span标签
主机域名文章
2025-03-15 22:30
249
文章标题:Span标签的使用和详解

一、Span标签的概述

在HTML中,Span标签是一个非常常见的内联元素,它用于对文本内容进行标记、包裹或高亮显示。它不具有特殊的格式化效果,但是可以通过CSS或JavaScript来对其进行各种样式和功能的设置。

二、Span标签的基本用法
Span标签通常成对出现,以开始,以结束。在两个标签之间,可以放置需要被标记的文本内容。例如:
这是一段需要被标记的文本。三、Span标签的样式设置
通过CSS,我们可以为Span标签设置各种样式,如颜色、字体、大小等。例如:
这是一段普通的文本。这是被高亮显示的文本。
在上面的例子中,我们为Span标签设置了一个名为"highlight"的CSS类,该类将文本颜色设置为红色并加粗显示。
四、Span标签的其它用途
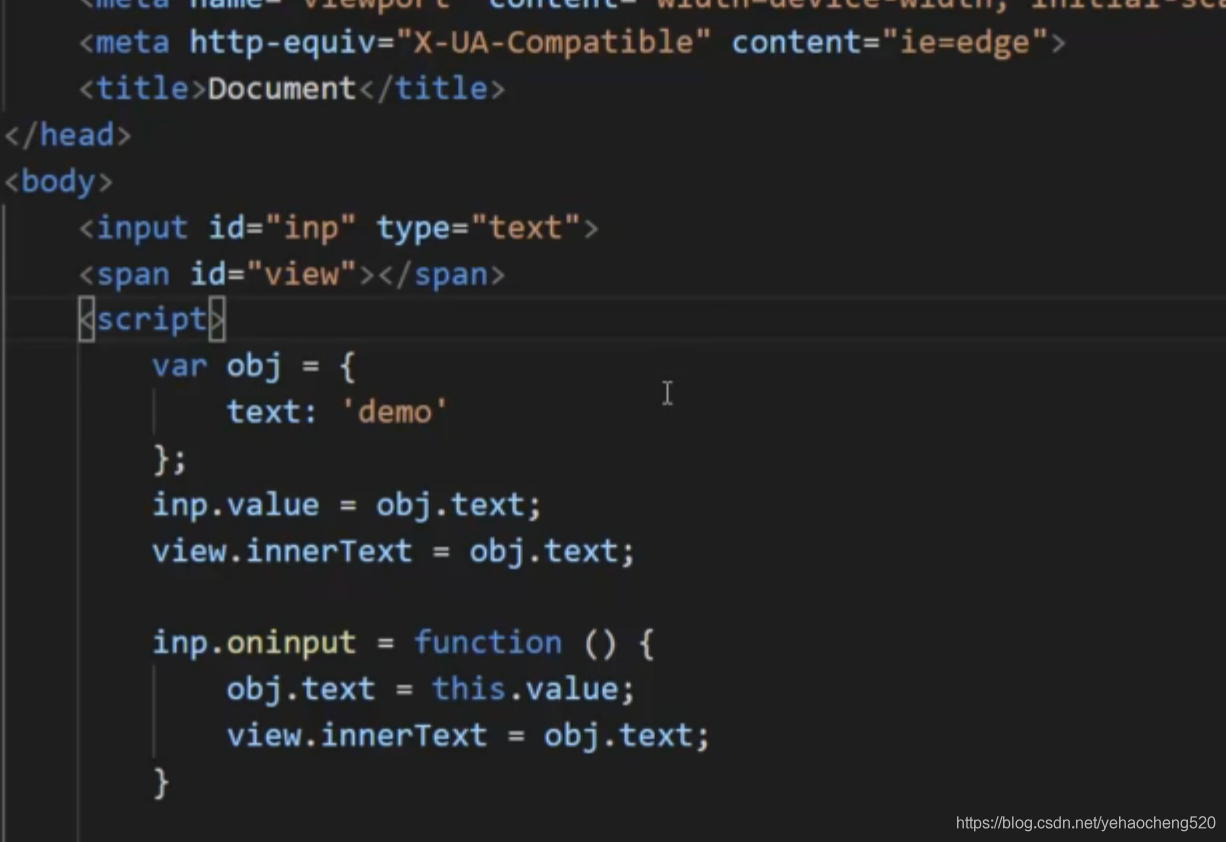
除了基本的样式设置外,Span标签还可以用于实现一些特殊的功能。例如,我们可以使用JavaScript来监听Span标签的点击事件,实现一些交互功能。此外,在网页布局中,Span标签也可以用于实现更精细的布局控制。
五、总结
总的来说,Span标签是一个非常实用的HTML元素,它可以帮助我们更好地组织和展示网页内容。通过CSS和JavaScript的配合使用,我们可以为Span标签添加各种样式和功能,使其在网页中发挥更大的作用。但是,我们也要注意避免过度使用或滥用Span标签,以保持网页的可读性和维护性。同时,要关注内容的质量和丰富度,通过添加足够的中文描述来确保文章的易懂性和吸引力。
以上就是关于Span标签的详细介绍和用法说明。希望对大家有所帮助!
标签:
- 关键词:Span标签
- HTML
- 内联元素
- 样式设置
- CSS
- JavaScript
- 高亮显示
- 交互功能
- 网页布局

