模态框
主机域名文章
2025-03-14 08:30
189
一、模态框概述

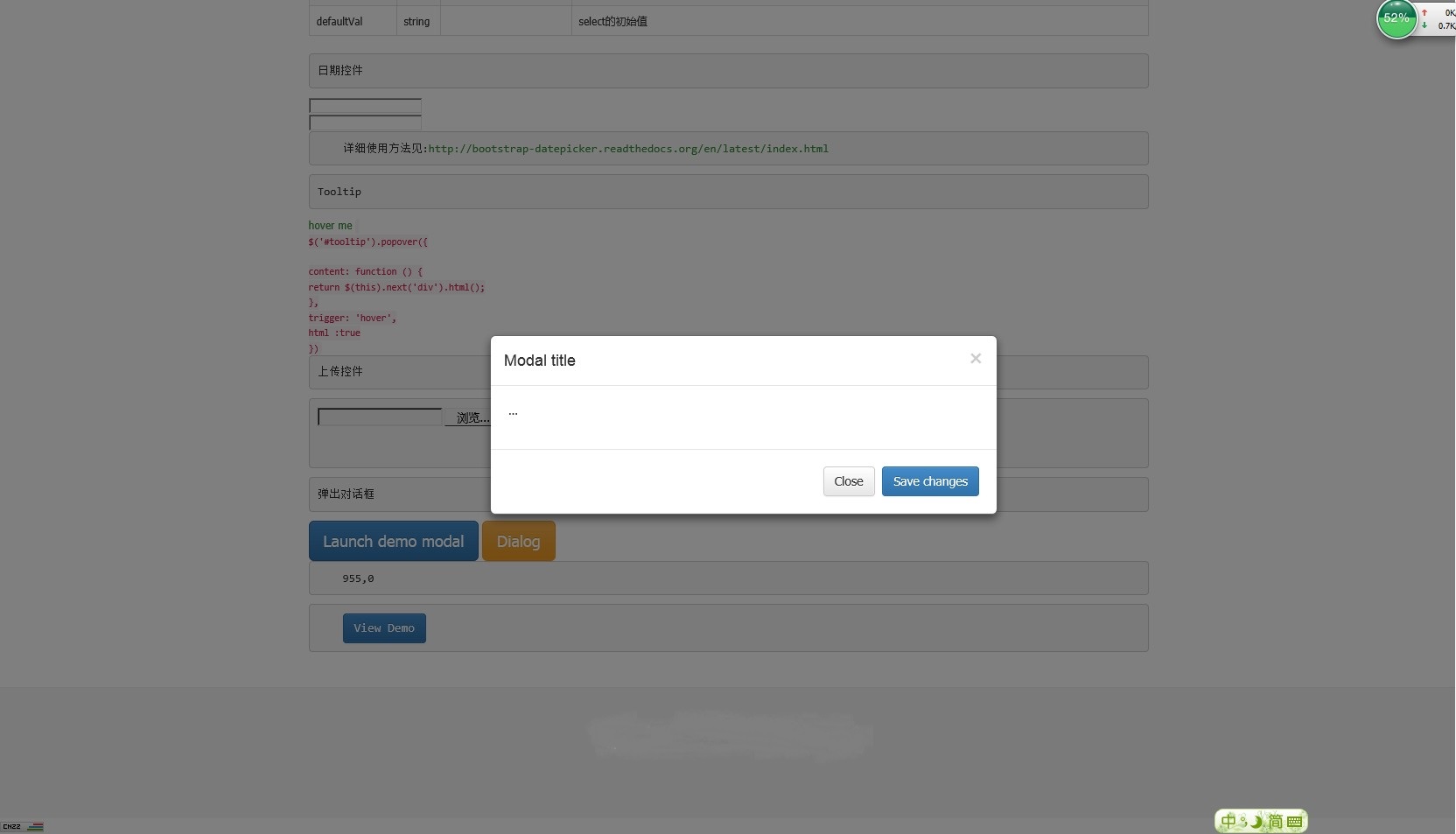
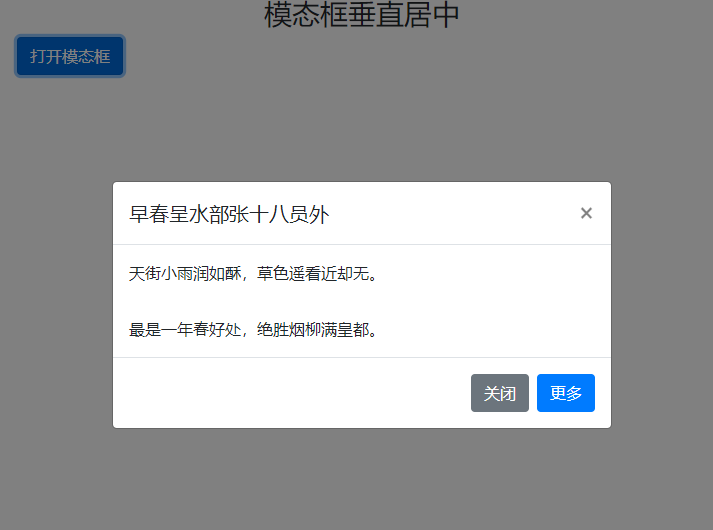
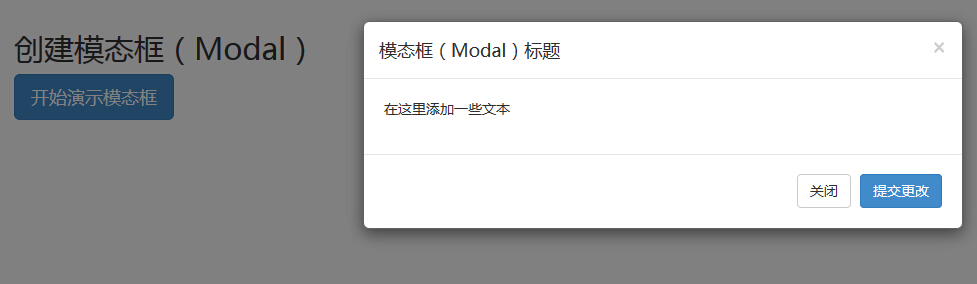
在网页设计和开发中,模态框(Modal Box)是一种常见的交互元素。它是一种在用户界面中弹出的、能够遮挡背景内容的小窗口,常用于提示用户进行某些操作或展示重要信息。模态框通常具有中心定位、半透明背景、关闭按钮等特性,能够有效地吸引用户的注意力。

二、模态框的用途

- 提示信息:当用户进行某些操作时,可以通过模态框弹出提示信息,如确认操作、警告等。
- 详细信息展示:当需要展示大量信息或需要用户仔细阅读时,可以使用模态框来展示详细信息。
- 表单填写:模态框也可以用于弹出表单,让用户在不打断主流程的情况下完成填写。
三、模态框的设计要点
- 位置与大小:模态框应居中显示在屏幕上,避免过于偏移。同时,大小要适中,既要保证内容能够完全展示,又不能过大遮挡过多内容。
- 背景与边框:模态框的背景通常为半透明,以便突出模态框的内容。边框要清晰明了,方便用户识别。
- 关闭功能:模态框应提供关闭功能,以便用户在没有完成操作或需要离开时能够方便地关闭窗口。通常可以通过点击模态框外的区域或点击特定的关闭按钮来关闭窗口。
四、模态框的代码实现
在网页开发中,可以使用HTML、CSS和JavaScript来实现模态框。具体实现方式因框架和语言而异,但大体上包括定义模态框的结构、样式和交互行为等。在前端框架如Bootstrap中,提供了丰富的模态框组件和API,可以方便地实现模态框的各种功能和效果。
五、总结
模态框是一种常用的网页交互元素,具有多种用途和设计要点。通过合理的使用和设计,可以有效地提高用户体验和网站功能。在实现模态框时,需要注意其结构、样式和交互行为等方面,以确保其能够达到预期的效果。同时,也需要根据具体的需求和场景来选择合适的实现方式和框架,以便更好地实现模态框的各种功能和效果。
标签:
- 关键词:模态框
- 网页设计
- 交互元素
- 提示信息
- 详细信息展示
- 表单填写
- 设计要点
- 代码实现

