关闭eslint
主机域名文章
2025-01-23 19:45
519
标题:关闭eslint

在开发过程中,eslint是一个非常有用的工具,它可以帮助我们检查代码的语法错误、风格错误以及潜在的逻辑错误。然而,有时候我们可能会遇到一些情况,导致我们希望关闭eslint,以下是一些情况以及关闭eslint的方法。

一、什么时候需要关闭eslint?

-
调试或修复错误时:在调试或修复代码时,有时我们需要忽略一些特定的eslint规则。比如,当代码在运行时出现了问题,但eslint并没有报错时,我们可能需要手动关闭eslint来查看是否还有其他问题。
-
第三方库或插件:有些第三方库或插件的代码可能不符合我们的eslint规则,此时我们可以选择关闭eslint以避免出现大量误报。
二、如何关闭eslint?
- 临时关闭eslint规则:如果你只是想临时关闭某个规则,你可以在需要关闭的行前添加注释来关闭和重新开启eslint规则。在JavaScript中,可以使用
/* eslint-disable */和/* eslint-enable */来分别关闭和开启规则。
例如:
/* eslint-disable */
// 这里是关闭了eslint的代码
let x = y // 这里的未定义变量不会触发eslint的错误
/* eslint-enable */
// 这里是重新开启了eslint的代码
let a = b // 如果b未定义,这里会触发eslint的错误- 修改配置文件:如果你需要长期关闭某个规则,你可以修改你的eslint配置文件。在项目根目录下找到
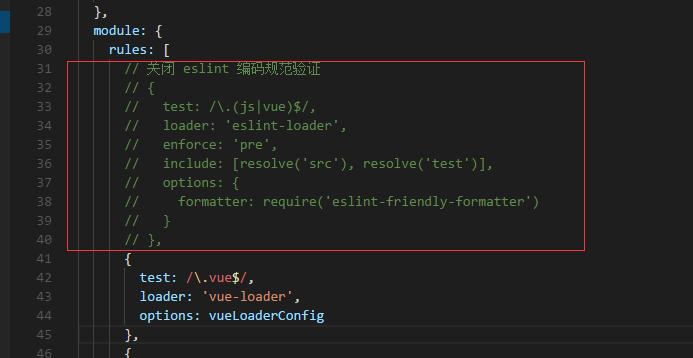
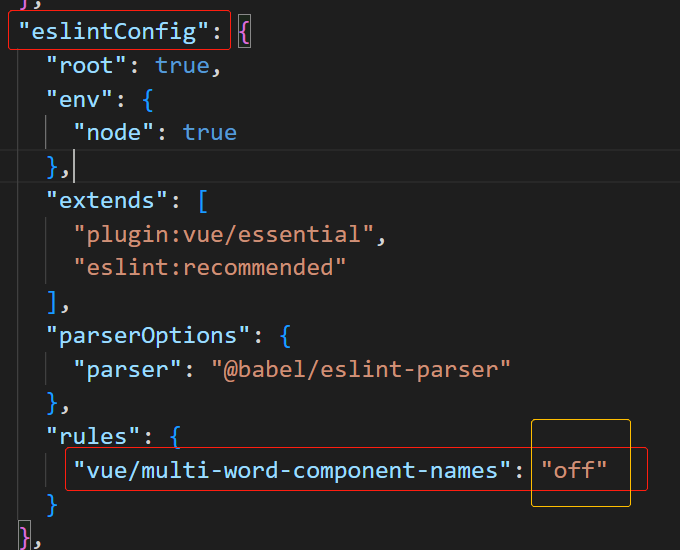
.eslintrc文件(如果没有则创建一个),然后在其中添加或修改规则。例如,要关闭某个特定规则,你可以添加如下代码:{ "rules": { "ruleName": "off" // 将该规则设置为off状态,即关闭该规则 } }替换
ruleName为你要关闭的具体规则名称。这样在执行eslint时该规则将不会生效。
三、关闭eslint的影响及注意事项
关闭eslint可能会导致你忽略潜在的代码错误或风格问题。因此,在关闭eslint之前,请确保你了解为什么需要这样做以及可能带来的影响。在调试或修复代码后,请及时重新开启eslint以保持代码的质量和一致性。此外,当你提交代码到版本控制系统时,确保你的同事或团队成员了解你已关闭了哪些eslint规则,以避免出现不必要的争议或误解。
总结:虽然eslint是一个强大的工具,但在某些情况下我们可能需要关闭它。通过临时或长期地关闭eslint规则,我们可以更灵活地处理代码中的问题。然而,在关闭eslint之前,请确保你了解其影响并谨慎操作。
标签:
- 五个关键词:eslint
- 关闭规则
- 调试
- 配置文件
- 未定义变量

