ztree
主机域名文章
ztree
2025-01-23 00:35
ztree指南:JavaScript树形结构展示插件的入门与进阶。
一、文章标题

ztree:从入门到精通的指南

二、文章内容
ztree是一种基于JavaScript的树形结构展示插件,广泛应用于前端开发中。它不仅具有丰富的功能,还拥有灵活的配置和简单的使用方式。下面我们将从ztree的基础知识、常见使用场景、基本用法以及进阶技巧等方面,为您全面解析ztree。
一、ztree基础知识
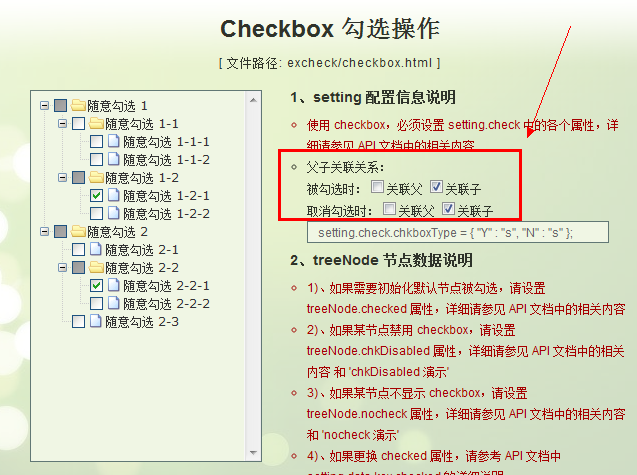
ztree是一款强大的树形结构展示插件,它可以轻松实现树形结构的展示、编辑和交互。它具有节点展开、折叠、拖拽、排序等丰富的功能,同时支持自定义节点样式和交互行为。在前端开发中,ztree被广泛应用于目录导航、组织结构图、数据可视化等方面。
二、常见使用场景
- 目录导航:在网站或应用中,通过ztree实现目录导航,让用户更加方便地浏览和定位内容。
- 组织结构图:在企业管理系统中,使用ztree展示公司组织结构,帮助员工了解公司架构和部门关系。
- 数据可视化:在数据分析和报表展示中,通过ztree将复杂的数据关系以树形结构展示出来,更加直观地呈现数据。
三、基本用法
- 引入ztree相关文件:在HTML文件中引入ztree的CSS和JS文件。
- 创建树形结构:使用HTML元素创建树形结构,并设置相应的类名和ID。
- 初始化ztree实例:使用JavaScript初始化ztree实例,并设置相关参数,如节点数据、样式等。
- 绑定事件:为ztree实例绑定相应的事件处理函数,如节点点击、展开、折叠等。
四、进阶技巧
- 自定义节点样式:通过CSS样式自定义节点外观,如颜色、字体、边距等。
- 异步加载数据:使用Ajax或其他异步加载方式,实现节点的动态加载和数据更新。
- 拖拽和排序:启用节点的拖拽和排序功能,让用户可以自由地调整节点顺序和位置。
- 交互行为优化:通过添加交互行为和动画效果,提升用户体验和操作便捷性。
以上就是关于ztree的入门到精通的指南,希望对您有所帮助。在实际开发中,您可以根据具体需求和场景,灵活运用ztree的各种功能和技巧,实现更加优秀的前端效果。
标签:
- ztree
- JavaScript
- 树形结构
- 前端开发
- 节点操作
- 异步加载
- 交互行为
- 拖拽排序
