滚动条样式修改
主机域名文章
2025-02-19 12:25
210
一、滚动条样式修改

在网页设计中,滚动条样式是一个经常被忽视的细节。然而,一个恰当的滚动条样式可以极大地提升用户体验。本文将详细介绍如何修改滚动条样式,让你的网页更具吸引力。

二、文章内容

引言
在网页设计中,滚动条是用户与网页交互的重要部分。然而,大多数浏览器的默认滚动条样式往往显得单调乏味,甚至有些与网页的整体风格格格不入。因此,为网页定制一个独特的滚动条样式变得尤为重要。下面,我们将以Markdown格式介绍如何修改滚动条样式。
修改滚动条样式的方法
- CSS自定义属性
首先,我们需要了解CSS中的自定义属性。通过CSS,我们可以为滚动条定义一系列的样式属性,如颜色、大小、形状等。这需要我们为滚动条的各个部分定义相应的CSS选择器。
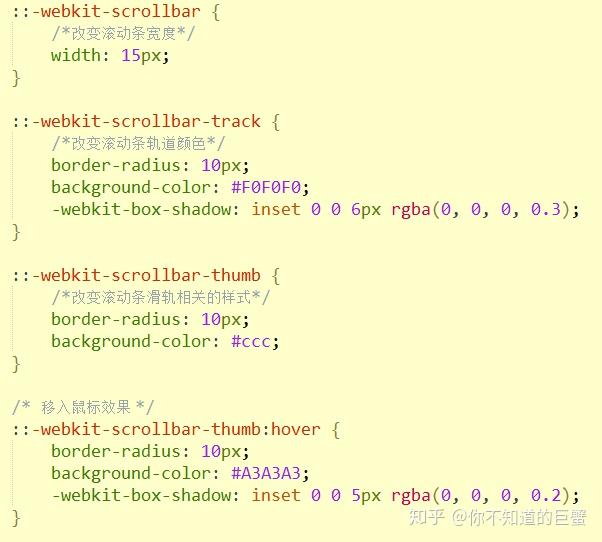
例如,为滚动条的轨道定义样式:
::-webkit-scrollbar {
width: 10px; /* 轨道宽度 */
height: 10px; /* 轨道高度 */
}- 定义滚动条轨道颜色
接着,我们可以为轨道定义颜色、边框等属性:
::-webkit-scrollbar-track {
background: #f5f5f5; /* 轨道背景色 */
border-radius: 10px; /* 轨道边框圆角 */
}- 定义滚动条滑块颜色和形状
然后是滑块的样式,包括颜色、大小、形状等:
::-webkit-scrollbar-thumb {
background: #ccc; /* 滑块背景色 */
border: 2px solid #f5f5f5; /* 滑块边框色 */
border-radius: 10px; /* 滑块圆角 */
}- 添加其他效果
你还可以为滚动条添加更多的效果,如鼠标悬停时的变化等:
::-webkit-scrollbar-thumb:hover {
background: #bbb; /* 鼠标悬停时滑块颜色 */
}- 跨浏览器兼容性
需要注意的是,不同的浏览器对CSS的支持程度不同。因此,在修改滚动条样式时,需要考虑到不同浏览器的兼容性问题。对于不支持上述属性的浏览器,你可能需要使用JavaScript或jQuery等工具来实现更复杂的滚动条样式。
总结
通过以上步骤,我们可以为网页定制一个独特的滚动条样式。这不仅可以提升用户体验,还可以使网页更具个性化和美观性。然而,需要注意的是,在修改滚动条样式时,要确保不违反网站的整体设计风格和用户体验原则。同时,对于不同的浏览器和设备,可能需要做出一些调整以确保最佳效果。
标签:
- 关键词: 1.滚动条样式 2.网页设计 3.用户体验 4.CSS自定义属性 5.兼容性

