vue4
主机域名文章
2025-01-12 12:25
538
Vue4 简介与使用

一、Vue4 概述

Vue4 是由 Vue.js 团队开发的一款流行的前端框架,它为开发者提供了高效、灵活的工具集,使得 Web 开发变得更加简单、快捷。Vue4 的目标是帮助开发者快速构建响应式网站和复杂的前端应用。

二、Vue4 的特点
- 响应式设计:Vue4 支持响应式数据绑定,能够自动更新视图,使开发者能够更加专注于业务逻辑的编写。
- 轻量级框架:Vue4 本身体积较小,并且采用了虚拟 DOM 技术,从而在保持高效的同时也能快速构建复杂的前端应用。
- 灵活的组件化:Vue4 支持灵活的组件化开发,使代码更加易于维护和复用。
- 简洁的 API:Vue4 的 API 设计简洁明了,使开发者能够更加轻松地学习和使用。
- 社区支持:Vue4 拥有庞大的社区支持,为开发者提供了丰富的资源和帮助。
三、Vue4 的使用
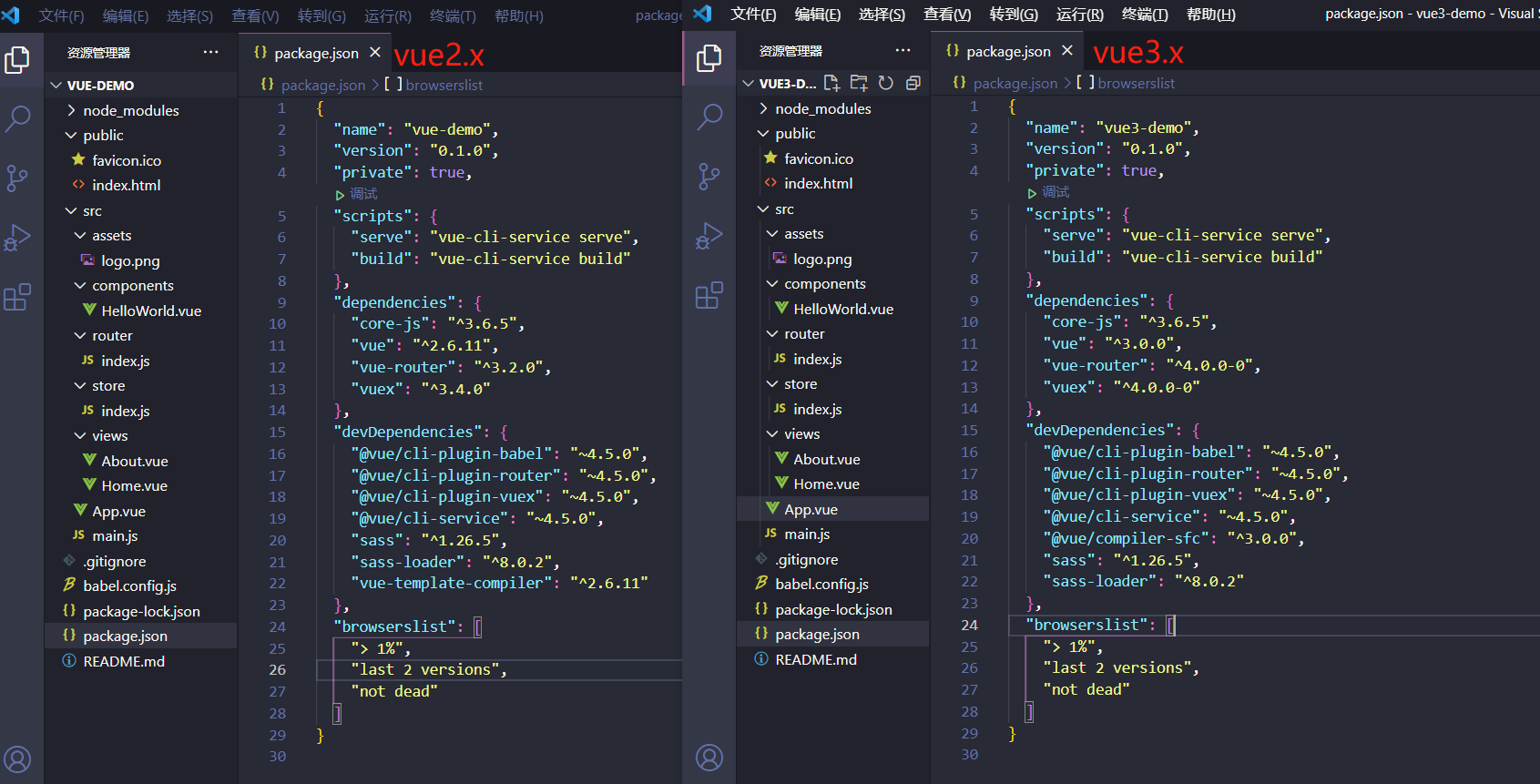
- 安装 Vue4:可以通过 npm 或者 yarn 等包管理工具来安装 Vue4。
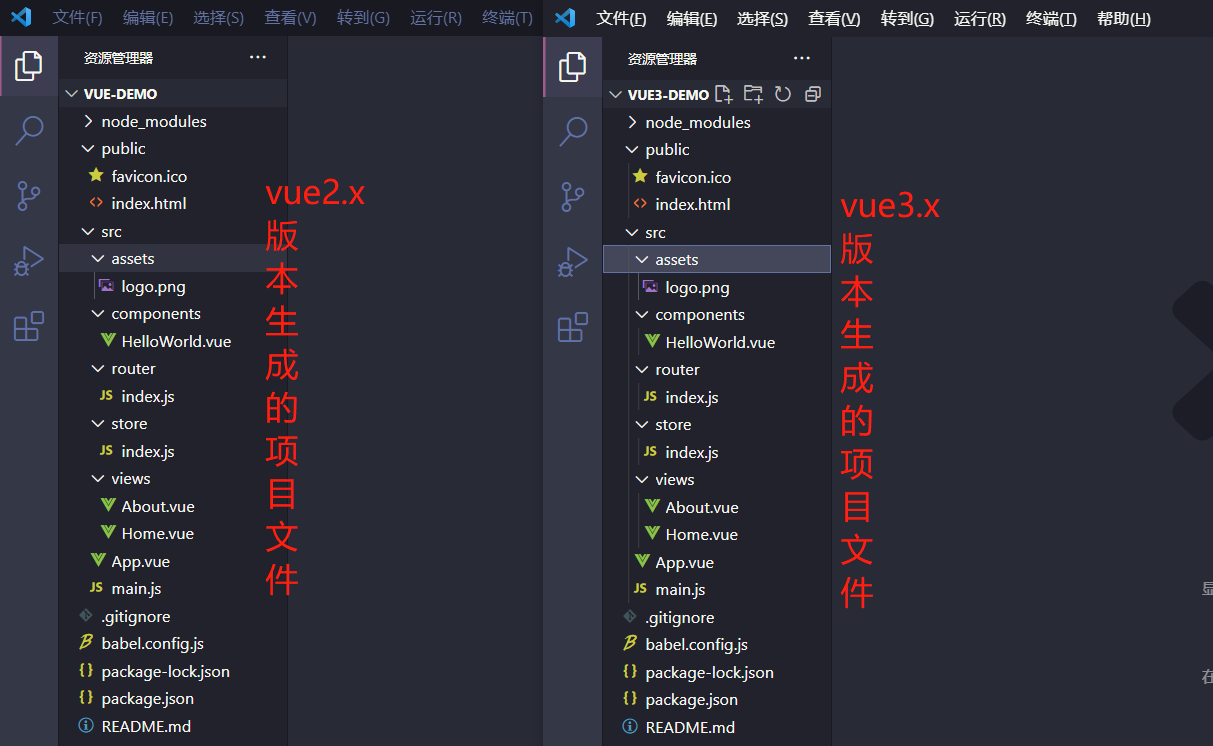
- 创建 Vue 项目:可以使用 Vue CLI 脚手架工具来快速创建 Vue 项目。
- 编写 Vue 组件:Vue4 支持组件化开发,可以按照需求编写各种组件。
- 数据绑定与事件处理:使用 Vue 的双向数据绑定和事件处理机制,可以轻松实现数据的交互和页面的响应。
- 使用 Vue Router 和 Vuex:Vue Router 和 Vuex 是 Vue 的两个重要插件,分别用于路由管理和状态管理。
- 调试与优化:Vue Devtools 是 Vue 的官方调试工具,可以帮助开发者更加方便地进行调试和优化。
四、Vue4 应用案例
- 单页面应用(SPA):使用 Vue4 可以快速构建单页面应用,例如在线购物网站、企业官网等。
- 移动端开发:由于 Vue4 具有轻量级、灵活的组件化等特点,非常适合用于移动端开发。
- 数据可视化:Vue4 可以结合 ECharts 等可视化库,实现数据的可视化展示。
五、总结
Vue4 作为一款流行的前端框架,具有响应式设计、轻量级、灵活的组件化等特点,为开发者提供了高效、灵活的工具集。通过学习 Vue4 的基本语法和常用插件的使用方法,可以快速构建出响应式网站和复杂的前端应用。同时,Vue4 的社区支持也非常强大,为开发者提供了丰富的资源和帮助。因此,学习 Vue4 对于前端开发者来说是非常有价值的。
标签:
- Vue4
- 轻量级框架
- 响应式设计
- 组件化
- 双向数据绑定
- VueDevtools

