htlm
主机域名文章
2025-04-24 13:20
354
标题:html概述

一、 简介

HTML,全称为超文本标记语言(Hyper Text Markup Language),它是构建和呈现网页的标准化语言。它的最大特点是标记标签可以相互链接(Link)与组织网页中的信息,进而达到我们浏览时所需要的动态交互效果。HTML不仅仅只包含了我们的网页结构,它更像是一种为人类编写的计算机语言,能够为机器所识别,然后呈现给我们浏览。

二、 HTML的基本结构
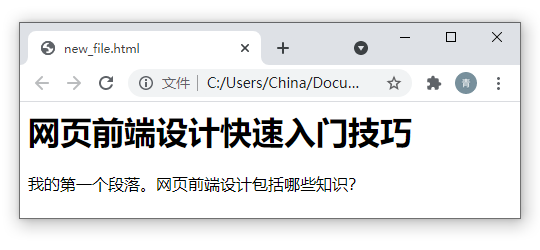
一个基本的HTML文档由文档类型声明、HTML元素、头部和主体等部分组成。其中,文档类型声明告诉浏览器这是一个HTML5的文档;头部包含了网页的元信息,如标题、关键字等;主体则是网页的主体内容,如文本、图片等。
三、 HTML的常用标签
HTML的标签有非常多,这里主要列举一些常用的标签。
- 标题标签:如h1到h6等,它们定义了网页中不同级别的标题。
- 段落标签:使用p标签来定义网页中的段落。
- 图片标签:使用img标签可以插入图片。
- 超链接标签:a标签用来定义超链接,可以让网页中的元素产生交互链接。
- 列表标签:使用ul和li等标签可以创建无序列表和有序列表。
四、 HTML的应用场景
HTML在互联网中有着广泛的应用场景,如网页设计、网站开发、移动应用开发等。它对于程序员和网站设计者来说是基础技能,需要熟练运用以创造出更加生动的互联网应用体验。同时,通过配合CSS和JavaScript等技术,能够使得互联网应用的呈现和交互性大大提高。
五、 总结
总的来说,HTML是互联网的基础语言之一,它为我们的网页提供了结构化的信息,使得我们可以在互联网上浏览和交互。对于学习网页设计和网站开发的人来说,掌握HTML是非常重要的一步。然而,对于所有上网的互联网用户来说,一个简单的知识就能够帮他们了解页面如何展示的信息、信息的含义及更多,并且如果它们掌握了基础的HTML,也能够做出更为深入的个人网站的创意展现和发布信息的能力。
以上内容仅为简单介绍HTML的基础知识,更多内容建议通过查阅专业书籍或相关课程进行学习。希望对大家有所帮助!
标签:
- 关键词:HTML
- 超文本标记语言
- 网页结构
- 文档类型声明
- 头部
- 主体
- 常用标签
- 标题标签
- 段落标签
- 图片标签
- 超链接标签
- 列表标签
- 应用场景
- 网页设计
- 网站开发
- 互联网基础语言

