一、文章标题

CSS背景色渐变详解

二、文章内容

CSS背景色渐变是一种强大的工具,它可以让你创建平滑、自然且吸引人的视觉效果。本文将详细介绍如何使用CSS来实现背景色渐变。
一、什么是CSS背景色渐变?
CSS背景色渐变是一种让背景颜色从一种颜色平滑过渡到另一种颜色的技术。这种技术可以用于各种网页元素,如div、按钮、卡片等,为你的网页增添丰富的视觉效果。
二、如何实现CSS背景色渐变?
要实现CSS背景色渐变,你可以使用CSS的background-image属性,配合linear-gradient()函数。linear-gradient()函数可以创建线性渐变,其基本语法如下:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);其中,direction定义了渐变的方向(如从上到下、从左到右等),color-stop定义了渐变中的颜色及其位置。
三、实例演示
以下是一个简单的例子,演示如何使用CSS实现从蓝色到红色的背景色渐变:
div {
background-image: linear-gradient(to right, blue, red);
}在这个例子中,linear-gradient(to right, blue, red)定义了一个从左到右的线性渐变,从蓝色开始到红色结束。div元素会应用这个渐变作为其背景。
四、更多高级用法
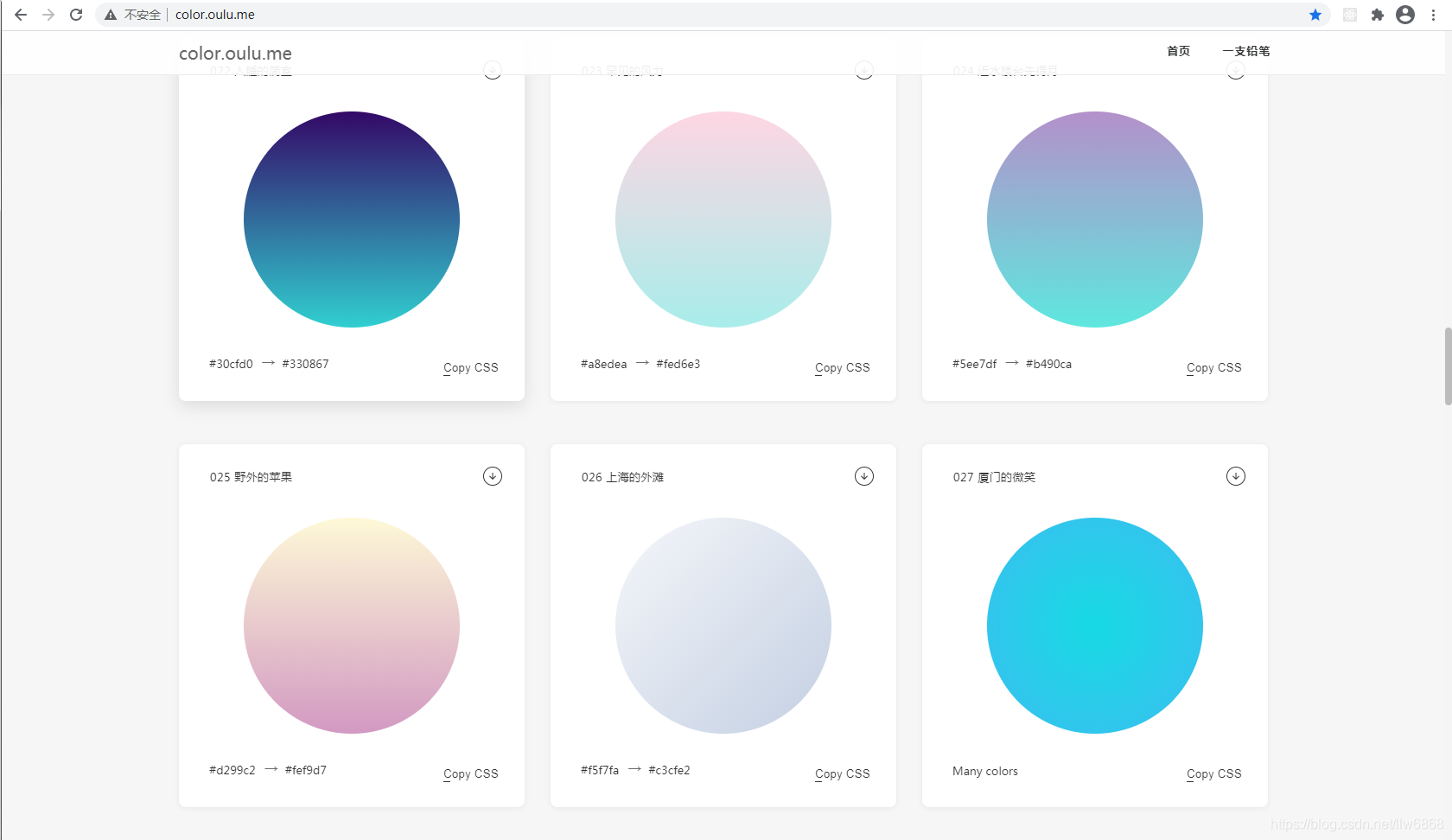
除了基本的线性渐变外,CSS还支持其他类型的渐变,如径向渐变(radial-gradient())和重复的渐变等。此外,你还可以在渐变中指定多个颜色和位置,以创建更复杂的渐变效果。你还可以结合其他CSS属性(如background-size、background-position等)来调整渐变的外观和位置。
五、总结
CSS背景色渐变是一种强大的工具,可以让你创建各种丰富的视觉效果。通过使用linear-gradient()函数和其他相关的CSS属性,你可以轻松地实现平滑的背景色渐变。在网页设计中合理地运用这种技术,可以增强页面的视觉效果和用户体验。希望本文的介绍能够帮助你更好地使用CSS背景色渐变技术。
标签:
- 关键词: 1.CSS背景色渐变 2.linear-gradient() 3.背景色过渡 4.视觉效果 5.网页设计

