js隐藏div
主机域名文章
2024-12-15 08:00
475
一、文章标题

js隐藏div

二、文章内容

在网页开发中,JavaScript(js)常常被用来控制HTML元素的显示和隐藏。其中,隐藏div元素是一种常见的需求。本文将介绍如何使用JavaScript来隐藏div元素。
一、什么是div元素?
在HTML中,div元素是一种通用的容器元素,常用于组合块级元素以形成页面中的特定部分。通过CSS和JavaScript,我们可以轻松地控制和修改div元素的内容和样式。
二、为什么要隐藏div元素?
隐藏div元素在网页开发中有很多用途。例如,我们可能希望在页面加载时隐藏某些内容,以便在适当的时候显示出来。或者,我们可能想要创建一个可以切换显示和隐藏的元素,以增加用户的交互体验。
三、如何使用JavaScript隐藏div元素?
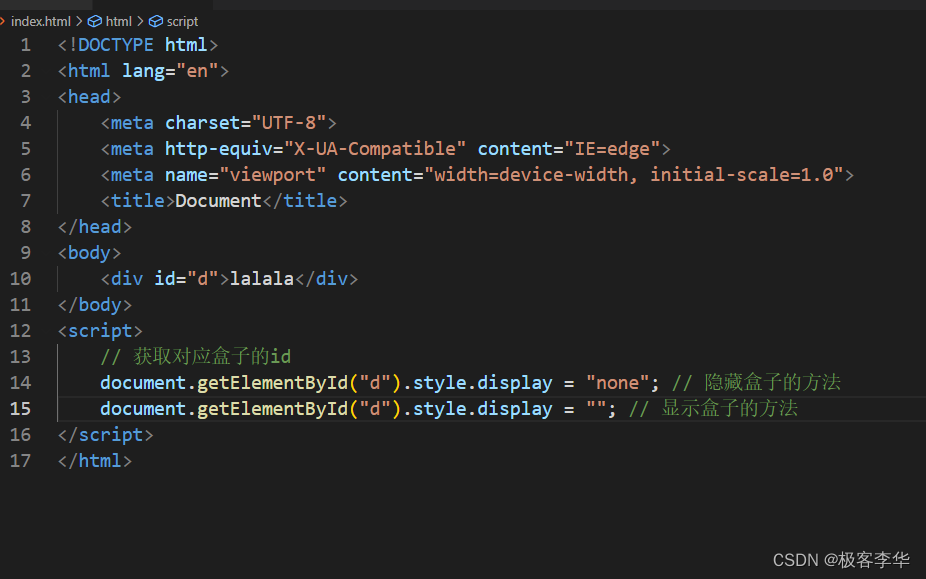
要使用JavaScript隐藏div元素,我们通常需要使用JavaScript的DOM操作方法。下面是一个简单的示例:
- 获取要隐藏的div元素。这可以通过元素的ID、类名或其他选择器来完成。例如,假设我们要隐藏ID为"myDiv"的div元素,可以使用以下代码:
var divElement = document.getElementById("myDiv");
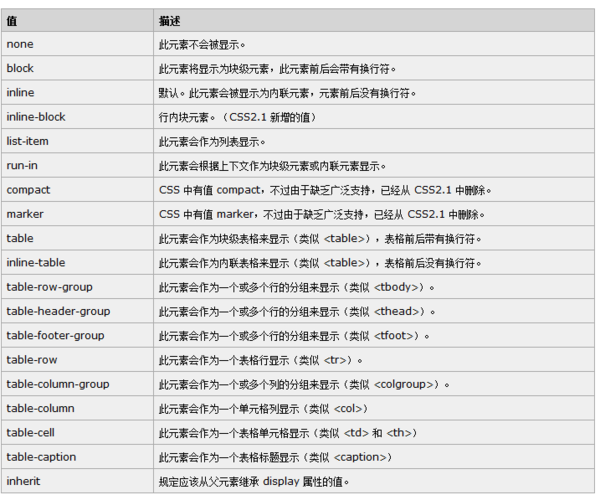
- 修改div元素的样式以隐藏它。我们可以将div元素的"display"属性设置为"none",这将使元素在页面上不可见。例如:
divElement.style.display = "none";
这样,我们就成功地使用JavaScript隐藏了div元素。当然,这只是最基本的方法,实际开发中可能还需要考虑更多的因素和情况。
四、其他注意事项
- 避免过度使用隐藏元素。虽然隐藏元素可以增加页面的交互性和用户体验,但过度使用可能会使页面变得混乱和难以维护。因此,在设计页面时应该仔细考虑何时需要隐藏元素。
- 使用合适的动画效果。当需要切换显示和隐藏元素时,可以使用CSS动画或JavaScript库提供的动画效果,以使页面更加流畅和生动。
- 考虑响应式设计。不同的设备和屏幕尺寸可能需要不同的布局和样式。因此,在使用JavaScript隐藏div元素时,应该考虑如何使页面在各种设备上都能正常工作。
总之,使用JavaScript隐藏div元素是一种常见的网页开发需求。通过掌握相关的知识和技巧,我们可以轻松地实现这一需求,并为用户提供更好的交互体验。
标签:
- 关键词: 1.JavaScript(js) 2.隐藏div元素 3.HTML元素 4.DOM操作 5.交互体验

