一、支付页面的设计与用户体验

在现代电子商务中,支付页面作为交易的最终环节,扮演着举足轻重的角色。它不仅是消费者与商家之间的桥梁,也是影响消费者购物体验和支付成功与否的关键因素。下面将从Markdown格式的角度,为您详细介绍支付页面的设计与用户体验。

一、支付页面的排版与布局

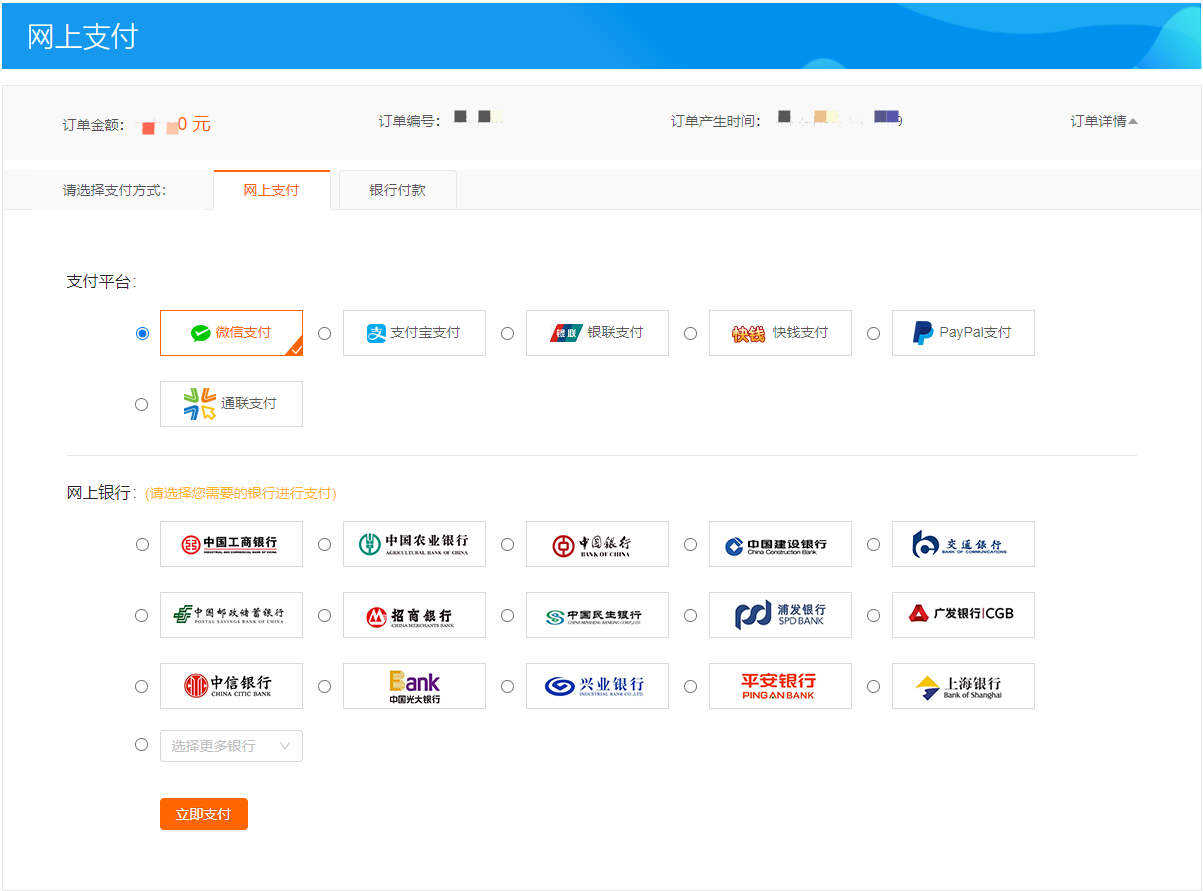
支付页面的排版与布局要遵循简洁明了的原则,让用户一眼就能找到需要的信息。一般来说,支付页面的顶部应该放置商家的logo和名称,以增加用户的信任感。中部应该展示订单详情,包括商品信息、数量、单价、总价等,让用户明确自己要支付的金额。底部则应该放置支付方式的选择和确认支付的按钮。
二、支付方式的选择
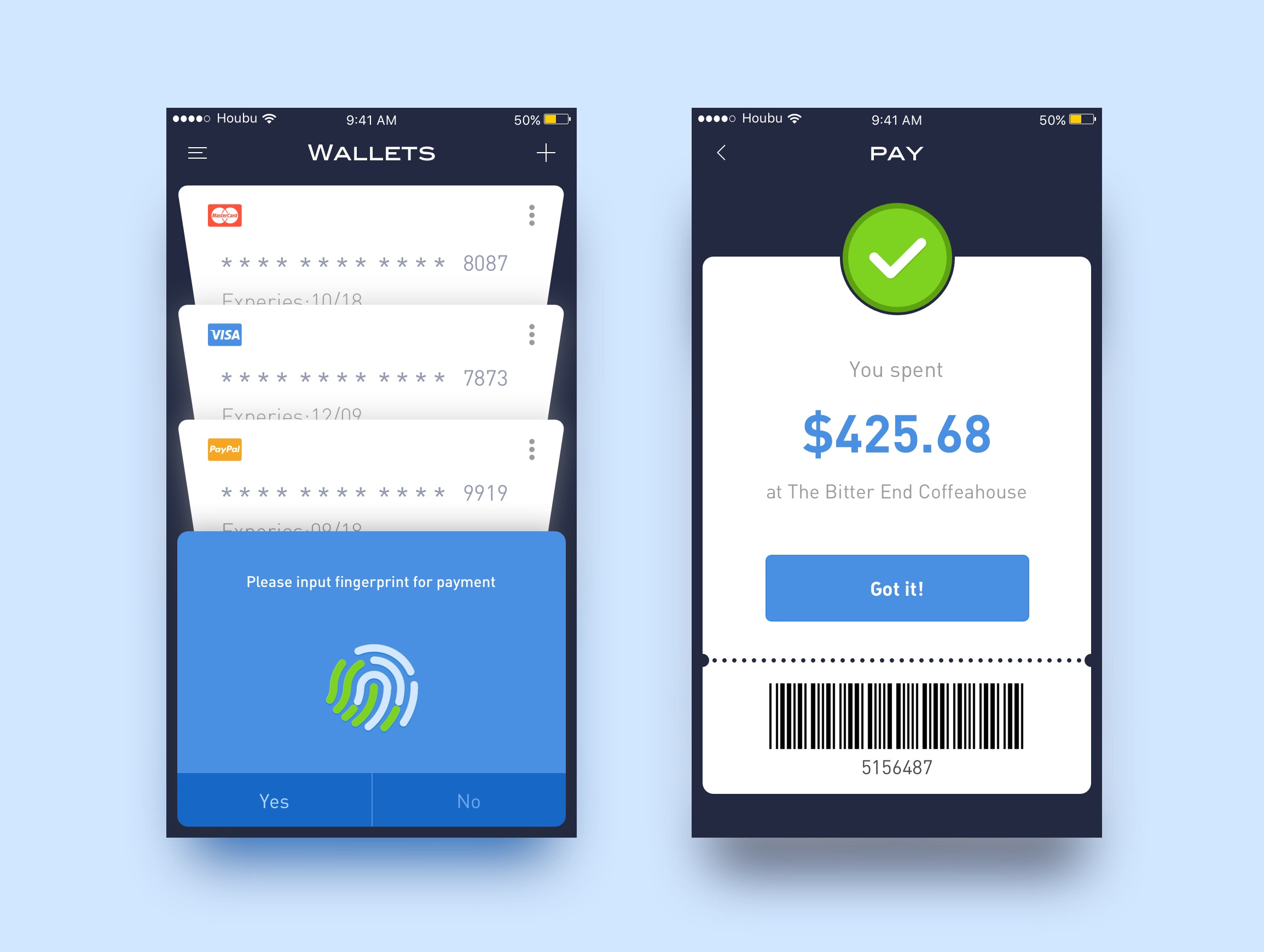
支付方式的选择应该尽可能地满足不同用户的需求。常见的支付方式包括支付宝、微信支付、银行卡支付、现金支付等。在支付页面中,应该将各种支付方式以清晰的方式呈现给用户,让用户根据自己的喜好和需求进行选择。
三、安全性的保障
支付页面的安全性是用户最为关心的问题。因此,在支付页面的设计中,应该尽可能地加强安全性的保障。例如,可以通过SSL证书加密技术来保护用户的支付信息;同时,也应该在页面中明确告知用户支付过程中的注意事项和风险提示,让用户对自己的支付行为有更为清晰的认识。
四、用户体验的优化
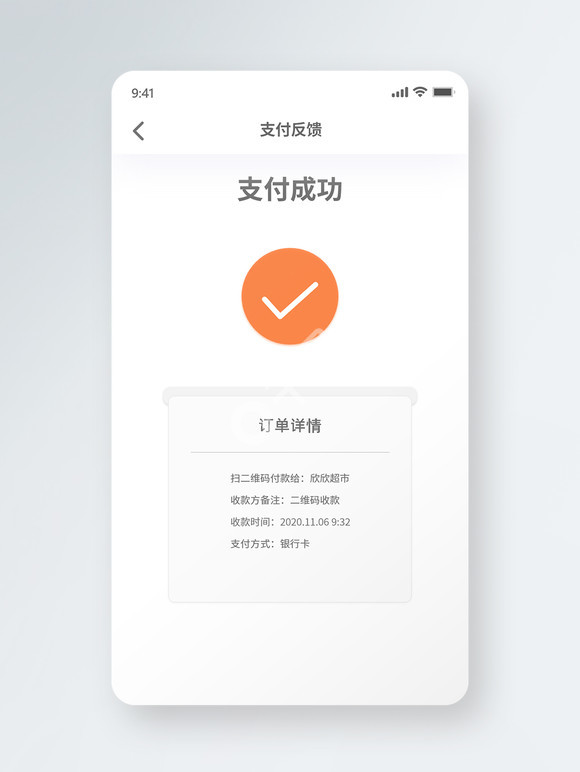
除了以上的设计要素外,支付页面的用户体验也是非常重要的。在页面中应该尽可能地减少用户的操作步骤,让用户能够快速地完成支付。同时,也应该在页面中提供足够的反馈信息,让用户知道自己当前的操作状态和支付进度。此外,还应该注意页面的加载速度和响应时间,避免因为页面卡顿或响应慢而影响用户的体验。
总之,一个好的支付页面设计应该注重排版与布局、支付方式的选择、安全性的保障以及用户体验的优化。只有这样,才能让用户在购物过程中享受到更为便捷、安全、舒适的体验。
标签:
- 关键词:支付页面设计
- 用户体验
- 排版布局
- 支付方式选择
- 安全性保障

