标题:CSS文字间距的设定与运用

CSS (层叠样式表)是网页开发中非常核心的一部分,它可以对网页进行格式化处理,从而呈现出各式各样的样式和布局。在网页中,文字是构成页面最基础且重要的元素,而CSS则能够轻松地对这些文字元素进行全方位的设定。今天我们就来深入了解一下,如何利用CSS设置文字间距,从而更好地实现页面设计的多样性。

一、CSS文字间距基础概念

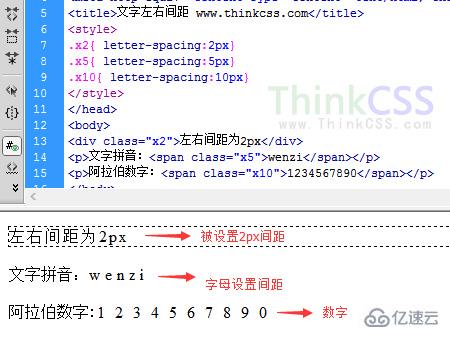
文字间距,也被称为字母间距或字间距,是指一行文字中各个字符之间的空间距离。在CSS中,我们可以通过letter-spacing属性来调整这个间距。letter-spacing属性定义了文本中字符之间的空间大小。
二、如何使用CSS设置文字间距
在CSS中,你可以直接在样式表或者HTML元素内联样式中设置letter-spacing属性。例如:
p {
letter-spacing: 2px;
}这段代码表示所有标签(段落)中的文字间距将被设定为2像素。如果你想要增加或者减少文字间距,只需修改数值即可。另外,你还可以设置其他长度单位如em或百分比等。
三、实例演示与使用场景
在实际开发中,合理使用文字间距的调整可以让网页设计更富有变化和创意。比如,为了增强文案的视觉效果和可读性,我们可以适当地调整标题或者重要段落的内容的字母间距。或者为了给文本带来不同的情感效果和阅读节奏,你可以在不同文本区域设置不同的letter-spacing值。此外,它也可以用来修饰文案排版来吸引读者更多的关注,如在正文上标注重要的部分或者在界面中设置宣传文字时更显得独特且具有识别度。
四、使用技巧和注意事项
- 使用之前要先清楚该文字段需要的风格效果及相应的适用范围;
- 不要过度使用文字间距调整,以免影响阅读体验;
- 配合其他CSS属性如行高、字体大小等一起使用,以获得更好的视觉效果;
- 考虑到不同浏览器的兼容性问题,最好进行跨浏览器测试。
五、总结
综上所述,通过合理地利用CSS中的letter-spacing属性来设定和调整文字间距,我们可以在页面设计中更加灵活地应对不同的视觉和布局需求。文字间距虽小却至关重要,它能提升整个页面的观感以及阅读体验。随着现代网页设计技术的发展,相信CSS的文字间距设定将会有更多的创新和突破。让我们一起期待更多的可能性吧!
标签:
- 关键词:CSS
- 文字间距
- letter-spacing
- 网页开发
- 视觉效果
- 阅读体验
- 样式表
- 可读性

