瀑布流布局
主机域名文章
2025-04-06 11:55
426
瀑布流布局

一、引言

在当今的互联网时代,网页布局的多样性和用户体验的优化变得尤为重要。其中,瀑布流布局作为一种新兴的网页布局方式,受到了许多设计师和开发者的青睐。它以独特的展示方式,让用户能够更直观地浏览和体验网页内容。本文将详细介绍瀑布流布局的概念、特点、应用场景及实现方式。

二、瀑布流布局的概念及特点
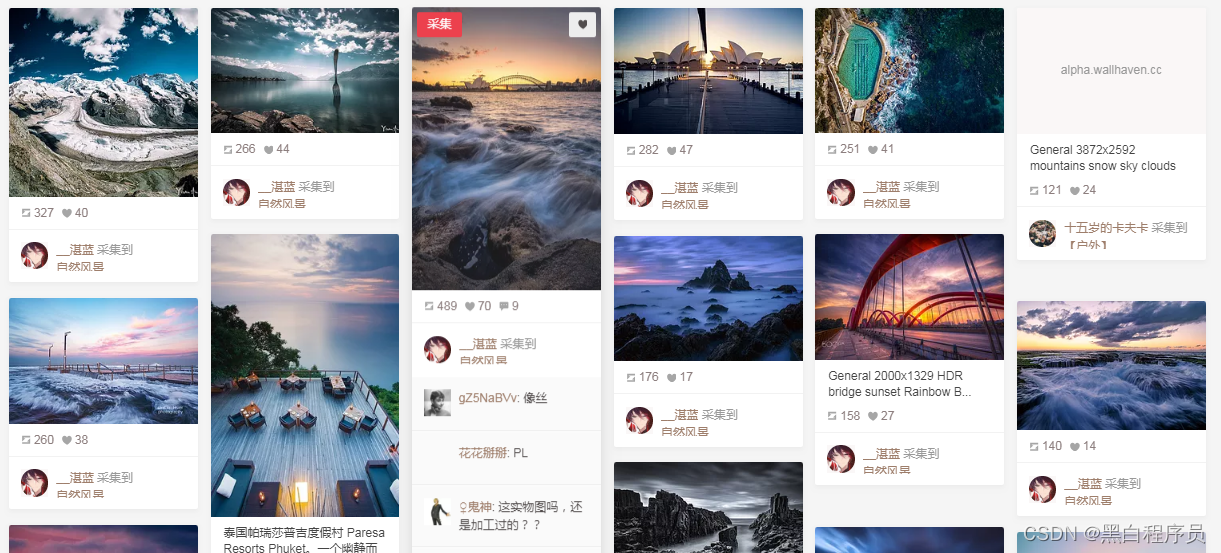
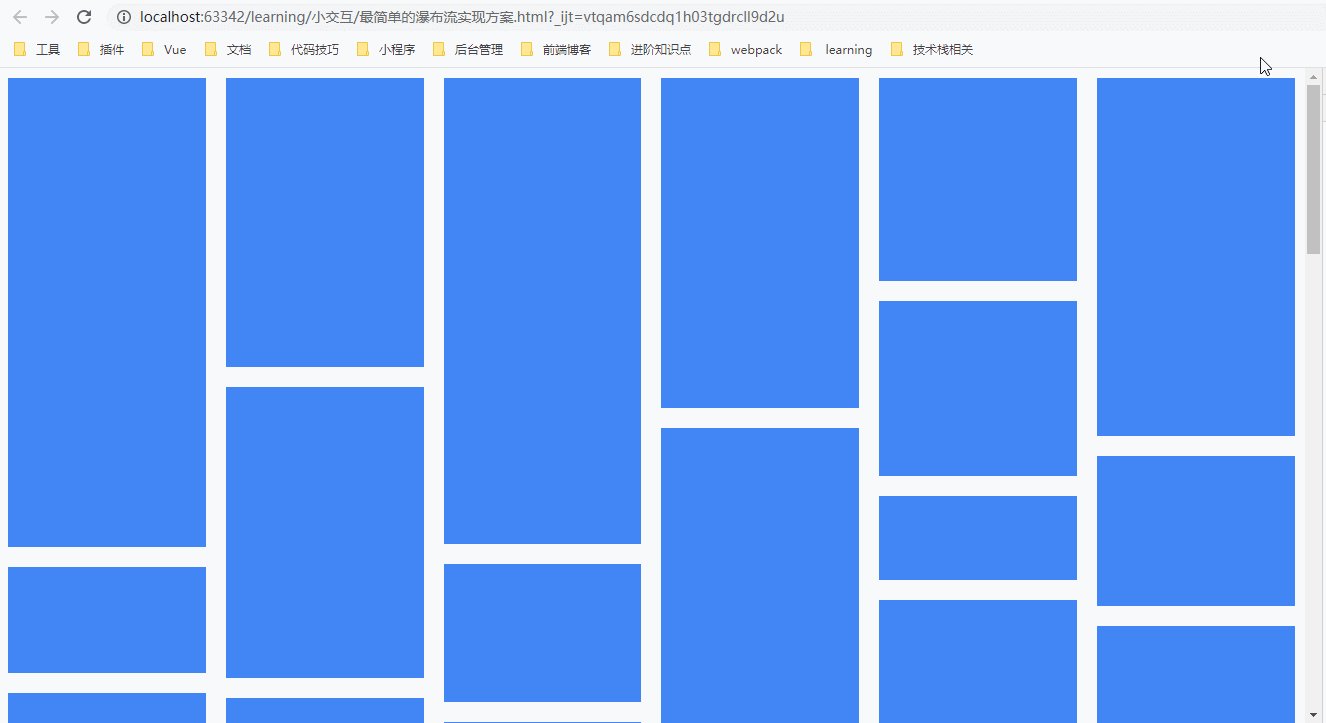
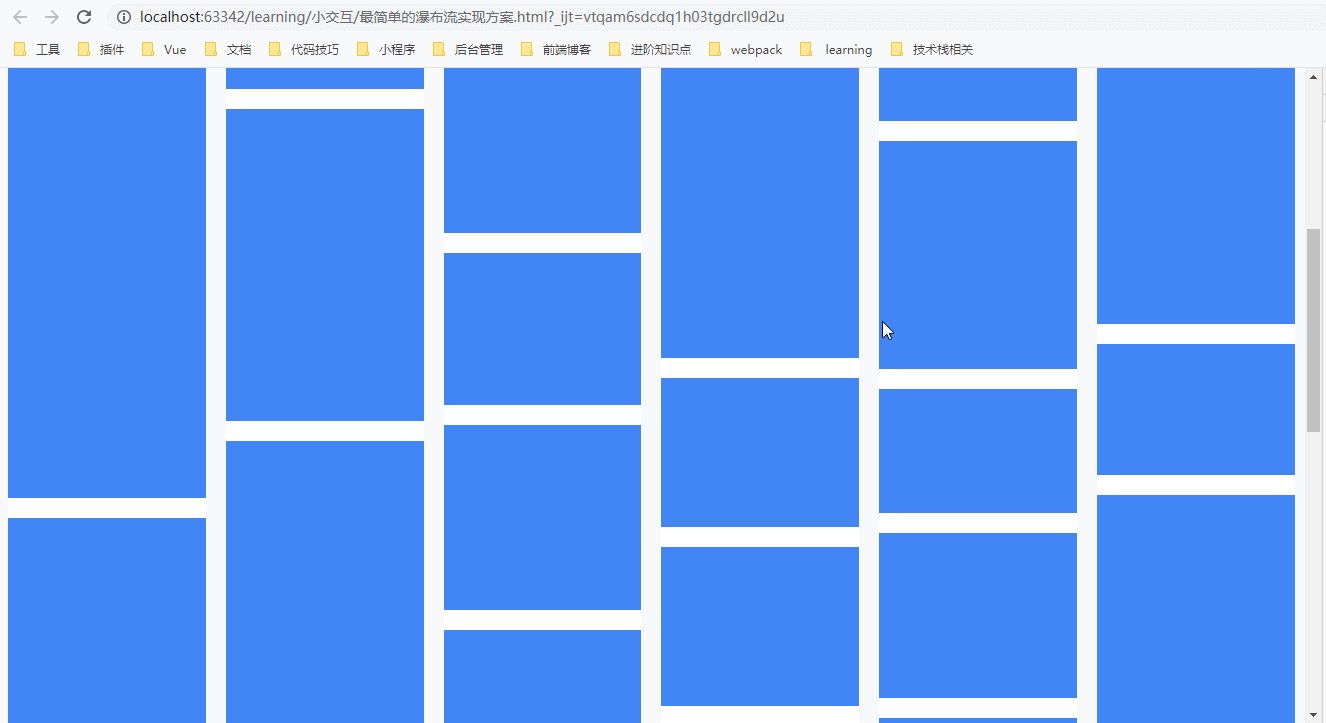
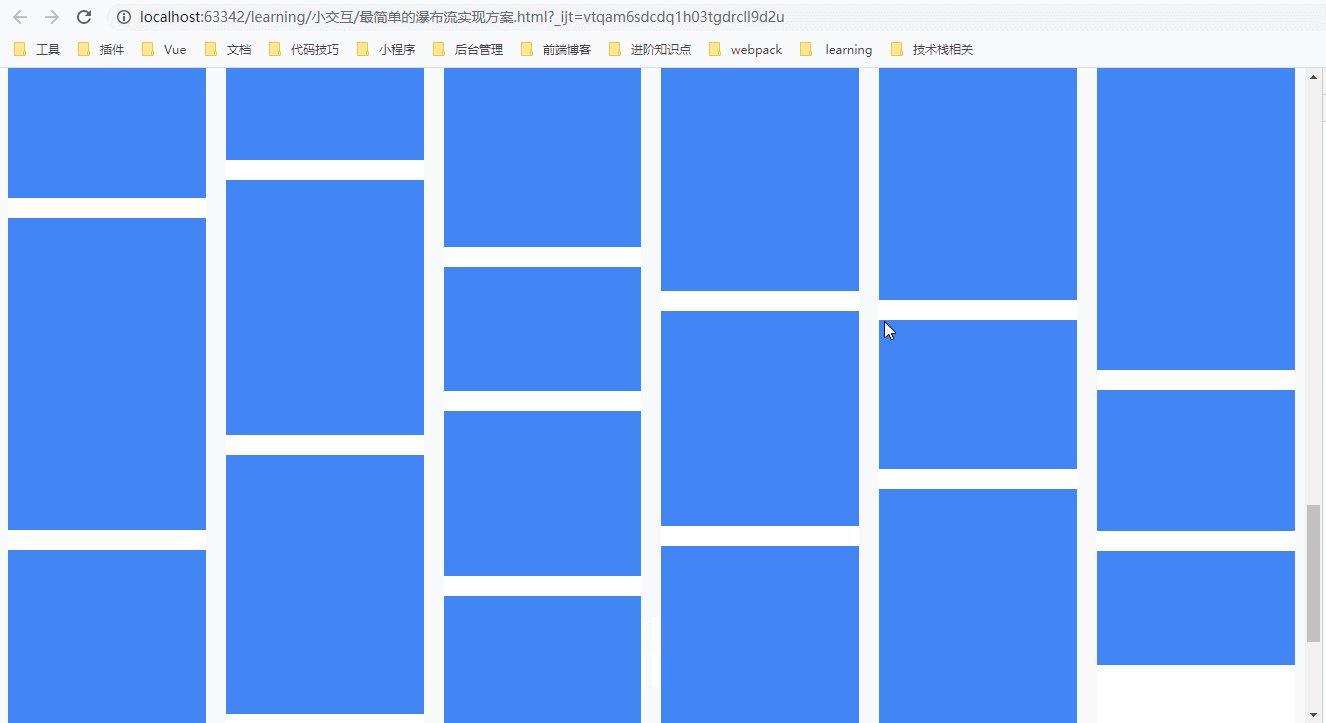
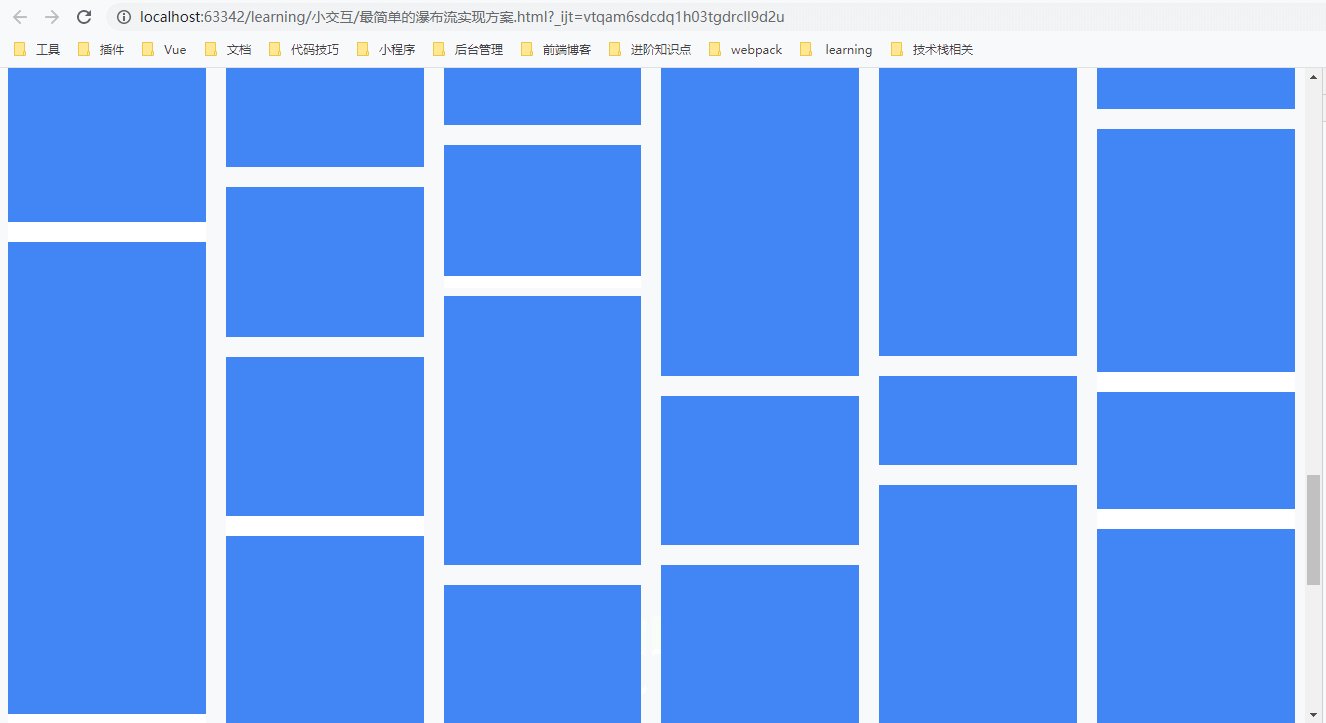
瀑布流布局是一种将不同大小的图片或内容块按照列数进行排列的布局方式。其特点在于,每个内容块的大小不一,但都会自动填充到列数中,形成一个流动的瀑布效果。这种布局方式不仅能够充分展示内容,还能提高用户的浏览体验。
三、瀑布流布局的应用场景
- 图片墙:在图片分享类网站或社交媒体中,瀑布流布局可以很好地展示大量图片。用户可以轻松浏览和发现感兴趣的图片。
- 内容推荐:在新闻、博客等网站中,瀑布流布局可以将不同长度的文章或内容块进行排列,方便用户浏览和阅读。
- 商品展示:在电商网站中,瀑布流布局可以展示多种规格的商品图片和详细信息,提高用户的购物体验。
四、瀑布流布局的实现方式
实现瀑布流布局的关键在于列数的设定和内容的流动。通常,我们可以使用CSS和JavaScript来实现瀑布流布局。具体步骤如下:
- 设定列数:根据设计需求和页面宽度,设定合适的列数。
- 内容排列:将不同大小的内容块按照列数进行排列,并保证每个内容块都能自动填充到列数中。
- 流动效果:通过JavaScript监听窗口大小的变化,自动调整内容块的尺寸和位置,形成流动的瀑布效果。
- 响应式设计:为了保证在不同设备上都能有良好的用户体验,需要使用媒体查询进行响应式设计。
五、总结
瀑布流布局以其独特的展示方式和用户体验优化,成为了当今网页布局的热门选择。通过设定合适的列数、内容排列和流动效果,可以实现一个具有吸引力的瀑布流布局。在实际应用中,需要根据具体需求和场景进行灵活调整和优化,以达到最佳的浏览和体验效果。
标签:
- 瀑布流布局
- 网页布局
- 独特展示
- 用户体验优化
- 图片墙
- 内容推荐
- 商品展示
- 列数设定
- 内容流动
- 响应式设计

