alt属性
主机域名文章
2024-12-16 20:05
366
一、文章标题:alt属性的重要性

在网页设计和开发中,alt属性是一个非常重要的概念。它不仅有助于提高网站的可访问性,还能帮助搜索引擎理解图片内容,提高网站的SEO效果。本文将详细介绍alt属性的作用和如何正确使用它。

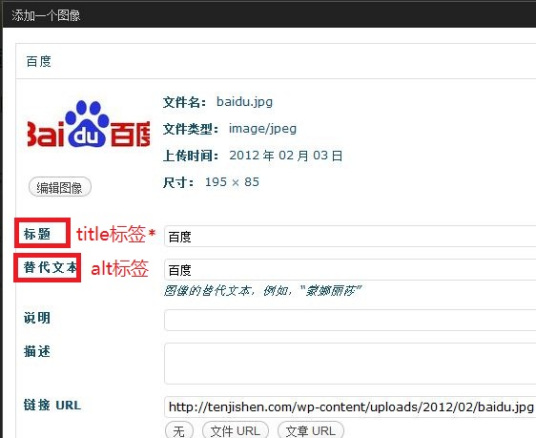
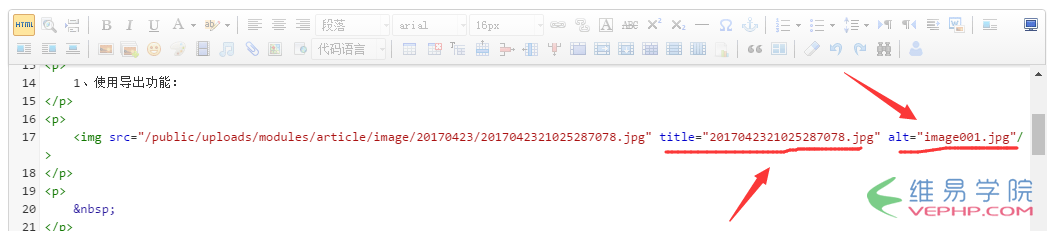
二、什么是alt属性?
alt属性是HTML中用于描述图像的替代文本。当图片无法正常显示时,alt属性中的文本将作为替代内容呈现给用户。此外,对于视觉障碍的用户,alt属性还提供了图片的文本描述,以便他们能够使用屏幕阅读器等辅助工具来理解图片内容。
三、alt属性的作用
- 提高可访问性:对于无法加载图片的情况,alt属性可以提供替代内容,确保用户体验不受影响。同时,对于视觉障碍用户,alt属性是理解图片内容的关键。
- 搜索引擎优化(SEO):搜索引擎无法“看到”图片,但可以通过alt属性来理解图片内容。因此,为图片设置合理的alt属性有助于提高网站在搜索引擎中的排名。
- 图片描述:通过为图片添加alt属性,可以为搜索引擎和用户提供关于图片的详细描述,有助于提高网站的专业性和可信度。
四、如何正确使用alt属性?
- 描述性内容:为图片设置描述性且具体的alt属性内容,确保其在没有图片的情况下仍能传达相关信息。
- 简洁明了:alt属性的内容应简洁明了,避免冗长复杂的句子。
- 关键词优化:在设置alt属性时,可以适当地加入与图片相关的关键词,以提高网站的SEO效果。
- 避免重复:确保每个图片的alt属性都是独一无二的,避免重复内容影响网站质量。
五、总结
alt属性在网页设计和开发中扮演着至关重要的角色。它不仅提高了网站的可访问性和SEO效果,还为搜索引擎和用户提供了关于图片的详细描述。因此,在制作网页时,我们应该为每个图片设置合适的alt属性,以确保网站的质量和用户体验。
以上就是关于alt属性的中文文章内容,希望对您有所帮助。
标签:
- 以下是5个关键词的提取: alt属性
- 可访问性
- 搜索引擎优化(SEO)
- 描述性内容
- 网页设计与开发

