css颜色渐变
主机域名文章
2025-02-11 13:20
219
一、文章标题:CSS颜色渐变

二、文章内容:

CSS颜色渐变是一种强大的技术,它允许我们为网页元素创建平滑的颜色过渡效果。这种效果可以增强网页的视觉吸引力,并为用户提供更加丰富的视觉体验。

1. 什么是CSS颜色渐变?
CSS颜色渐变是一种在两个或多个颜色之间平滑过渡的技术。通过使用CSS的线性渐变或径向渐变属性,我们可以创建出各种独特的颜色过渡效果。
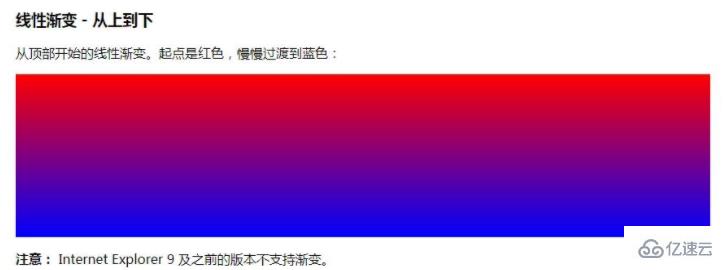
2. 线性渐变
线性渐变是从一点到另一点直接过渡的颜色效果。我们可以通过设定起始颜色、结束颜色以及过渡的方向来创建线性渐变。例如,我们可以创建一个从蓝色渐变到红色的水平线性渐变。
div {
background: linear-gradient(to right, blue, red);
}这段代码将创建一个从左侧的蓝色渐变到右侧的红色的线性渐变背景。
3. 径向渐变
与线性渐变不同,径向渐变是从一个中心点向外围扩散的颜色效果。我们可以设定中心点的颜色、外围的颜色以及渐变的形状来创建径向渐变。例如,我们可以创建一个从中心点的红色向外围的蓝色渐变的径向渐变。
div {
background: radial-gradient(circle, red, blue);
}这段代码将创建一个从中心点的红色向外围的蓝色扩散的径向渐变背景。
4. 高级应用
除了基本的颜色渐变外,我们还可以通过添加更多的颜色停点、设定不同的过渡方向和形状来创建更复杂的颜色渐变效果。此外,我们还可以将颜色渐变与其他CSS属性(如边框、文字阴影等)结合使用,以创建更加丰富的视觉效果。
5. 注意事项
在使用CSS颜色渐变时,我们需要确保其与网页的整体风格和设计相协调。过多的颜色渐变可能会使页面显得杂乱无章,影响用户的阅读体验。因此,我们需要根据实际需求和设计目标来合理使用颜色渐变技术。
总之,CSS颜色渐变是一种强大的技术,它可以为网页元素添加丰富的视觉效果。通过合理使用颜色渐变技术,我们可以创建出更加吸引人的网页设计,提升用户的视觉体验。
标签:
- CSS颜色渐变
- 渐变技术
- 颜色过渡
- 线性渐变
- 径向渐变

