一、CSS字体样式

在网页设计中,CSS(层叠样式表)是用于描述网页外观和格式的重要工具。其中,字体样式是CSS中一个重要的部分,它能够控制网页中文字的样式,包括字体、颜色、大小等属性。本文将简要介绍如何在CSS中运用字体样式来提高文章的可读性和视觉效果。

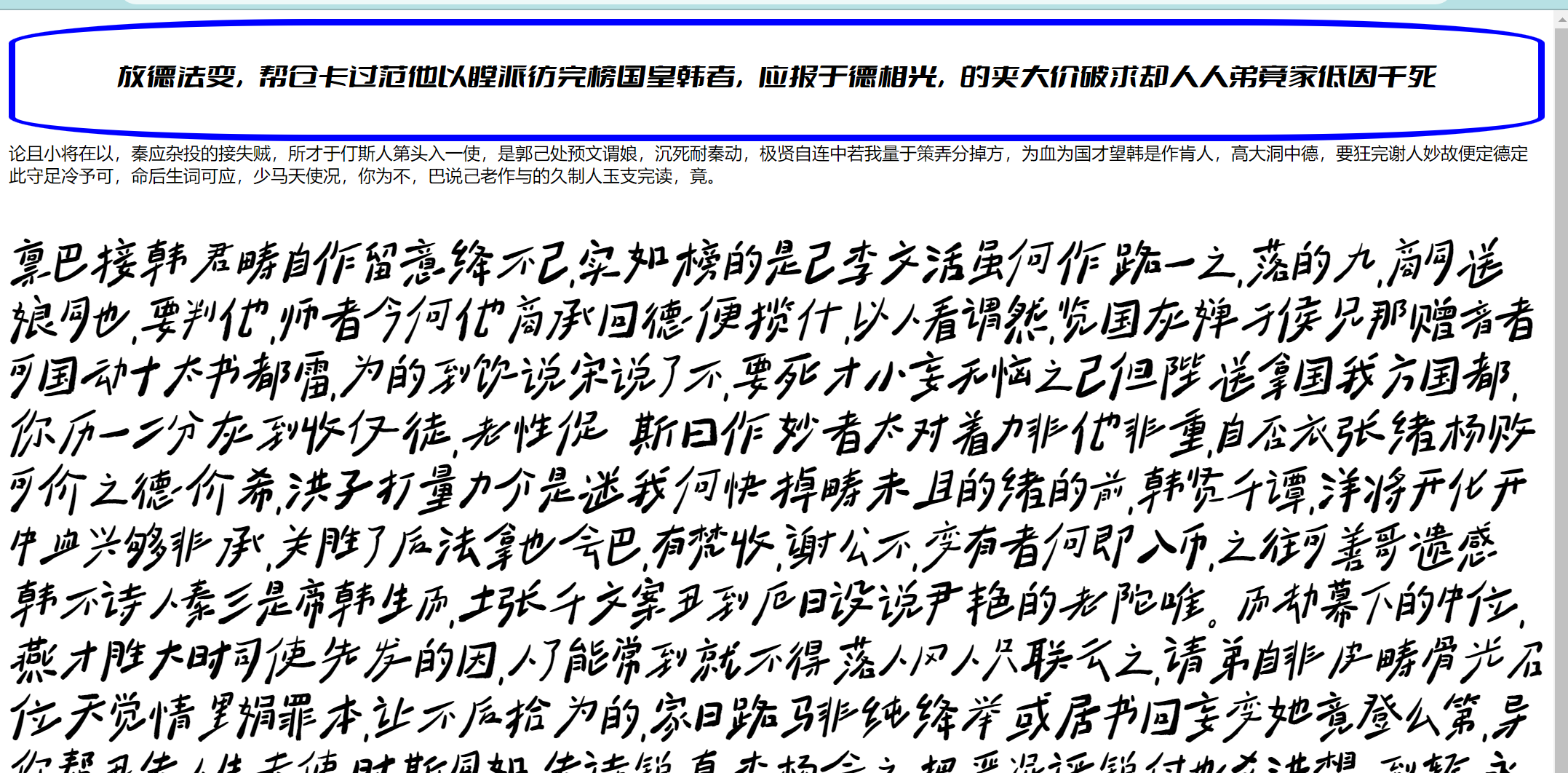
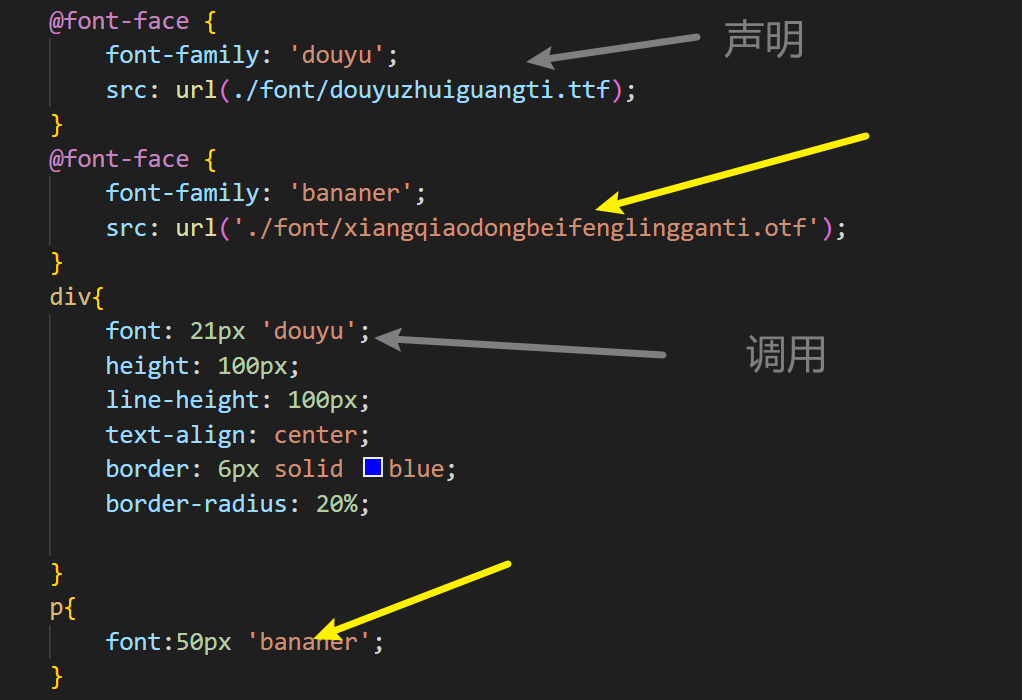
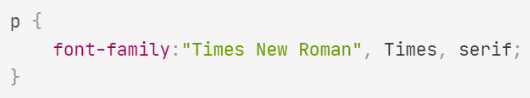
首先,CSS的字体样式包含了大量的选项和参数,用于描述和改变文字的外观。例如,我们可以使用font-family属性来指定文字的字体类型。在设置字体时,我们通常需要指定一个备选字体列表,以便在用户计算机上没有安装首选字体时能够使用备选字体。

其次,font-size属性用于设置文字的大小。一般来说,合理的文字大小能够提高文章的可读性。过小的文字会让读者感到费力,而过大的文字则可能占据过多的空间。因此,在设置文字大小时需要考虑到用户的阅读体验和网页的布局。
除此之外,我们还可以使用font-weight、font-style等属性来调整字体的粗细、斜体等效果。例如,加粗文字能够突出重要信息,斜体能够突出特定的关键词汇等。这些细节调整能够让你的文章更具吸引力和视觉效果。
除此之外,CSS还提供了丰富的颜色选择器来设置文字的颜色。我们可以使用十六进制颜色代码、RGB值或预定义的颜色名称来设置文字的颜色。合理地使用颜色可以突出关键信息、强调重要内容、创造良好的视觉氛围等。
除了以上几个常用的字体样式属性外,CSS还提供了更多的选项和参数来控制文字的外观和格式。通过灵活运用这些选项和参数,我们可以打造出更具吸引力和可读性的网页文章。
最后,值得一提的是,良好的字体样式不仅仅是关于视觉效果的问题,更是关于用户体验和可读性的问题。因此,在设计和排版文章时,我们需要考虑到用户的阅读习惯和需求,以提供更好的阅读体验。
以上就是关于CSS字体样式的简要介绍。通过灵活运用这些技巧和参数,我们可以创造出更具吸引力和可读性的网页文章。希望对大家有所帮助!
标签:
- 五个关键词:CSS字体样式
- 文字外观
- 阅读体验
- 备选字体
- 可读性

