html颜色
主机域名文章
2024-12-06 17:25
528
一、文章标题:HTML颜色

在网页设计中,HTML颜色是不可或缺的一部分。通过HTML和CSS,我们可以为网页上的各种元素添加丰富多彩的颜色,从而提升网页的视觉效果和用户体验。本文将介绍HTML颜色的一些基本概念和用法。
二、文章内容:
一、HTML中的颜色表示
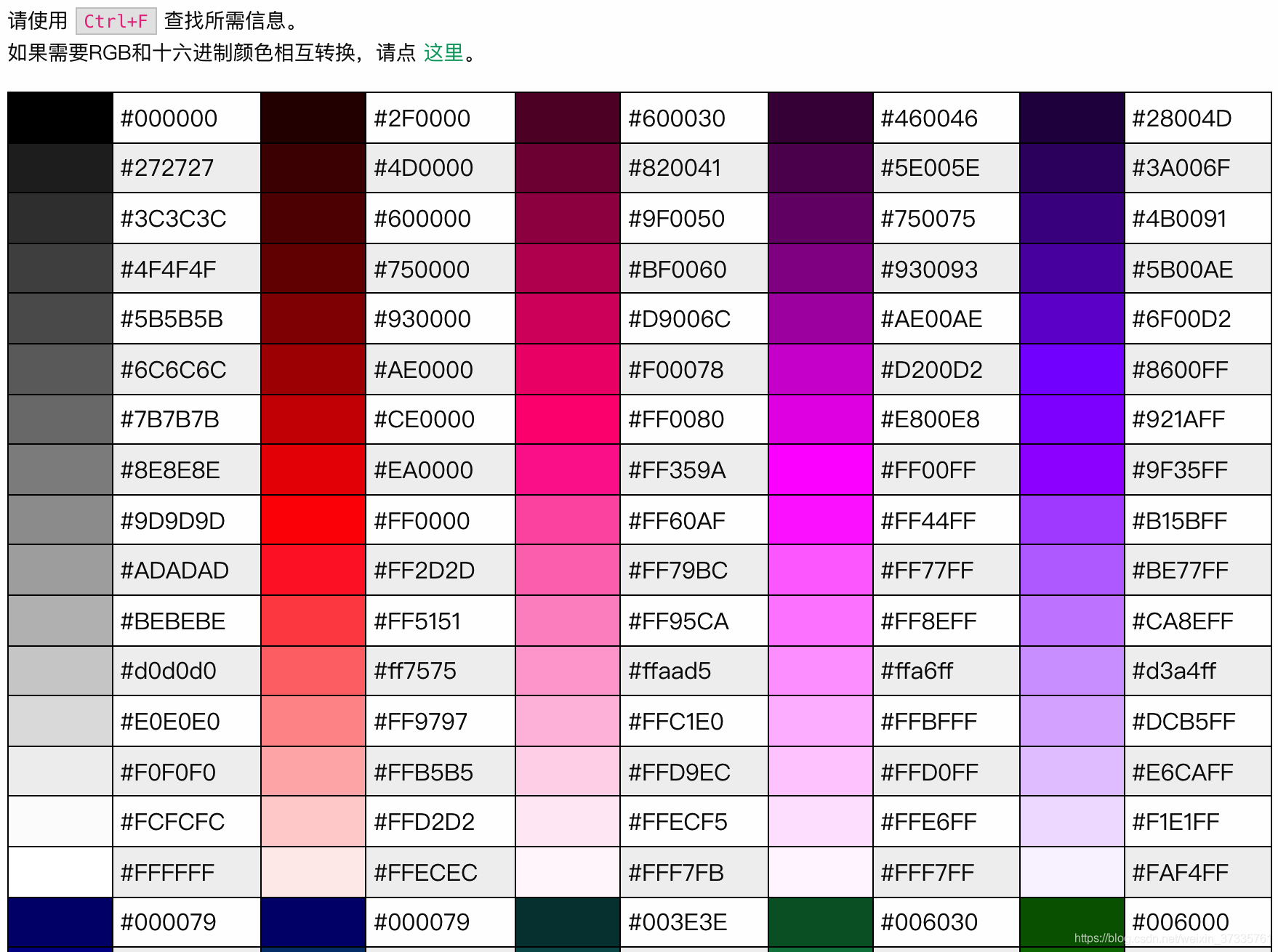
在HTML中,颜色可以通过多种方式表示。最常见的是使用十六进制颜色代码,如"#FF0000"表示红色,"#00FF00"表示绿色等。此外,还可以使用RGB、RGBA、HSL等颜色模式来表示颜色。
二、HTML中的颜色元素
HTML中有很多元素可以设置颜色,如文本颜色、背景颜色、边框颜色等。通过CSS样式,我们可以为这些元素设置不同的颜色。
1. 文本颜色
使用CSS的 这是一段红色的文字。color属性可以设置文本颜色。例如,
2. 背景颜色
使用CSS的background-color属性可以设置元素的背景颜色。例如,
3. 边框颜色
使用CSS的border-color属性可以设置元素的边框颜色。例如,
三、CSS中的渐变与透明度
除了基本的颜色设置,CSS还支持渐变和透明度设置。通过线性渐变或径向渐变,我们可以创建出更加丰富的视觉效果。此外,通过设置颜色的透明度,我们可以创建出淡入淡出的效果。
四、注意事项
在设置HTML颜色时,需要注意以下几点:
- 颜色的选择应与网页的整体风格和内容相匹配,以提升用户体验。
- 过多或过于鲜艳的颜色可能会使用户感到眼花缭乱,因此要适当使用。
- 可以使用工具或在线资源来查找和选择合适的颜色搭配。
- 在设置颜色时,要考虑颜色的可读性和对比度,以确保文本和背景颜色的清晰可读。
总之,HTML颜色是网页设计中不可或缺的一部分。通过合理使用HTML和CSS,我们可以为网页添加丰富多彩的颜色,从而提升网页的视觉效果和用户体验。
标签:
- 五个关键词:HTML颜色
- CSS
- 颜色表示
- 颜色元素
- 渐变与透明度

