文章标题:深入理解CSS样式

文章内容:

一、引言
CSS(层叠样式表)是网页设计中不可或缺的一部分,它能够控制网页的布局和外观。在当今的互联网时代,了解并掌握CSS样式对于网页开发者来说至关重要。本文将带您深入了解CSS样式,包括其基本概念、语法和实际应用。
二、CSS样式的基本概念
CSS是一种用于描述HTML元素样式的语言。它可以帮助开发者控制网页中元素的字体、颜色、间距、边距等属性,从而使网页呈现出更美观、更易于阅读的外观。CSS样式的应用范围非常广泛,包括网站设计、移动应用开发、软件界面设计等领域。
三、CSS样式的语法
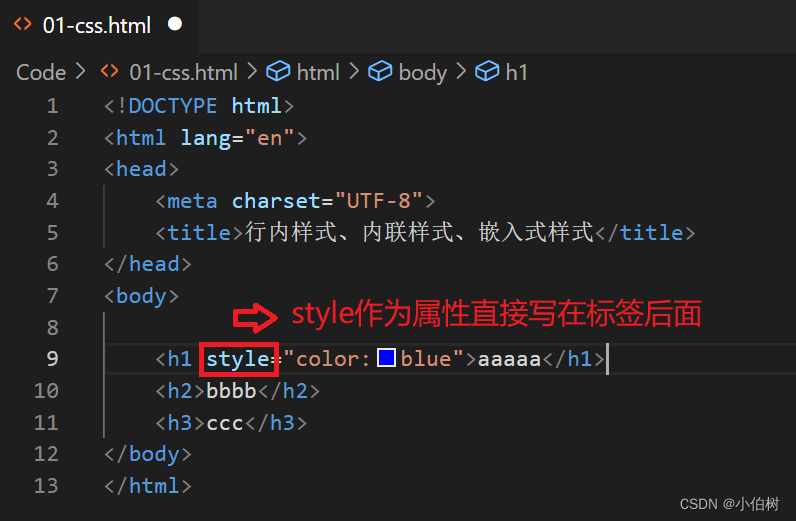
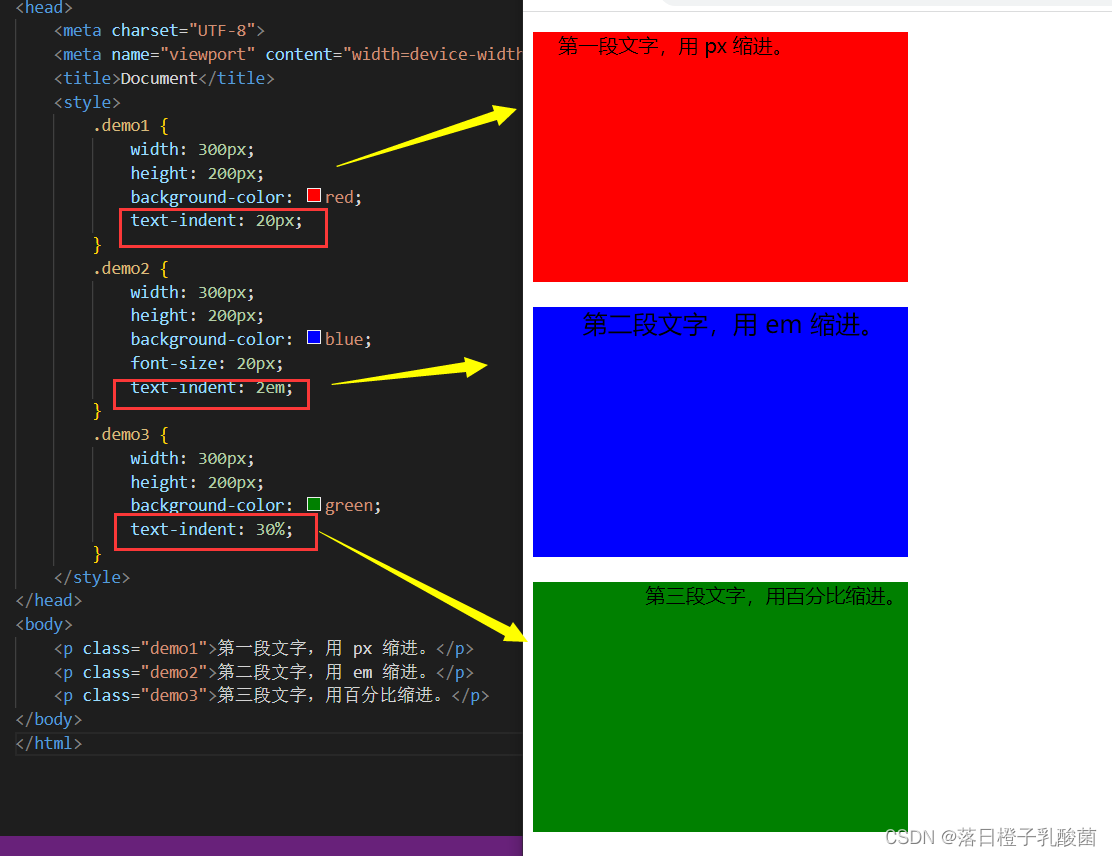
CSS样式的语法主要由选择器和属性值对组成。选择器用于指定要应用样式的HTML元素,而属性值对则定义了具体样式的细节。例如,我们可以使用选择器“p”来选择所有的段落元素,然后通过属性值对“color: red;”来设置这些段落元素的文字颜色为红色。
除了直接在HTML文件中编写CSS样式外,还可以将CSS样式保存在一个单独的.css文件中,然后在HTML文件中通过链接的方式引入。这种方式可以使得HTML文件更加清晰、易于维护。
四、CSS样式的实际应用
CSS样式的应用范围非常广泛,下面我们将通过几个实例来了解其实际应用。
-
布局样式:通过CSS可以轻松地实现网页的布局设计,包括页面的整体布局、元素的排列方式、间距等。
-
字体样式:通过CSS可以设置字体的类型、大小、颜色、加粗、倾斜等属性,从而使网页的文字更加美观易读。
-
响应式设计:通过CSS媒体查询可以实现响应式设计,使网页在不同设备上都能够呈现出良好的效果。
-
动画效果:通过CSS3的动画和过渡效果,可以为网页元素添加动态效果,增强用户体验。
五、总结
本文带您深入了解了CSS样式的基本概念、语法和实际应用。掌握CSS样式对于网页开发者来说非常重要,它可以帮助我们更好地控制网页的布局和外观,提高用户体验。希望本文能够帮助您更好地掌握CSS样式,并在实际开发中发挥其作用。
标签:
- 深入理解CSS样式
- 基本概念
- 语法
- 实际应用
- 重要性
- 网页开发

