css加粗
主机域名文章
2024-12-07 01:00
613
CSS加粗

在网页设计中,我们经常需要使用CSS(层叠样式表)来调整元素的样式,包括字体加粗。本文将介绍如何使用CSS将文字加粗,并深入探讨相关技术要点。

一、CSS加粗的常见方式

- 使用
标签
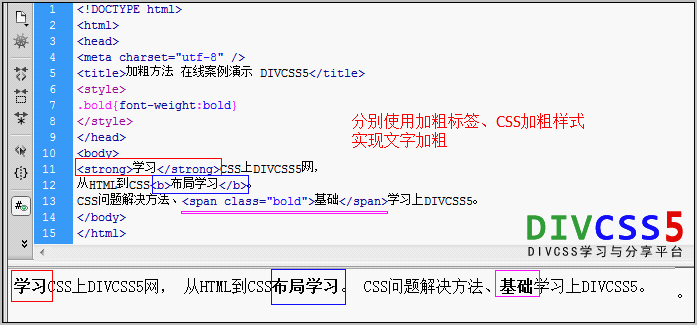
HTML提供了标签来将文本加粗,但这并非是真正的CSS加粗,只是HTML的基本样式。例如:
这段文字将会被加粗- 使用CSS的
font-weight属性
通过CSS的font-weight属性,我们可以更灵活地控制文字的加粗程度。常见的值有normal、bold、bolder等,但最常用的还是数字值如400(正常)和700(粗体)。
p {
font-weight: bold; /* 文字加粗 */
}二、CSS加粗的应用场景
- 标题和副标题
在网页设计中,标题和副标题通常需要更加醒目,使用CSS加粗可以使这些文字更加突出。例如,网站的标题可以使用大胆的字体和粗体样式来吸引用户的注意力。
- 强调关键信息
对于需要特别强调的信息,我们可以通过CSS加粗来突出显示。比如在一些列表中,我们可以通过加粗列表项来帮助用户快速识别重要信息。
三、高级技巧与注意事项
- 使用CSS类或ID选择器进行加粗
为了避免全局更改样式,我们通常使用类或ID选择器来定位需要加粗的文字。这样可以更加灵活地控制哪些元素需要加粗。
/* 通过类选择器进行加粗 */
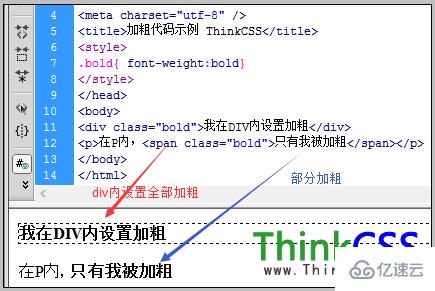
.bold-text {
font-weight: bold;
}然后在HTML中使用:
这段文字将被加粗
- 注意字体支持问题
虽然大多数现代浏览器都支持加粗效果,但在一些老旧的浏览器或特定的设备上可能存在兼容性问题。因此,在使用CSS加粗时,最好进行跨浏览器测试以确保效果的一致性。
总结:通过CSS的font-weight属性,我们可以轻松地将文字加粗,使其在网页设计中更加醒目和突出。掌握好CSS加粗的技巧和注意事项,可以帮助我们更好地控制网页的样式和用户体验。
标签:
- 五个关键词: 1.CSS加粗 2.font-weight属性 3.文字加粗样式 4.强调关键信息 5.跨浏览器兼容性

