一、文章标题:DIV标签的介绍与使用

在网页开发中,DIV标签是一个非常重要的HTML元素,它常常被用来对页面进行布局和样式控制。本文将介绍DIV标签的基本概念、使用方法以及一些常见的应用场景。

二、正文内容

- DIV标签的基本概念
DIV标签是HTML中的一个块级元素,用于组织页面内容。它本身并不具有特殊的样式或功能,但可以通过CSS样式来控制其外观和布局。通过使用DIV标签,我们可以将页面内容分割成不同的区域,以便更好地组织和控制页面的布局和样式。
- DIV标签的使用方法
(1)创建DIV标签
在HTML中,我们可以通过在需要分割的区域中添加
(2)设置DIV样式
通过CSS样式,我们可以控制DIV元素的外观和布局。例如,我们可以设置DIV元素的背景颜色、字体大小、边距等属性。例如:
(3)与其他HTML元素的配合使用
DIV标签可以与其他HTML元素一起使用,例如与HTML表格、表单、图片等元素一起使用,以便更好地组织和布局页面内容。例如,我们可以在一个大的DIV元素中包含多个小的DIV元素,从而将页面内容分割成多个小区域。
- DIV标签的应用场景
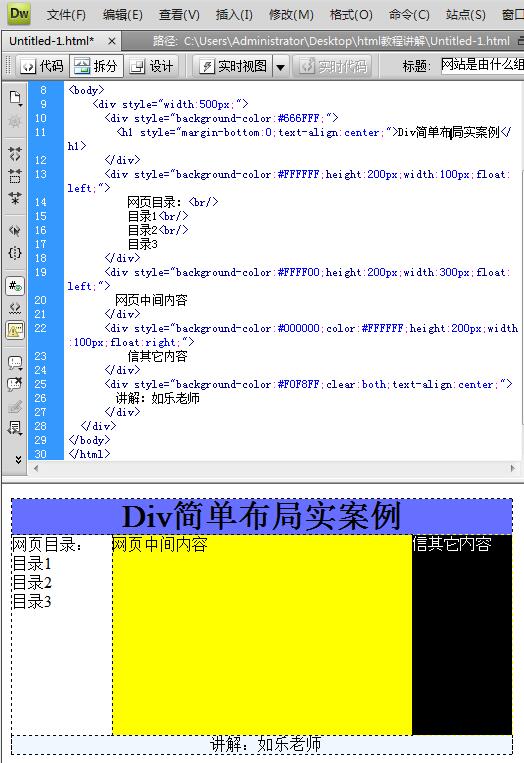
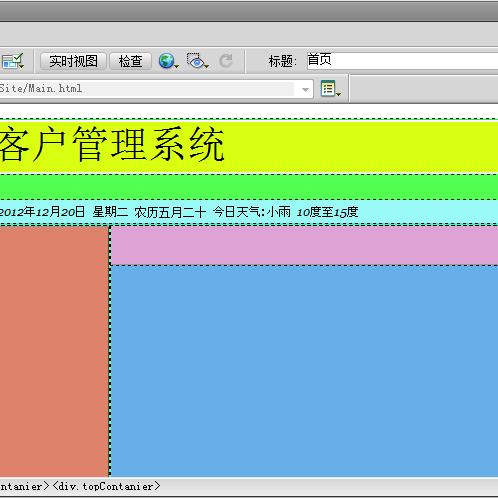
(1)页面布局
DIV标签是进行页面布局的重要工具之一。通过使用DIV标签和CSS样式,我们可以轻松地实现各种复杂的页面布局,例如多列布局、浮动布局等。
(2)内容分割
除了进行页面布局外,DIV标签还可以用来分割页面的内容。例如,我们可以在一个大的DIV元素中包含多个小的DIV元素,从而将文章内容分割成不同的段落或章节,以便更好地组织和展示内容。
(3)响应式设计
在响应式设计中,DIV标签也被广泛应用。通过使用媒体查询和CSS样式,我们可以根据设备的不同屏幕尺寸和方向来调整页面的布局和样式,从而提供更好的用户体验。例如,在移动设备上,我们可以使用DIV标签来调整页面的行高、字体大小等属性,以便更好地适应屏幕尺寸。
总之,DIV标签是网页开发中非常重要的一个HTML元素。通过使用DIV标签和CSS样式,我们可以更好地组织和控制页面的布局和样式,从而提供更好的用户体验。
标签:
- 关键词:DIV标签
- HTML元素
- CSS样式
- 页面布局
- 内容分割
- 响应式设计

