文章标题:id选择器

文章内容:

ID选择器是一种常用的CSS选择器,通过在HTML元素的id属性上设置值,并在CSS中用#来选取特定的元素。这种选择器具有很高的精确性,能够直接定位到页面上的某一个元素,对其进行样式控制。

一、ID选择器的使用方法
在HTML中,每个元素都有一个唯一的id属性,可以用来标识该元素。例如, 使用ID选择器时需要注意以下几点:
二、ID选择器的优势
三、应用场景举例
ID选择器广泛应用于各种网页设计中。例如,在一个购物网站的商品详情页中,可以使用ID选择器来控制商品的图片、标题、价格等元素的样式和布局。在单页面应用中,可以使用ID选择器来控制不同部分的显示和隐藏等交互效果。此外,还可以与JavaScript结合使用,实现更加复杂的交互功能和动画效果。
总之,ID选择器是一种非常实用的CSS选择器,它具有高精度、方便操作和易于维护等优点,在网页设计和开发中得到了广泛的应用。
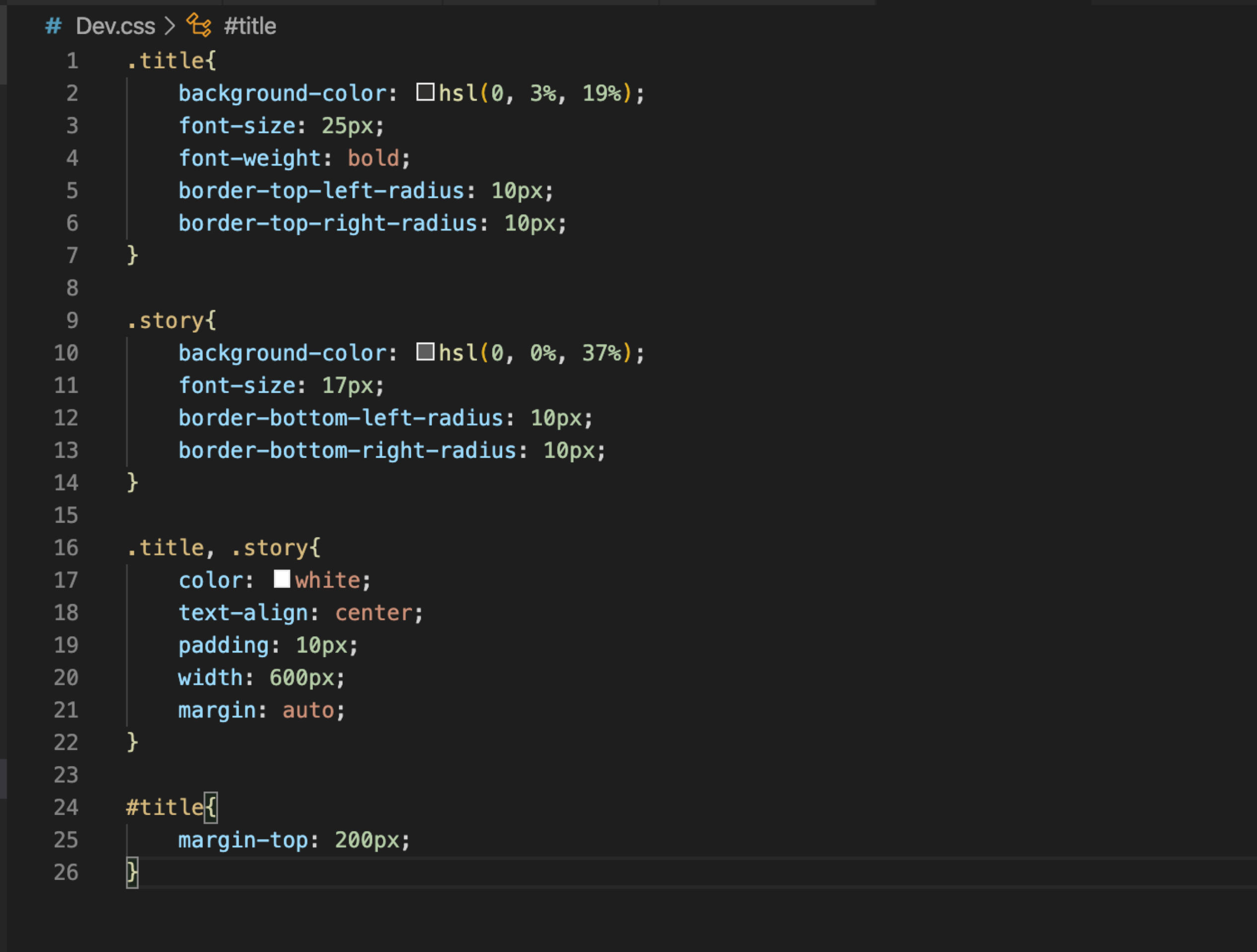
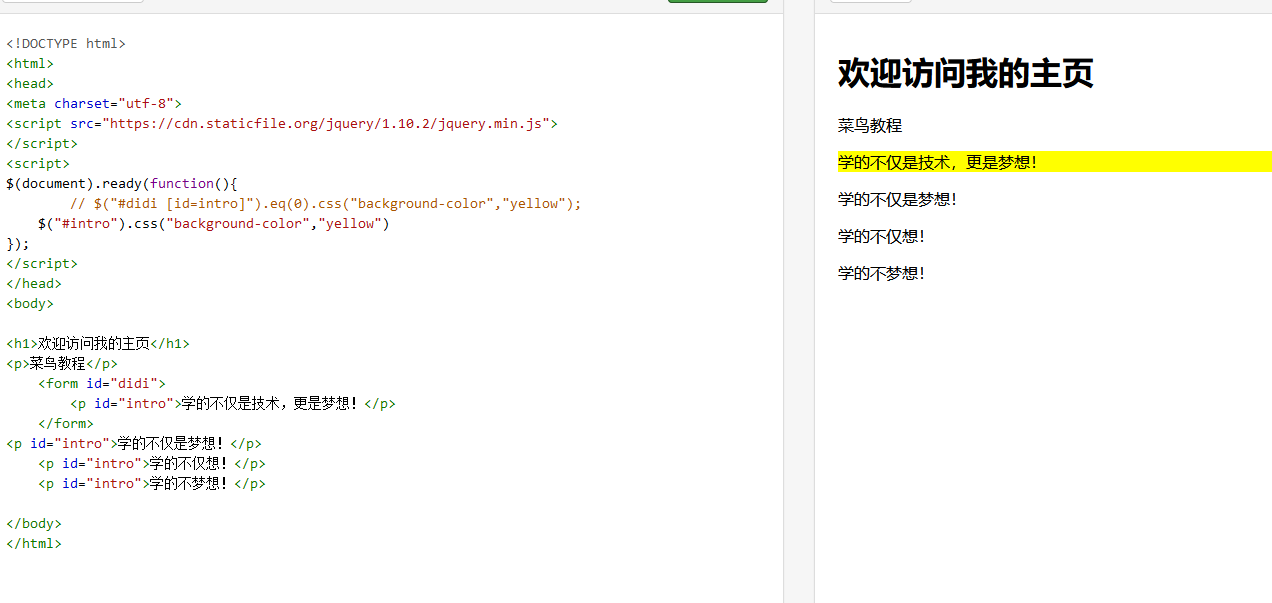
#符号加上id值来选取该元素。例如,#myDiv { color: red; }表示将id为"myDiv"的元素的文字颜色设置为红色。
标签:
- ID选择器
- 精确度高
- 样式控制
- 唯一性
- 交互功能

