html图片居中
主机域名文章
2024-11-27 03:40
538
HTML图片居中:一种简单而优雅的排版技巧

在网页设计中,图片的排版是至关重要的。一个好的图片排版不仅可以提升网页的美观度,还能有效地传达信息。其中,将图片居中是许多设计师和开发者经常遇到的问题。本文将详细介绍如何使用HTML和CSS将图片居中,并探讨其背后的原理。

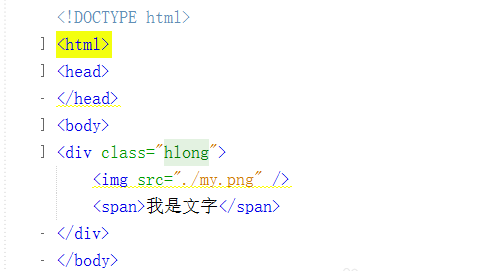
一、HTML图片的基本结构

在HTML中,我们使用

其中,src属性定义了图片的来源,alt属性则提供了图片无法加载时的替代文本。
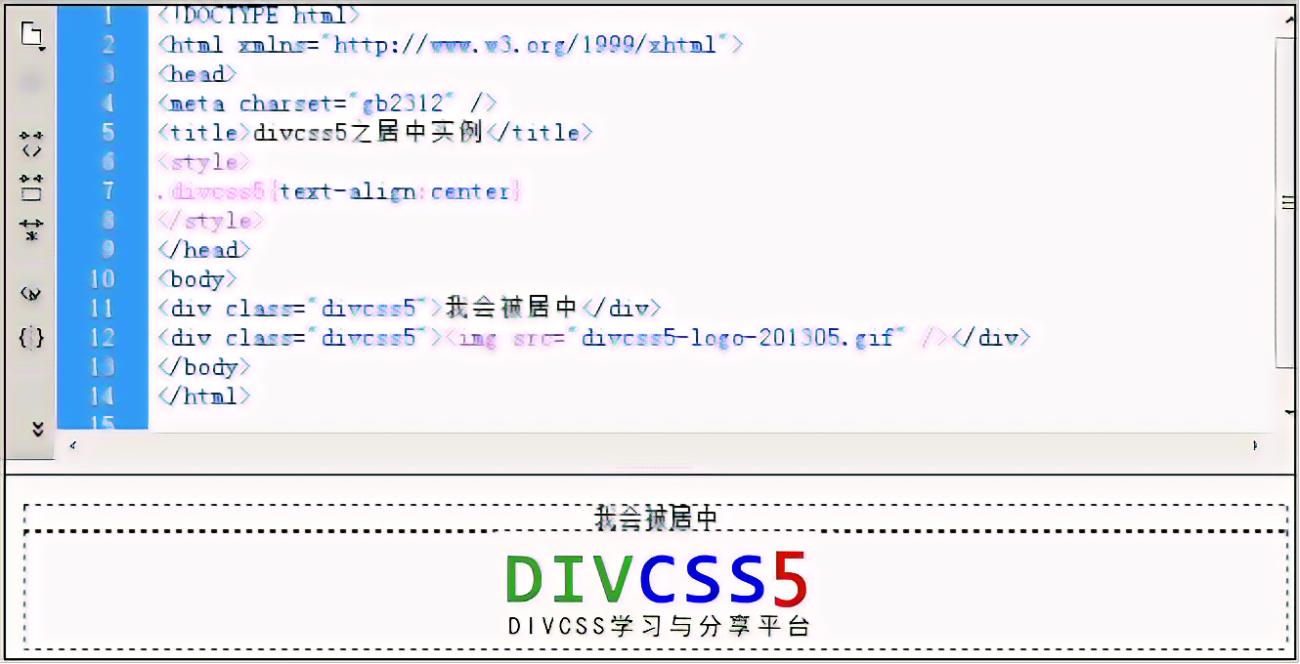
二、使用CSS实现图片居中
要实现图片居中,我们通常需要使用CSS。这里介绍几种常见的方法:
1. 利用margin:auto实现水平居中
对于行内元素或块级元素,我们可以使用margin:auto来实现水平居中。这需要设置图片的左右外边距为auto,并确保其父元素有一定的宽度。例如:

或者使用CSS类:

2. 使用Flexbox实现居中
Flexbox是现代布局的一种强大工具,可以轻松实现各种对齐需求。要使图片垂直和水平居中,可以这样设置:

通过justify-content和align-items属性,我们可以轻松地控制内容在容器中的位置。
3. 使用Grid布局
CSS Grid布局是一个二维布局系统,也可以用来居中图片。例如:
 ```在这里,`place-items: center;`会将所有子元素都垂直和水平居中。这对于需要将内容分布均匀的情况非常有用。需要注意的是,上述所有示例都是基本的图片居中技巧,实际的开发中还需要根据具体需求进行适当的调整和优化。此外,随着响应式设计的普及,我们还需要考虑在不同设备和屏幕尺寸上的表现。通过合理地使用媒体查询和流式布局,我们可以创建出既美观又具有良好用户体验的网页。总结起来,HTML图片居中是一个常见的网页设计需求,通过使用HTML和CSS的组合技巧,我们可以轻松地实现这一目标。无论是初学者还是资深开发者,都应该掌握这些基本的排版技巧,以提升自己的网页设计能力。
```在这里,`place-items: center;`会将所有子元素都垂直和水平居中。这对于需要将内容分布均匀的情况非常有用。需要注意的是,上述所有示例都是基本的图片居中技巧,实际的开发中还需要根据具体需求进行适当的调整和优化。此外,随着响应式设计的普及,我们还需要考虑在不同设备和屏幕尺寸上的表现。通过合理地使用媒体查询和流式布局,我们可以创建出既美观又具有良好用户体验的网页。总结起来,HTML图片居中是一个常见的网页设计需求,通过使用HTML和CSS的组合技巧,我们可以轻松地实现这一目标。无论是初学者还是资深开发者,都应该掌握这些基本的排版技巧,以提升自己的网页设计能力。标签:
- 五个关键词: 1.HTML图片居中 2.CSS排版技巧 3.margin:auto 4.Flexbox布局 5.响应式设计

