文章标题:HTML框架

在数字化时代的今天,网页作为我们日常生活的重要一环,无论是从网站构建、在线信息传播、个人博客建设等方面,HTML都发挥着不可替代的作用。下面我们就来一起了解HTML的基本框架,为大家构建高质量的网页内容提供参考。

一、HTML基础概念

HTML,全称Hyper Text Markup Language,中文称为超文本标记语言。它是构建网页的标准语言,其本质是一套规则,用来规范网页内容的结构、格式和样式等。
二、HTML基本框架
HTML的基本框架主要由
- 头部(Head)
头部包含了一些元信息,比如网页的标题、字符集、样式链接等。它被包含在
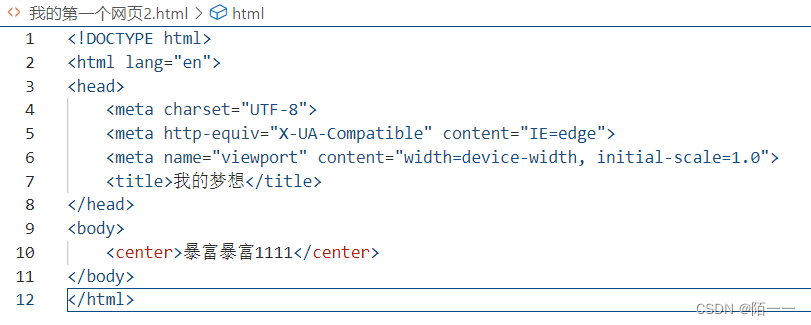
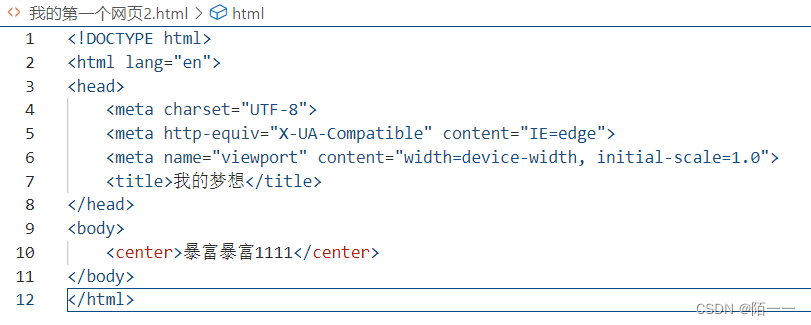
例如:
我的网页标题
其中</code>标签用于设置网页标题,而<code><meta></code>标签常用于定义文档字符集等信息,<code><link></code>标签则是用来引入外部样式表文件。
</p>
<ol start="2">
<li>主体(Body)</li>
</ol>
<p>主体是显示网页内容的部分,如文本、图片等元素都被放置在这里。它被包含在<code><body></code>和<code></body></code>标签之间。所有的页面内容如文字、图片、链接等都被放置在主体部分中。
</p>
<p>例如:
</p>
<pre><code class="language-html"><body>
<h1>这是一个大标题</h1>
<p>这是一段文字。</p>
<img src="image.jpg" alt="一个图片">
</body></code></pre>
<p>三、高质量文章内容要点
</p>
<ol>
<li>结构清晰:良好的HTML结构可以让你的网页内容清晰易懂,方便用户阅读和理解。</li>
<li>内容丰富:除了基本的文本和图片外,还可以通过添加链接、视频等多媒体元素来丰富网页内容。</li>
<li>响应式设计:随着移动设备的普及,响应式设计变得越来越重要。通过使用HTML5和CSS3的媒体查询等特性,可以轻松实现响应式设计。</li>
<li>代码优化:良好的代码优化不仅可以提高网页的加载速度,还可以提高用户体验。比如使用CSS进行样式控制,减少不必要的JavaScript代码等。</li>
<li>安全性考虑:在编写HTML代码时,要注意防止XSS攻击等安全问题,避免用户输入的直接输出到页面中。</li>
</ol>
<p>总之,HTML作为构建网页的基础语言,其重要性不言而喻。掌握HTML的基本框架和技巧,可以为构建高质量的网页内容提供重要支持。
</p>
</div>
</div>
<div class="labelContent">
<h1 class="text-warning">标签:</h1>
<ul class="new-label">
<li class="new-label-item btn btn-light">关键词:HTML</li>
<li class="new-label-item btn btn-light">超文本标记语言</li>
<li class="new-label-item btn btn-light">网页构建</li>
<li class="new-label-item btn btn-light">基本框架</li>
<li class="new-label-item btn btn-light">头部</li>
<li class="new-label-item btn btn-light">主体</li>
<li class="new-label-item btn btn-light">结构清晰</li>
<li class="new-label-item btn btn-light">内容丰富</li>
<li class="new-label-item btn btn-light">响应式设计</li>
<li class="new-label-item btn btn-light">代码优化</li>
<li class="new-label-item btn btn-light">安全性考虑</li>
</ul>
</div>
<div class="recommendedArticles">
<a href="knowledgebaseview?id=8354"
class="text-primary">
上一篇: 浮动 </a>
<a href="knowledgebaseview?id=8352"
class="text-primary">
下一篇: 8lag加速器 </a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="sky-footer-Copyright">
<div class="copyright right">
<p>小特云计算版权所有</p>
</div>
</div>
<script src="/themes/clientarea/default/assets/js/app.js?v=f9335d6b469643eb39665df09fba0be2"></script>
</body>
</html>