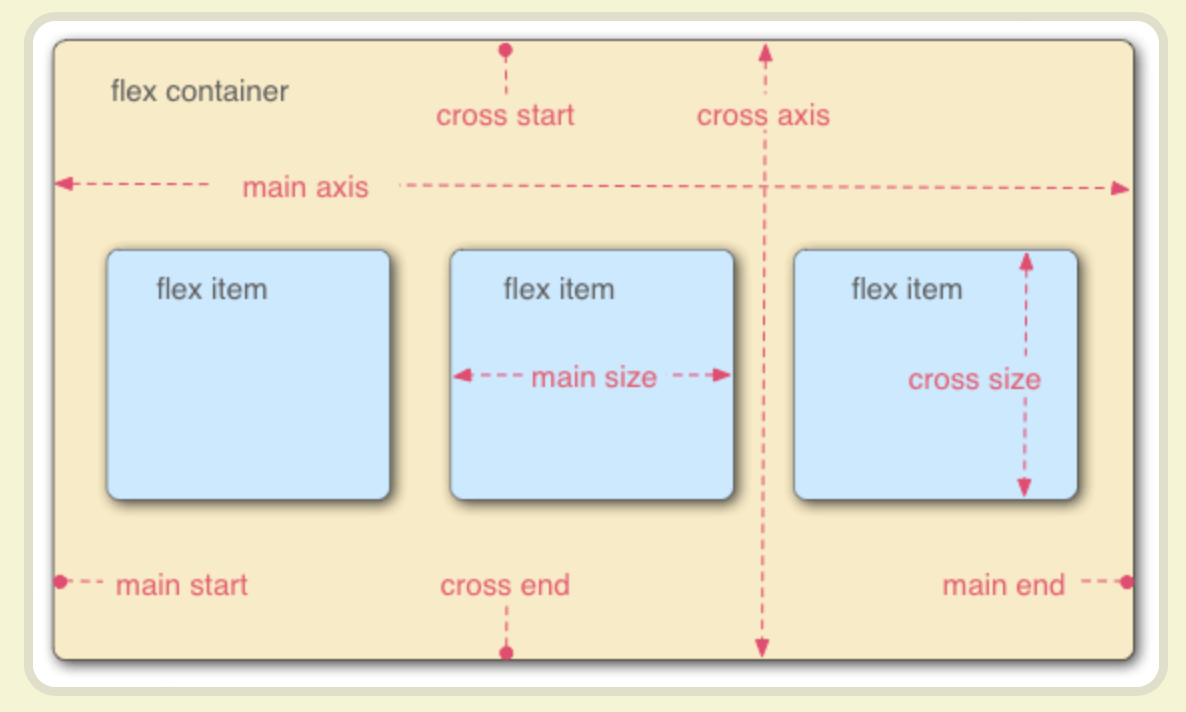
Flexbox布局是一个一维的布局系统,它允许我们在主轴(默认为水平方向)和交叉轴(默认为垂直方向)上布置和排列元素。在垂直居中时,我们主要关注的是交叉轴上的对齐方式。
2. 如何使用Flexbox实现垂直居中
要实现垂直居中,我们通常使用align-items和justify-content这两个属性。align-items用于设置交叉轴上的对齐方式,而justify-content则用于设置主轴上的对齐方式。
方法一:使用align-items
将容器的display属性设置为flex,并使用align-items: center;属性来垂直居中容器内的子元素。例如:
.container {
display: flex;
align-items: center; /* 垂直居中 */
}
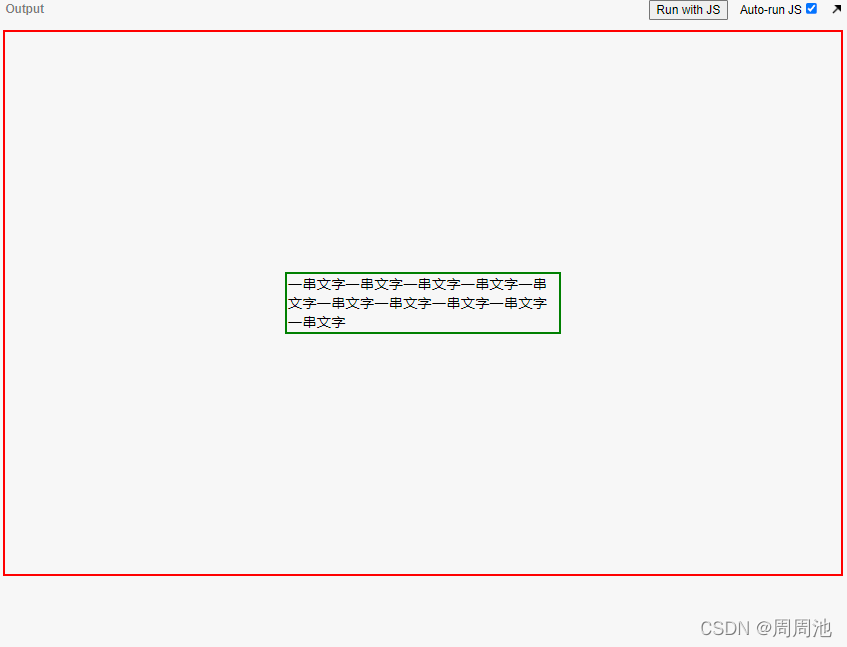
这样,容器内的所有子元素都会在垂直方向上居中对齐。如果只对某个特定的子元素进行居中,可以给该子元素添加margin: auto;来实现进一步的微调。
方法二:使用flex的短边自动伸缩
通过设置容器的height为100vh(视口高度),并给子元素设置margin: auto;,也可以实现垂直居中。这种方法特别适用于高度不确定的场景。例如:
.container {
height: 100vh; /* 视口高度 */
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
}
三、总结
Flexbox布局为开发者提供了强大的工具来处理复杂的布局问题。通过灵活运用align-items和justify-content等属性,我们可以轻松地实现元素的垂直居中以及其他复杂的对齐需求。在实际开发中,我们应该根据具体的需求和场景选择合适的方法来实现垂直居中。同时,为了保持代码的可读性和可维护性,我们还应该遵循良好的编码规范和习惯。
標簽:
- 关键词: 1.Flexbox布局 2.垂直居中 3.align-items 4.justify-content 5.弹性盒子
