html爱心代码
主机域名文章
2025-01-14 14:50
474
标题:HTML爱心代码的生成与展示

HTML语言是现今网页设计的重要语言,我们常常在聊天工具或者留言板上看到用HTML制作的特色图案。今天我们要学习的,是其中的一个主题:HTML爱心代码的生成与展示。

一、HTML与CSS基本知识

首先,我们应当理解HTML与CSS的基本概念。HTML,即超文本标记语言,它主要负责构建网页的框架。而CSS则用于装饰网页,给页面带来更多的颜色、动画等特效。当我们在构建一个爱心的代码时,两者通常同时被使用到。
二、如何制作爱心?
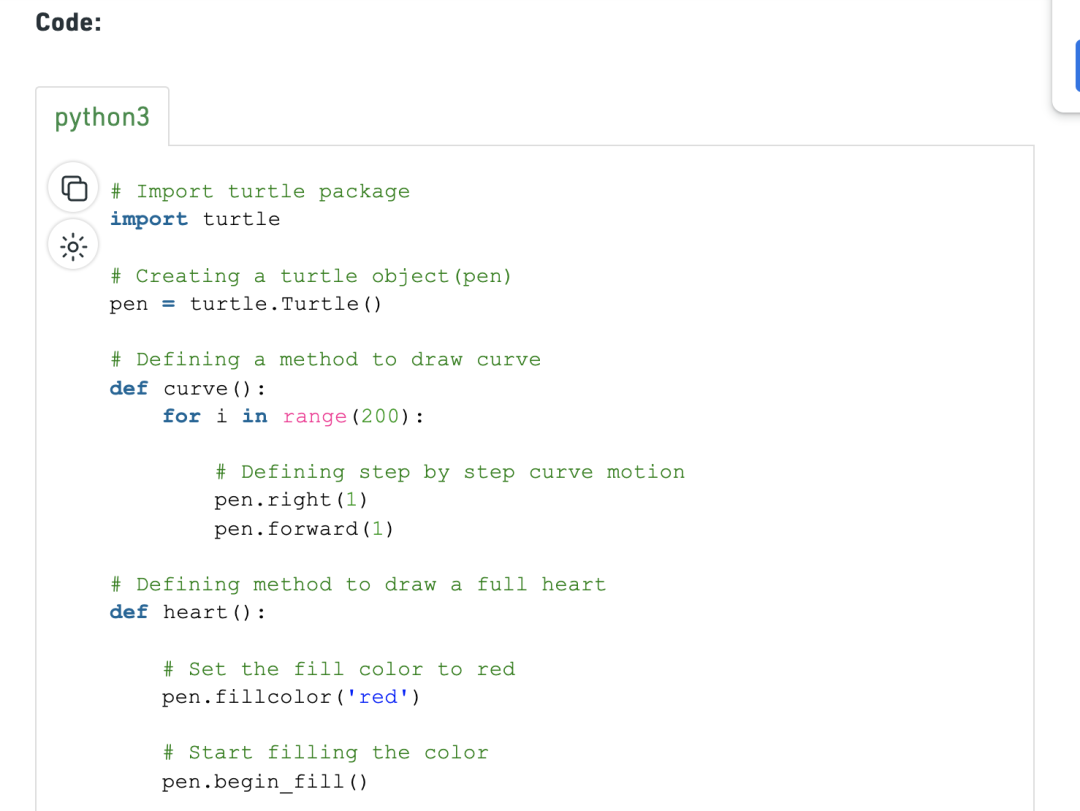
下面将分享一段简单却感人的爱心HTML代码,这里主要是使用了CSS的一些属性如旋转、边框和大小等。
此段代码会在页面上生成一个红色爱心形状的图案。在CSS中,我们定义了爱心的样式,包括大小、位置和形状等。在HTML部分,我们使用 三、如何优化和扩展?
当然,这只是一个简单的例子。我们可以通过调整样式来改变爱心的颜色、大小等属性,甚至可以加入动画效果,让爱心在页面上跳动起来。同时,我们还可以将这个爱心放在其他元素中,比如一个表白页面或者祝福页面中,增加页面的趣味性。此外,也可以结合JavaScript等其他技术来实现更加复杂的效果。
四、结语与感想:
HTML爱心代码是一种富有浪漫与趣味的表达方式。无论是为喜欢的人送上祝福,还是为朋友制造惊喜,它都能带来一份特别的情感体验。通过学习HTML和CSS的简单知识,我们可以创造出更多有趣的效果,让生活更加多彩。希望这篇文章能对你有所帮助和启发。
标签并为其添加了
class="heart"属性来应用这个样式。
标签:
- 五个关键词: 1.HTML爱心代码 2.CSS样式 3.旋转和边框 4.动画效果 5.情感体验

