js字符串拼接
主机域名文章
2025-03-14 20:00
225
一、文章标题

JavaScript中的字符串拼接

二、文章内容

在JavaScript中,字符串拼接是一个常见的操作,特别是在处理文本或数据时。以下是关于JavaScript字符串拼接的一些常见方法和技巧。
- 使用加号运算符(+)进行字符串拼接
这是最简单也是最常用的字符串拼接方法。只需将要拼接的字符串用加号连接起来即可。例如:
var str1 = "Hello, ";
var str2 = "World!";
var result = str1 + str2; // "Hello, World!"- 使用模板字符串(Template Strings)进行字符串拼接
ES6引入了模板字符串,这是一种更简洁、易读的字符串拼接方式。模板字符串使用反引号()包裹,并可以使用${}`插入变量或表达式。例如:
var name = "Alice";
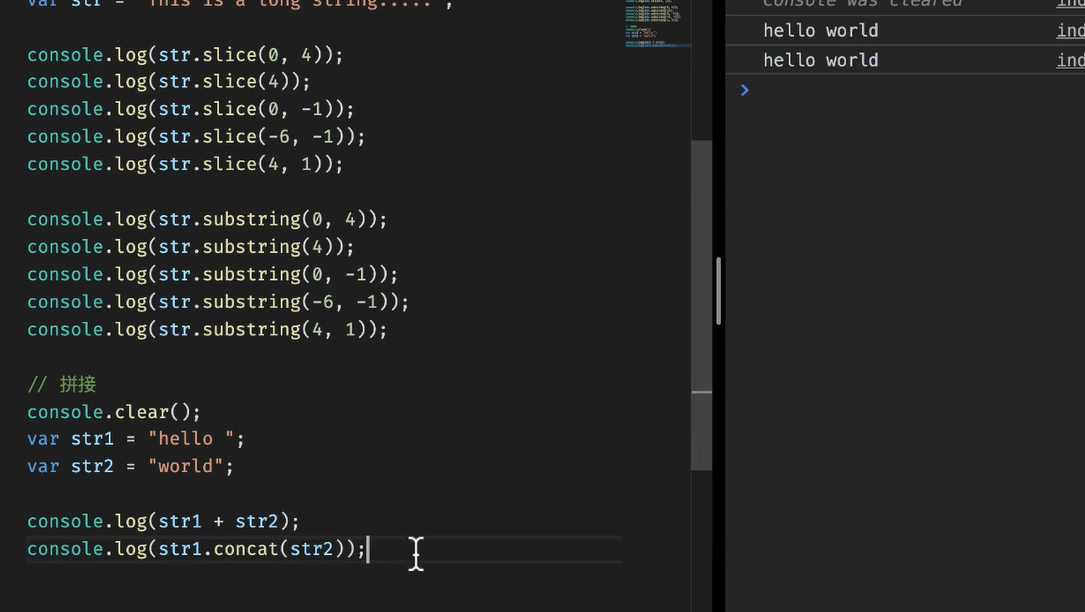
var greeting = `Hello, ${name}!`; // "Hello, Alice!"- 使用concat()方法进行字符串拼接
concat()方法用于连接两个或多个字符串。此方法不会改变现有的字符串对象,而是返回一个新的字符串对象。例如:
var str1 = "Hello";
var str2 = "World";
var result = str1.concat(str2); // "HelloWorld"- 使用join()方法进行数组元素拼接成字符串
当需要从数组中获取元素并拼接成字符串时,可以使用数组的join()方法。该方法接受一个参数(可选),用于指定用于分隔数组元素的字符或字符串。例如:
var arr = ["Apple", "Banana", "Cherry"];
var result = arr.join(" "); // "Apple Banana Cherry"除了上述常见的方法外,还有一些其他技巧可以帮助我们更高效地进行字符串拼接:
(1)使用String的replace()或match()方法处理特殊字符或正则表达式匹配的字符串; (2)对于需要频繁使用的固定格式的字符串,可以使用ES6中的函数式编程风格创建函数或类; (3)当处理大量数据时,避免频繁地创建新的字符串对象,而是尽量重用或缓存已经创建的字符串对象; (4)注意JavaScript引擎的优化策略,如V8引擎对连续的字符串操作进行了优化,因此尽量避免在循环中多次创建和拼接字符串。
总之,JavaScript提供了多种方式进行字符串拼接,我们可以根据具体的需求和场景选择合适的方法。同时,也需要注意代码的可读性和性能优化,以提升代码的质量和效率。
标签:
- 关键词:JavaScript
- 字符串拼接
- 加号运算符
- 模板字符串
- concat()方法
- join()方法
- 性能优化

