vue的优点
主机域名文章
2025-01-11 09:45
199
一、文章标题:Vue的优点

二、文章内容:

Vue.js,一个轻量级的JavaScript框架,已经逐渐成为了前端开发者的首选工具之一。其简洁的API、灵活的组件化开发、高效的性能优化等特点,都为开发者带来了极大的便利。下面,我们将详细探讨Vue的优点。

- 轻量级与易上手
Vue.js的体积小,压缩后只有几十KB的大小,非常适合快速构建项目。同时,Vue的文档清晰明了,上手容易,无论你是初学者还是资深开发者,都能快速掌握其用法。
- 组件化开发
Vue采用组件化的开发方式,使得代码更加模块化、可维护。开发者可以轻松地复用组件,提高了开发效率。同时,Vue的组件系统使得我们可以更好地组织代码,使得项目结构更加清晰。
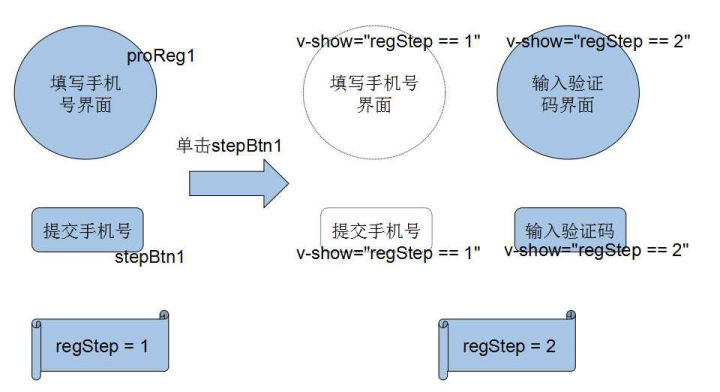
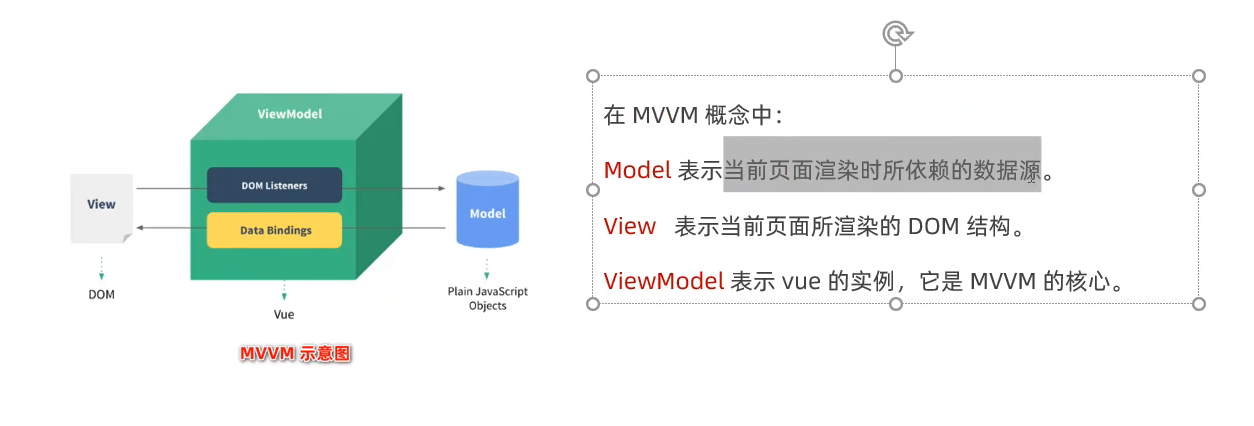
- 双向数据绑定
Vue的双向数据绑定机制,使得我们无需手动操作DOM,只需关注数据的变化。这种机制极大地提高了开发效率,减少了出错的可能性。
- 虚拟DOM
Vue的虚拟DOM技术,能够在数据变化时,只比较新旧虚拟DOM的差异,然后只更新变化的部分,而不是整个页面。这种技术极大地提高了页面的渲染效率。
- 丰富的生态圈
Vue有着丰富的生态圈,有大量的第三方库和工具可以供我们使用。无论是状态管理、路由、还是UI组件库,都有现成的解决方案供我们选择。这极大地提高了我们的开发效率。
- 易于集成
Vue可以很容易地与其他库或已有项目进行集成。无论是与React、Angular等框架进行混合开发,还是与后端API进行交互,Vue都能很好地完成这些任务。
总的来说,Vue的优点众多,无论你是初学者还是资深开发者,都能从Vue中受益。其简洁的API、灵活的组件化开发、高效的性能优化等特点,都使得Vue成为了前端开发的利器。
标签:
- 五个关键词: 1.轻量级易上手 2.组件化开发 3.双向数据绑定 4.虚拟DOM 5.丰富生态圈

