onclick
主机域名文章
2025-04-06 07:45
290
标题:从‘onclick’事件探索用户体验设计的深度

一、导言

在现代网页设计和用户体验设计中,每一个小小的动作都可以为用户带来极其显著的差异感。其中一个最常用也最为人知的功能便是"onclick"事件,这是前端开发中一个重要的交互元素。本文将深入探讨如何通过'onclick'事件来提升用户体验设计。

二、什么是'onclick'事件?
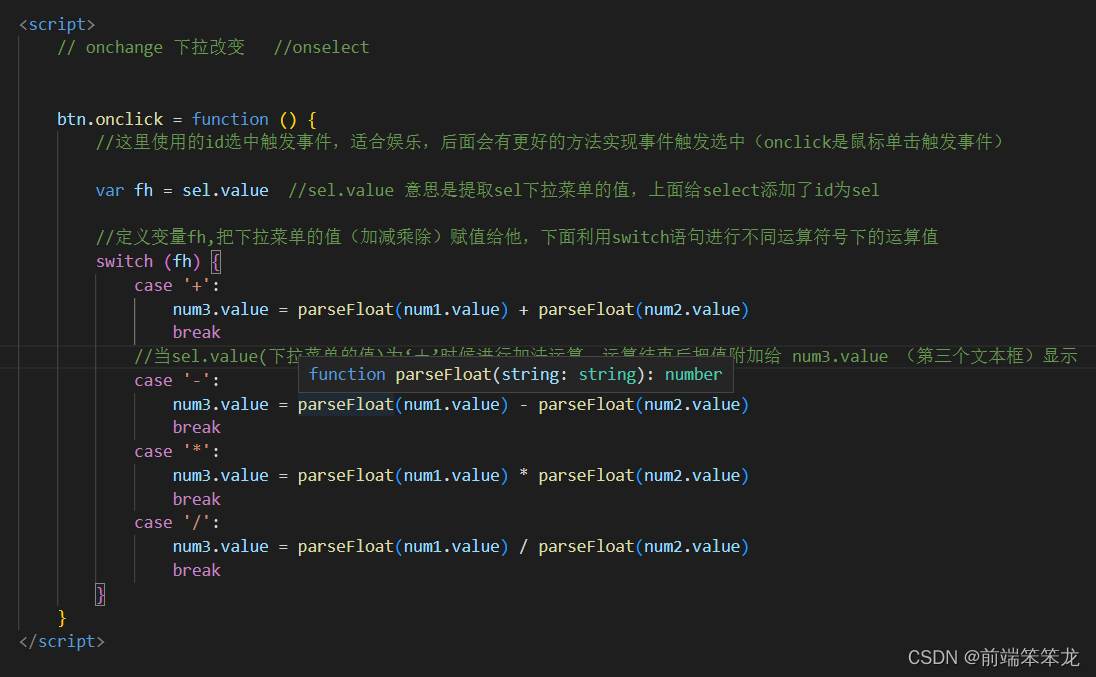
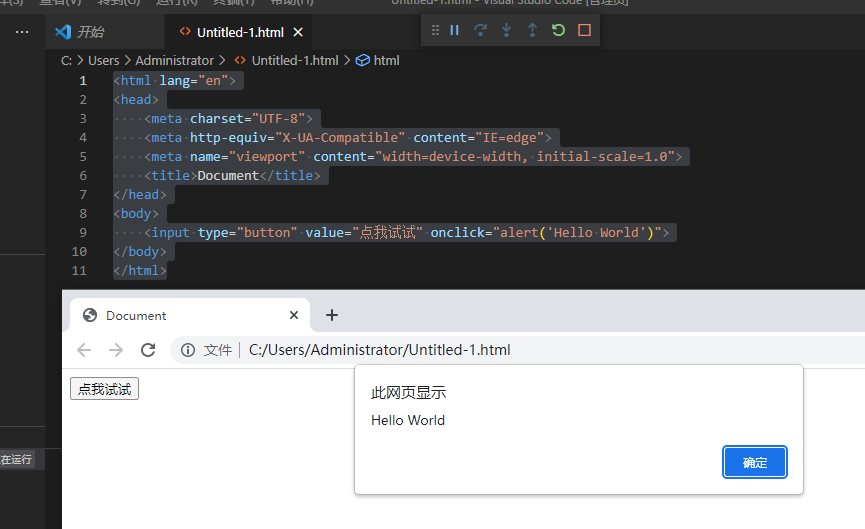
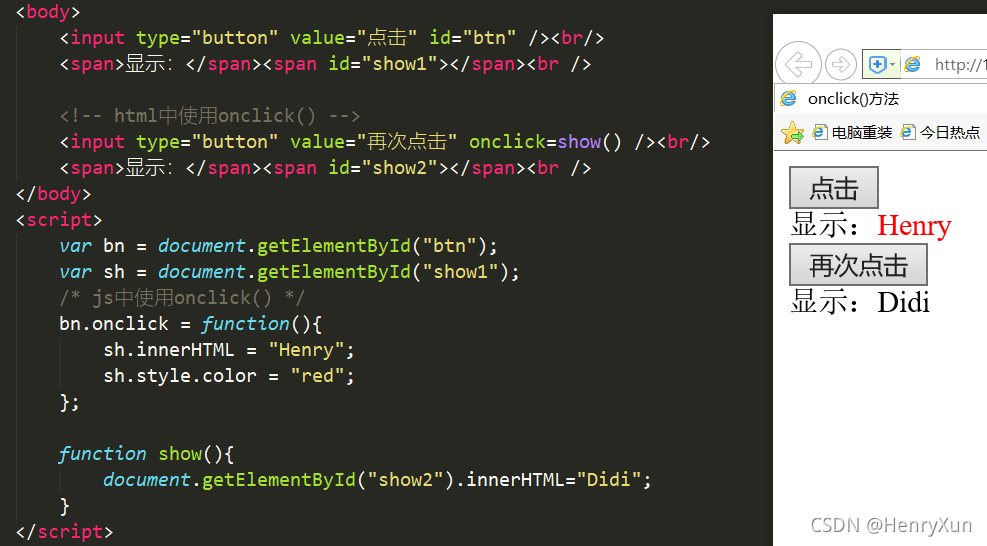
'onclick'是JavaScript中的一个事件处理器,用于在用户点击某个HTML元素时执行特定的JavaScript代码。通过这个事件,我们可以轻松实现用户与网页的交互,如点击按钮跳转页面、点击链接弹出信息等。
三、'onclick'在用户体验设计中的应用
- 简化操作流程:在许多场景中,使用'onclick'事件可以大大简化用户的操作流程。例如,在购物网站中,用户点击“立即购买”按钮后,通过'onclick'事件实现快速跳转到支付页面,无需再经过其他繁琐的步骤。
- 提供即时反馈:通过'onclick'事件,我们可以实现点击后的即时反馈。如用户点击提交按钮后,出现弹窗或显示已提交的消息等,给予用户反馈的实时性和透明性。
- 增加趣味性和吸引力:不仅仅是实用性的操作,有时候我们也需要在界面上加入一些趣味性的交互。比如通过'onclick'事件实现的动态动画效果、音效等,都可以大大增加网页的趣味性,吸引用户的注意力。
四、优化用户体验的几点建议
- 保持一致性:无论是在网站的哪个部分,当用户点击某个元素时,应该保持一致的反应和效果,避免让用户感到困惑。
- 避免过度使用:虽然'onclick'事件可以带来很多便利,但过度使用也会让用户感到疲劳和不适。因此,在使用时要注重适量,尽量避免无意义的点击行为。
- 清晰的标识:当用户需要执行的点击行为较为复杂时,要给予清晰的提示和说明,如提供帮助信息、文本说明等。
五、结语
'onclick'事件作为前端开发中一个重要的交互元素,对于提升用户体验设计具有重要的作用。通过合理使用和优化'onclick'事件,我们可以为网站带来更好的用户体验和更高的用户满意度。希望本文能对大家在用户体验设计方面有所启发和帮助。
标签:
- 关键词:'onclick'事件
- 用户体验设计
- 交互元素
- 简化操作
- 即时反馈
- 趣味性
- 一致性
- 过度使用
- 清晰标识

