一、HTML弹窗的概述与实现

在现代网页设计中,HTML弹窗是一种常用的交互元素,用于吸引用户注意,显示信息,或引导用户进行下一步操作。弹窗具有各种不同的表现形式,如提示框、警告框、确认框等。

1. HTML弹窗的原理

HTML弹窗的实现主要依赖于HTML、CSS和JavaScript的组合。HTML定义了弹窗的结构和内容,CSS负责样式设计,而JavaScript则控制着弹窗的显示与隐藏等交互行为。
2. HTML弹窗的常见类型
(1)提示框:通常用于显示一些提示信息,如“操作成功”、“数据已保存”等。
(2)警告框:用于显示一些需要用户注意的信息,如“警告”、“确认删除”等。
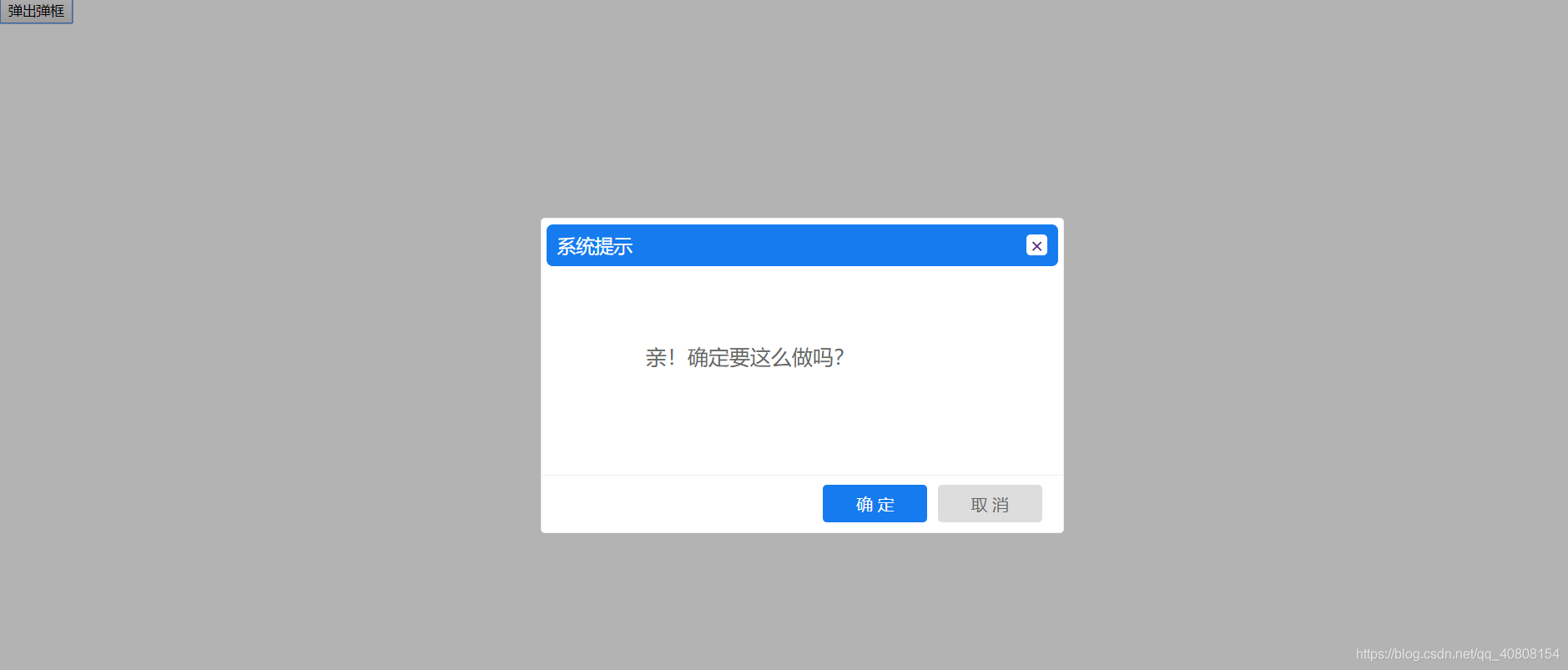
(3)确认框:需要用户进行确认操作的弹窗,如“你确定要删除吗?”
3. HTML弹窗的实现方法
(1)使用HTML和CSS创建基础样式和结构。
(2)使用JavaScript控制弹窗的显示和隐藏,比如通过点击按钮或链接来触发弹窗的显示。
(3)对于更复杂的交互需求,可以使用一些JavaScript框架或库,如jQuery UI、Bootstrap等,它们提供了丰富的弹窗组件和交互效果。
4. HTML弹窗的应用场景
(1)引导用户进行下一步操作:比如在新用户注册流程中,提示用户输入验证码或绑定邮箱。
(2)显示重要信息:如在购物车页面,当商品数量发生变化时,通过弹窗提醒用户。
(3)确认用户操作:如删除操作,需要先弹出确认框询问用户是否真的要执行此操作。
5. 注意事项
(1)避免过度使用弹窗,以免影响用户体验。
(2)确保弹窗的内容简洁明了,避免用户产生困惑。
(3)考虑弹窗的关闭方式,如点击外部区域、点击按钮等。
总的来说,HTML弹窗是一种强大的网页交互元素,它能够帮助开发者实现各种复杂的交互需求,提升用户体验。但同时也需要注意不要过度使用,以免造成用户的困扰。通过合理的设计和使用,HTML弹窗可以为网页添加更多的活力和交互性。
标签:
- 关键词:HTML弹窗
- 交互元素
- 提示框
- 警告框
- 确认框
- JavaScript控制
- CSS样式
- 交互需求
- 用户体验

