文章标题:colspan

在HTML中, 一、什么是一个"colspan"?
首先,我们要了解 二、如何使用"colspan"?
在HTML中, 三、实际应用场景
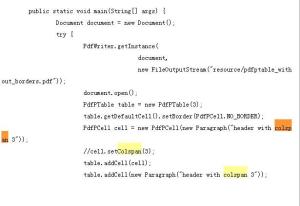
现在,让我们通过一个实际的例子来展示 四、优点与注意点
五、总结
总的来说,colspan是一个非常有用的属性,它允许表格的单元格()跨越多个列。而我们的这篇文章的焦点正是以这个独特的主题开始——关于HTML中的 colspan的妙用和含义。


colspan是表格的一个重要特性,通常出现在我们编辑和构建表格的布局和内容中。当我们在一个表格中需要某个单元格跨越多个列时,我们就会使用到colspan属性。
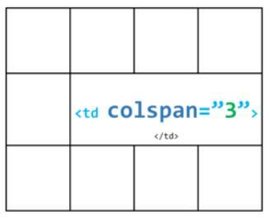
colspan是一个简单的属性,它定义了单元格应该跨越的列数。例如,如果你希望一个单元格跨越两列,那么你可以在元素上使用 colspan="2" 属性。同时需要注意的是,每个或者 元素的 colspan 只能为1或者更大的一些整数值。
colspan的应用。在创建一个报名表的布局时,你可能会发现,你的一个表格需要两个或三个连续的单元格合并在一起。你可以使用 colspan 来轻松地完成这个任务。它可以让你的表格更加清晰,而且节省空间。
colspan属性的主要优点是可以轻松创建复杂和美观的表格布局。然而,使用它时也需要注意一些事项。首先,你需要确保你的表格布局和内容在视觉上仍然清晰和易于理解。其次,过度使用 colspan 可能会使表格变得难以阅读和理解。因此,在使用 colspan 时,要确保你了解其影响并谨慎使用。
colspan是HTML中一个非常有用的属性,它可以帮助我们创建复杂且美观的表格布局。只要我们理解其含义并正确使用它,我们就可以创建出令人满意的表格内容。同时,我们也要注意避免过度使用它,保持我们的表格内容清晰易读。这就是关于HTML中 colspan 的介绍和使用方法。希望对你有所帮助!
标签:

