网站代码
主机域名文章
网站代码
2025-02-17 12:45
网站代码解析:从HTML到JS,实践提升技能
一、文章标题

网站代码:从基础到实践的全面解析

二、文章内容

在数字化时代,网站建设越来越成为个人和企业所必备的一项技能。然而,很多人对于如何开始构建网站和网站代码一无所知。今天,我们就来详细地介绍一下网站代码的相关知识。
一、什么是网站代码?
网站代码,也称为网页代码或网页源代码,是构成网站页面的各种编程语言和脚本的集合。这些代码可以包括HTML、CSS、JavaScript等语言,它们共同协作,使网站能够正常地展示和运行。
二、网站代码的基础知识
- HTML:HTML是网页的骨架,负责定义网页的结构和内容。它包括各种标签和元素,用于构建网页的各个部分。
- CSS:CSS负责网页的样式设计,如颜色、字体、布局等。它可以通过各种选择器和属性来控制HTML元素的样式。
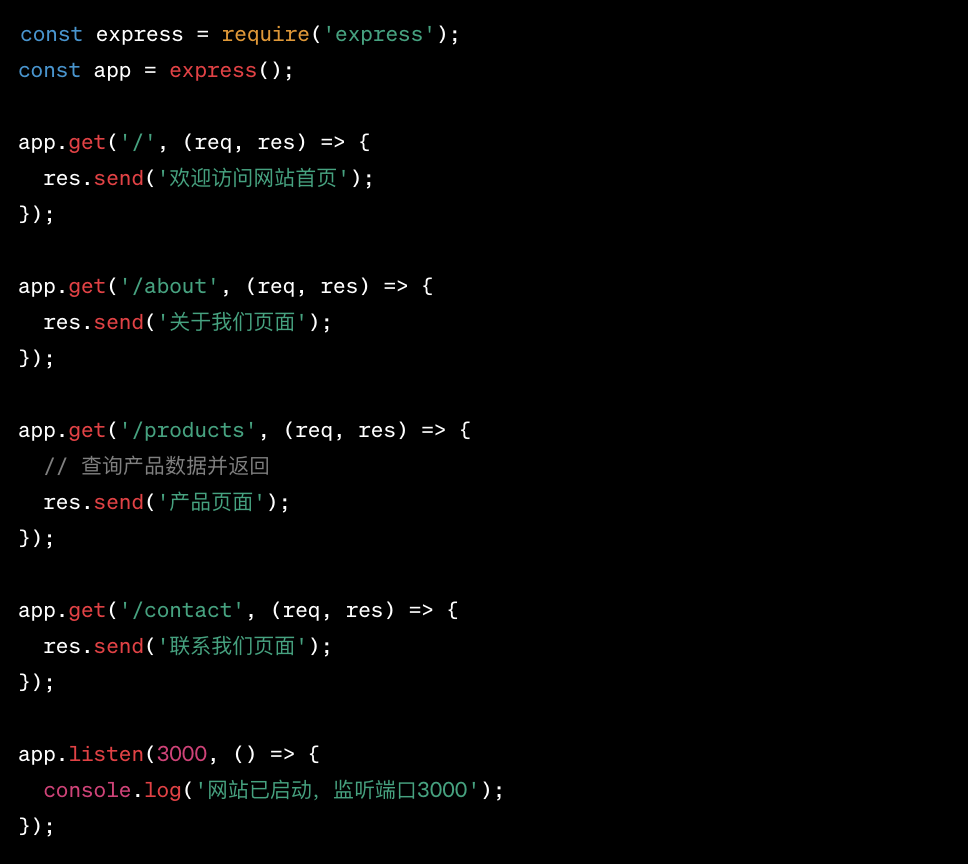
- JavaScript:JavaScript是一种脚本语言,负责网页的交互逻辑和动态效果。它可以在用户与网页进行交互时执行各种操作。
三、如何学习网站代码?
- 学习基础:首先需要掌握HTML、CSS和JavaScript的基础知识,了解它们的作用和基本语法。
- 实践操作:通过实践操作来巩固和提升自己的技能。可以尝试自己编写一些简单的网页,或者参与一些开源项目的贡献。
- 学习资源:可以通过在线教程、视频教程、书籍等途径来学习网站代码的相关知识。同时,还可以加入一些技术交流群或者论坛,与其他开发者进行交流和学习。
四、网站代码的实践应用
- 制作个人网站:通过学习网站代码,可以制作自己的个人网站,展示自己的作品和技能。
- 企业官网建设:企业可以聘请专业的开发团队或者使用CMS(内容管理系统)进行官网的建设和维护。
- 开发Web应用:通过学习更高级的技术和框架,可以开发出各种Web应用,如在线商城、社交平台等。
五、总结
网站代码是构建网站的核心技术之一,掌握它对于个人和企业来说都非常重要。通过学习HTML、CSS和JavaScript等基础知识,以及不断地实践操作和学习资源的使用,我们可以逐步提升自己的技能水平。同时,将所学知识应用到实际的项目中,如制作个人网站、企业官网建设和Web应用的开发等,将有助于我们更好地理解和掌握网站代码的相关知识。
标签:
- 网站代码
- HTML
- CSS
- JavaScript
- 基础知识
- 实践应用
