表格添加下拉选项
主机域名文章
2025-01-12 12:10
351
一、文章标题

表格添加下拉选项的技巧与实例

二、文章内容

在许多应用场景中,如数据统计、用户选择等,我们常常需要使用表格来展示数据或供用户进行选择。在某些情况下,我们希望表格的某些单元格能够具备下拉选项的功能,以方便用户选择或数据的统一管理。本文将介绍如何在表格中添加下拉选项的技巧及实例。
一、技巧介绍
- 使用HTML和JavaScript:对于网页开发人员来说,可以通过HTML和JavaScript来实现表格下拉选项的功能。具体而言,可以在HTML表格的单元格中添加
元素,并通过JavaScript来控制其选项内容。 - 利用Excel等电子表格软件:对于Excel等电子表格软件,可以通过数据验证功能来添加下拉选项。具体而言,可以选定需要设置下拉选项的单元格或列,然后设置数据验证规则,添加需要的选项内容。
二、实例演示
以Excel为例,演示如何添加下拉选项。
- 打开Excel软件,创建一个新的工作表。
- 在需要添加下拉选项的单元格中输入数据,例如在A列中输入“男”和“女”。
- 选中需要设置下拉选项的单元格或列(例如A列)。
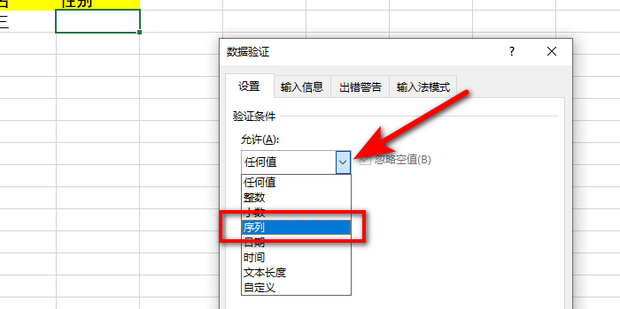
- 点击“数据”菜单中的“数据验证”选项。
- 在弹出的对话框中,选择“允许”中的“序列”选项。
- 在“来源”一栏中输入下拉选项的内容,例如输入“男,女”。注意,不同选项之间要用英文逗号隔开。
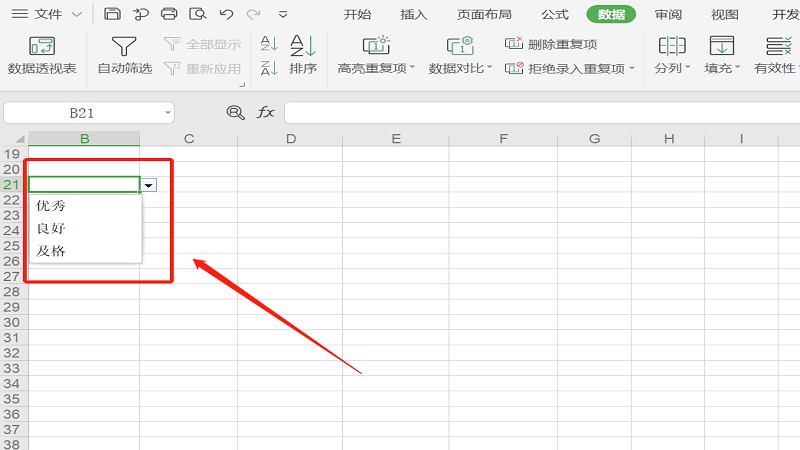
- 点击“确定”按钮,此时A列的每个单元格都会出现一个下拉箭头,用户可以从中选择“男”或“女”。
三、注意事项
- 在添加下拉选项时,要注意选项内容的准确性和完整性,避免出现错误或遗漏的情况。
- 对于网页开发人员来说,使用HTML和JavaScript实现下拉选项时,要注意代码的规范性和可读性,确保其能够在各种浏览器中正常运行。
- 在使用电子表格软件时,要注意其版本和功能的差异,根据实际情况选择合适的方法进行操作。
通过以上介绍和实例演示,相信大家已经了解了如何在表格中添加下拉选项的技巧及实例。在实际应用中,我们可以根据具体的需求和场景选择合适的方法进行操作。
Label:
- 关键词: 1.表格下拉选项 2.HTML和JavaScript 3.Excel电子表格 4.数据验证 5.实例演示

