一、文章标题

jQuery插件:让网页开发更简单

二、文章内容

随着互联网的不断发展,网页开发已经成为了一个不可或缺的技能。在网页开发中,jQuery插件的使用已经成为了许多开发者的必备技能。jQuery插件可以帮助我们更快速、更高效地完成网页开发任务,提高开发效率,同时也能让我们的网页更加美观、易用。
一、什么是jQuery插件?
jQuery插件是一种基于jQuery库开发的工具集合,它可以扩展jQuery的功能,让我们可以更加方便地完成一些复杂的开发任务。这些插件涵盖了从基本的前端效果到高级的交互效果的各种功能,为开发者提供了非常便捷的解决方案。
二、常见的jQuery插件
-
轮播图插件:用于展示图片或内容,让用户可以轻松地浏览多个项目。
-
表格插件:用于创建和管理表格数据,包括排序、分页等功能。
-
弹出层插件:用于创建弹出窗口或对话框,用于显示一些重要的信息或提示用户进行某些操作。
-
动画效果插件:用于创建各种动画效果,如淡入淡出、滑动等,让网页更加生动有趣。
三、如何使用jQuery插件?
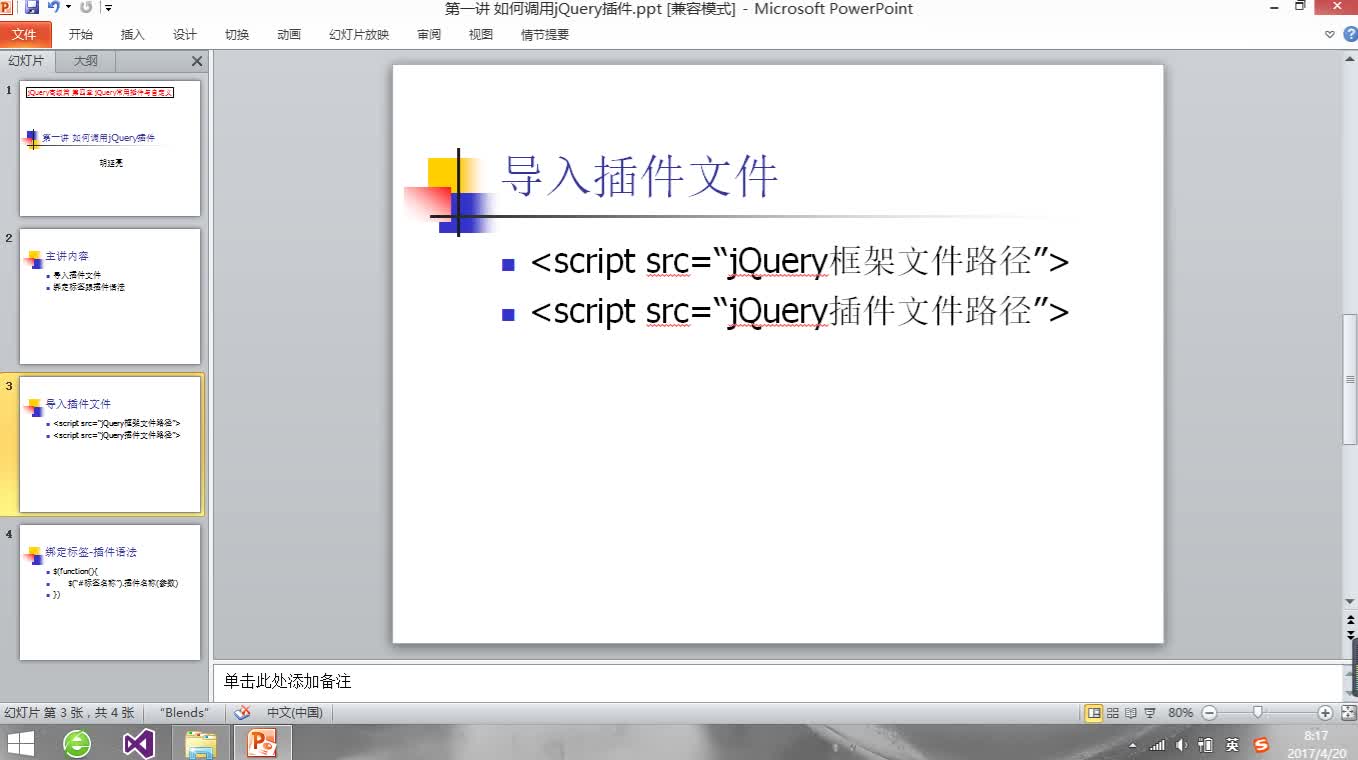
使用jQuery插件非常简单,只需要引入相应的jQuery库和插件文件,然后在代码中调用相应的函数即可。一般来说,我们可以通过搜索引擎或一些插件库来查找并下载需要的插件文件。同时,还需要仔细阅读插件的文档或示例代码,了解如何正确地使用这些插件。
四、注意事项
-
遵循良好的编程习惯:使用jQuery插件时,要遵循良好的编程习惯,避免出现一些常见的错误和问题。
-
保持更新:随着互联网的发展和技术的不断更新,我们需要及时更新我们的jQuery插件和相关的依赖库,以保证我们的代码能够正常运行。
-
合理使用:虽然jQuery插件可以帮助我们快速完成开发任务,但并不是所有的任务都适合使用插件来完成。我们需要根据实际情况来选择是否使用jQuery插件,并合理地使用它们。
总之,jQuery插件是网页开发中不可或缺的一部分,它可以帮助我们更加高效地完成开发任务,提高开发效率,同时也能让我们的网页更加美观、易用。因此,我们应该充分了解并掌握这些插件的使用方法,为我们的开发工作带来更多的便利和乐趣。
标签:
- 关键词: 1.jQuery插件 2.网页开发 3.轮播图插件 4.动画效果插件 5.开发效率

