一、文章标题

HTML压缩:如何有效进行并优化网页性能

二、文章内容

在现代网页开发中,HTML压缩是一种非常重要的技术。通过对HTML文件进行压缩,我们可以减少传输所需的时间和带宽,从而大大提升网页的性能和用户体验。以下我们将从为什么要进行HTML压缩、如何进行HTML压缩以及如何优化HTML压缩效果三个方面来详细介绍HTML压缩的相关知识。
为什么要进行HTML压缩?
首先,我们需要了解HTML压缩的重要性。随着互联网的快速发展,网页的加载速度成为了影响用户体验的关键因素之一。而HTML作为网页的基础结构,其文件大小直接影响到网页的加载速度。因此,通过压缩HTML文件,我们可以有效减少传输所需的时间和带宽,从而提升网页的加载速度,提高用户体验。
如何进行HTML压缩?
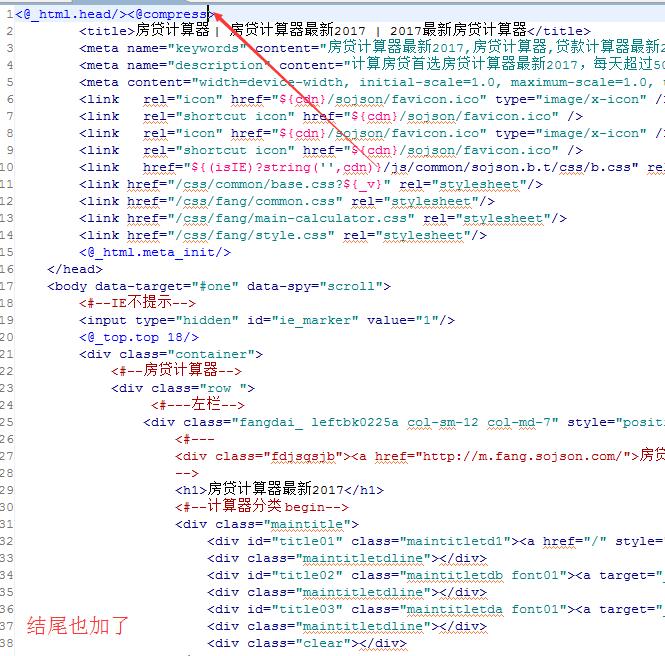
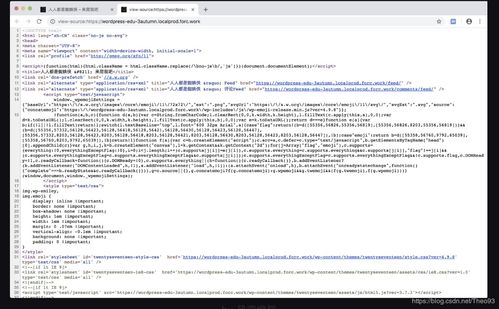
接下来,我们将介绍如何进行HTML压缩。首先,我们可以使用各种服务器端的工具和技术来对HTML文件进行压缩。例如,我们可以使用Gzip或Deflate等算法对HTML文件进行压缩。此外,我们还可以使用一些Web服务器配置选项来启用自动压缩功能。这些工具和技术可以帮助我们轻松地实现HTML文件的压缩。
除了服务器端的工具和技术外,我们还可以使用一些在线的HTML压缩工具来对HTML文件进行压缩。这些工具通常具有简单易用的界面和强大的功能,可以帮助我们快速地压缩HTML文件。
如何优化HTML压缩效果?
最后,我们将介绍如何优化HTML压缩效果。首先,我们需要确保在压缩过程中不会丢失任何重要的信息或破坏HTML的结构。因此,我们需要选择合适的压缩算法和配置选项来确保压缩效果的最佳化。
其次,我们可以通过对HTML代码进行优化来进一步提高压缩效果。例如,我们可以删除无用的空格、换行和注释等元素,从而减小HTML文件的大小。此外,我们还可以通过合并代码、使用CSS和JavaScript等技巧来进一步优化HTML的压缩效果。
总结:
总的来说,HTML压缩是一种非常重要的技术,它可以帮助我们减少传输所需的时间和带宽,提高网页的加载速度和用户体验。通过选择合适的压缩算法和配置选项、使用在线的HTML压缩工具以及优化HTML代码等方法,我们可以轻松地实现HTML的压缩并达到最佳效果。在未来,随着互联网的不断发展,HTML压缩技术将继续发挥重要的作用,为我们的网页开发带来更多的便利和优势。
标签:
- 五个关键词: 1.HTML压缩 2.网页性能 3.传输时间 4.用户体验 5.优化效果

