虚拟滚动
主机域名文章
2024-12-11 07:50
457
一、文章标题:虚拟滚动

二、文章内容:

在如今的信息时代,我们面对的数据量愈发庞大,尤其是像列表数据这样需要逐一展示的内容。为了解决这个问题,提高页面的性能和加载速度,虚拟滚动技术应运而生。虚拟滚动不仅是一个技术的革新,更是用户体验优化的重要手段。

1. 什么是虚拟滚动?
虚拟滚动,顾名思义,它是一种在页面上对大量数据进行优化展示的技术。通过将可见区域的数据进行渲染,隐藏不可见的数据,从而达到只渲染当前可视部分的目的,有效减轻了浏览器的压力,提高了页面的响应速度和流畅度。
2. 虚拟滚动的应用场景
在许多场景中,我们都需要用到虚拟滚动技术。例如,长列表的展示、电商平台的商品列表、新闻列表等。这些场景中,数据量巨大,如果全部进行渲染,不仅会消耗大量的计算资源,还会导致页面加载缓慢,影响用户体验。而通过虚拟滚动技术,我们可以只渲染当前用户可见的部分数据,大大提高了页面的性能和用户体验。
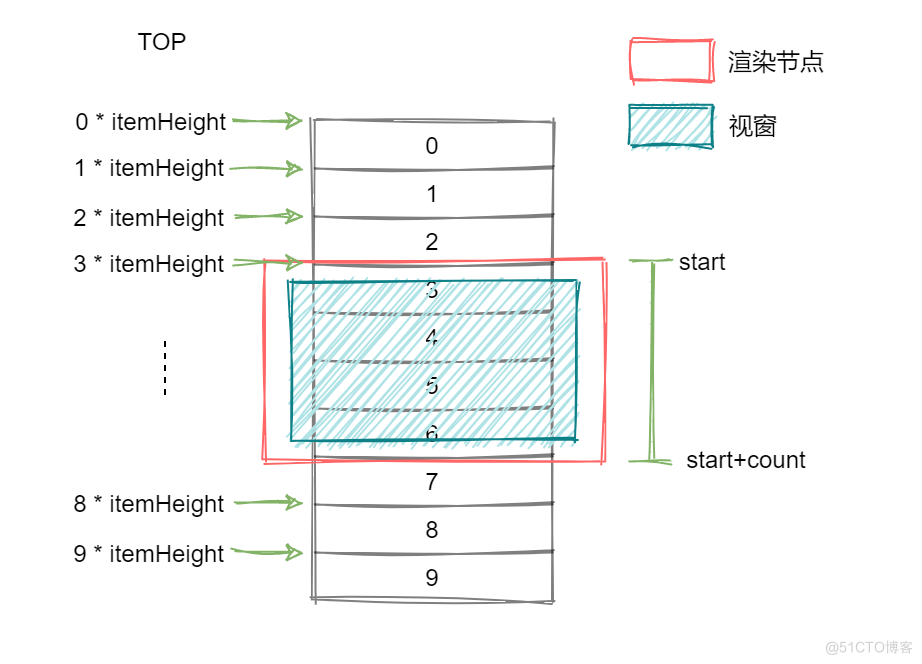
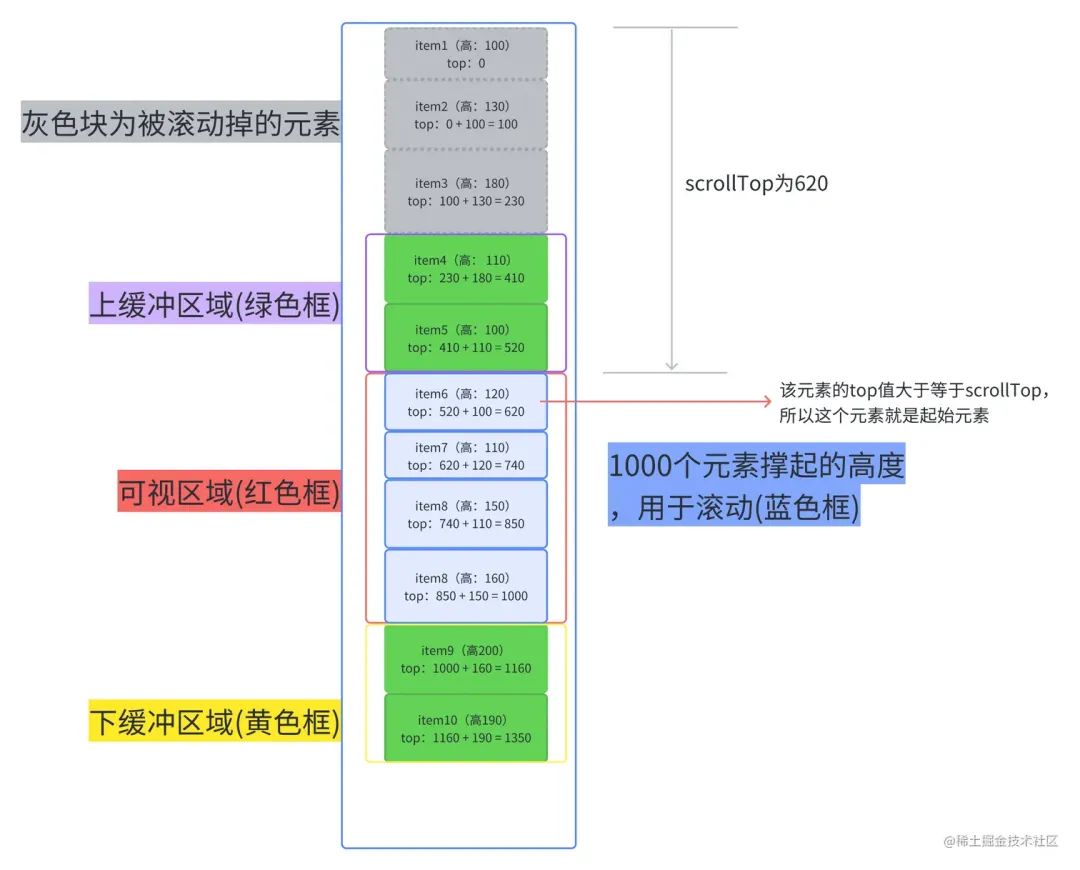
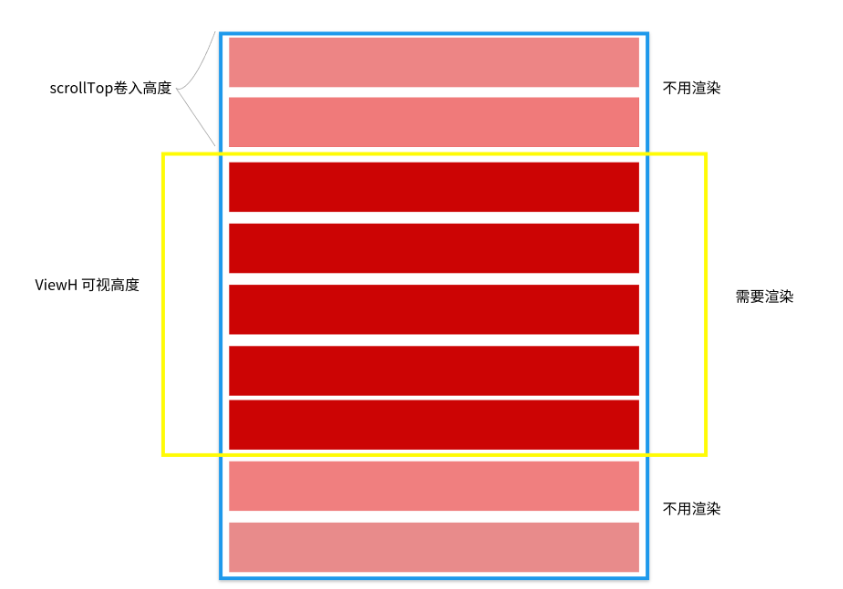
3. 虚拟滚动的原理
虚拟滚动的原理主要是利用了浏览器渲染部分区域的特性。当用户滑动页面时,只更新和渲染可视区域的数据,而非整个列表的数据。通过监听滚动事件,计算出新的可视区域的数据范围,并更新渲染的内容。这样可以有效地减轻浏览器的渲染压力,提高页面的响应速度。
4. 虚拟滚动的优点
- 提高页面性能:只渲染当前可视区域的数据,减轻了浏览器的渲染压力。
- 提升用户体验:页面加载速度快,响应及时。
- 节省资源:不需要对所有数据进行一次性渲染,节省了计算资源。
5. 总结
虚拟滚动技术是现代前端开发中不可或缺的一项技术。它通过优化数据的展示方式,提高了页面的性能和用户体验。无论是长列表的展示还是其他需要大量数据展示的场景,虚拟滚动技术都是一个很好的选择。未来随着技术的不断发展,虚拟滚动的应用也将更加广泛和成熟。
以上就是对虚拟滚动的简单介绍和阐述,希望能对大家有所帮助!
标签:
- 虚拟滚动
- 技术革新
- 用户体验优化
- 大量数据展示
- 浏览器渲染压力

