一、CORS跨域概述

在互联网开发中,我们常常会遇到跨域问题,即不同源(域名、协议、端口等)之间的请求和响应的交互。CORS(Cross-Origin Resource Sharing,跨域资源共享)是一种安全机制,允许浏览器向不同源的服务器发出XMLHttpRequest或Fetch请求,从而克服了AJAX只能同源使用的限制。

二、CORS的工作原理

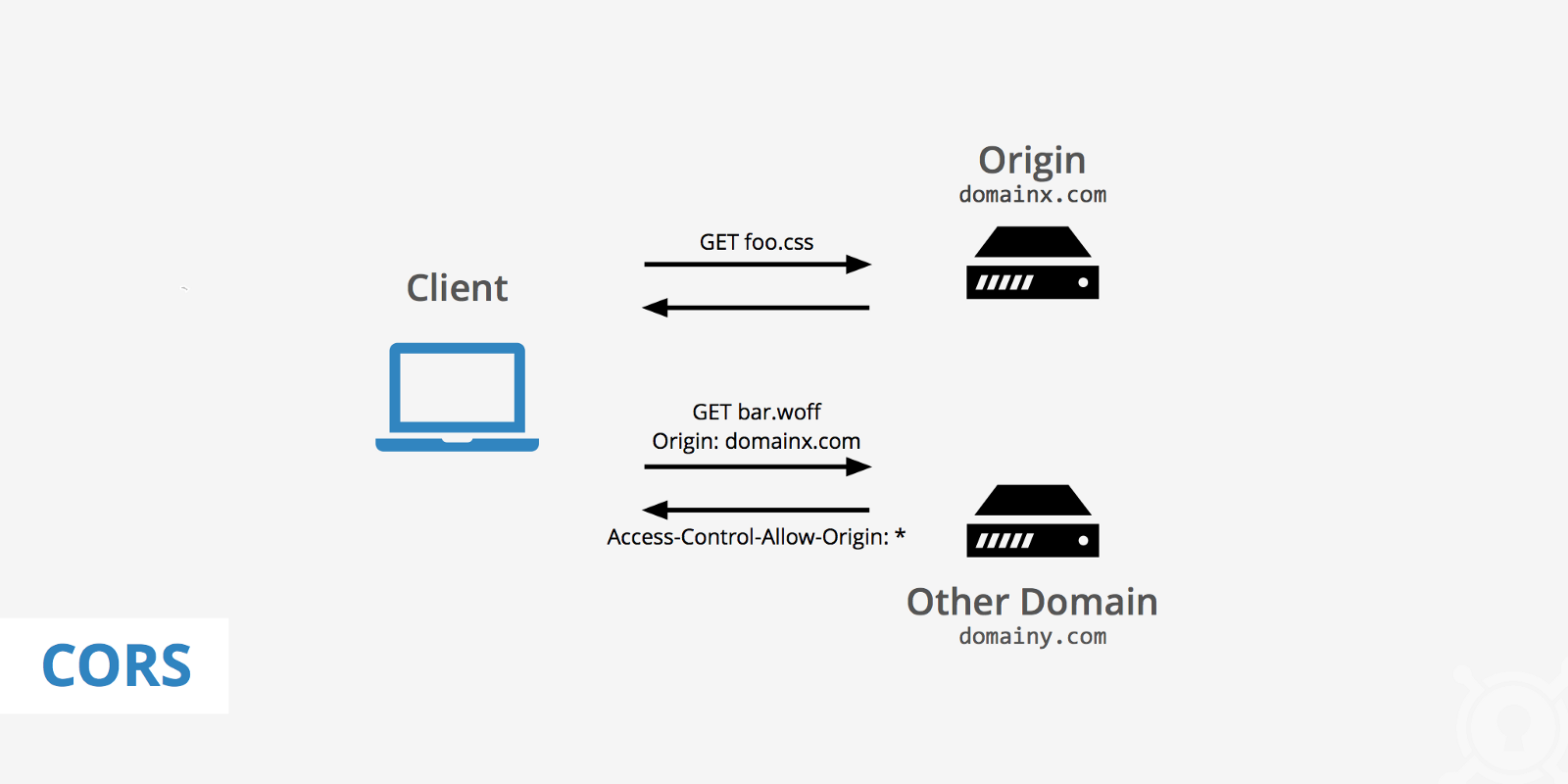
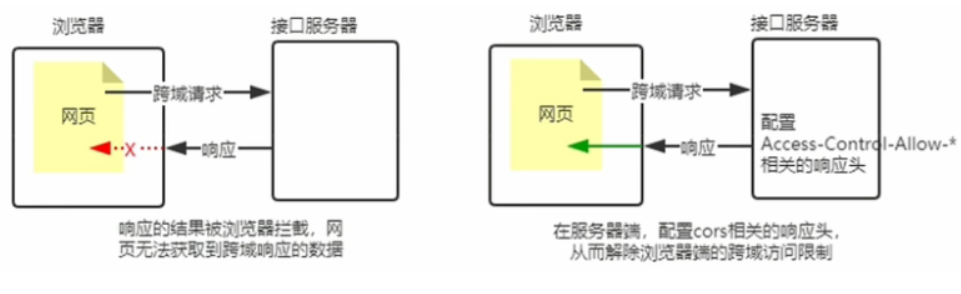
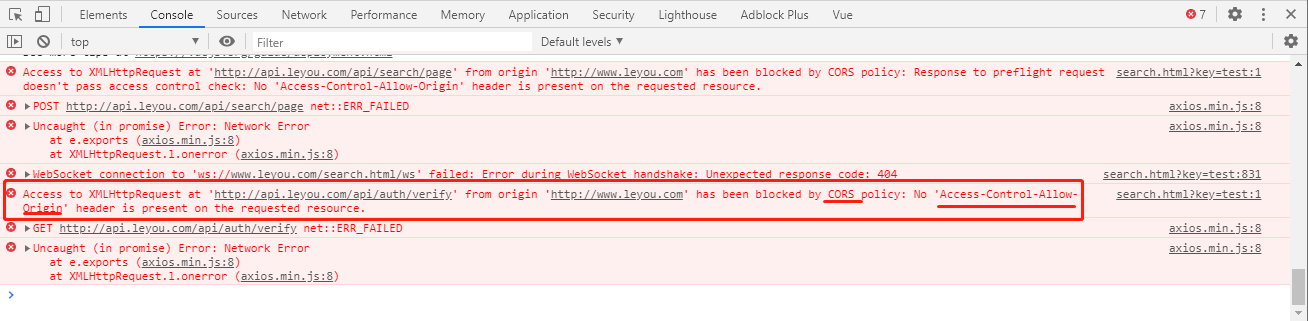
CORS需要浏览器和服务器同时支持。在默认情况下,浏览器会向同源的服务器发出请求。但当请求的来源与服务器不一致时,浏览器会检查该跨域请求是否被允许。如果服务器响应头中包含了CORS相关的字段,如Access-Control-Allow-Origin,那么浏览器会允许这个跨域请求;否则,浏览器会拒绝该请求并抛出错误。
三、CORS的配置和使用
在服务器端配置CORS时,我们需要指定哪些源可以访问我们的资源。这通常可以通过设置HTTP响应头来实现。具体来说,我们需要设置以下字段:
Access-Control-Allow-Origin:这个字段用来指定哪些源可以访问当前资源。例如,你可以设置它为具体的域名,或者设置为*表示允许所有域名访问。
示例:
Access-Control-Allow-Origin: https://example.com或者
Access-Control-Allow-Origin: *Access-Control-Allow-Methods:这个字段用来指定哪些HTTP方法(如GET、POST等)可以用于跨域请求。
示例:
Access-Control-Allow-Methods: GET, POST, OPTIONS除了上述两个基本字段外,还可能有其他与CORS相关的字段,如Access-Control-Allow-Headers、Access-Control-Expose-Headers等,它们用于更精细地控制跨域请求的行为。
四、CORS的应用场景
CORS的应用场景非常广泛,如单页应用与后端服务器的交互、移动应用与远程API的通信等。通过配置CORS,我们可以更灵活地处理不同源之间的数据交互问题。此外,CORS还可以增强网站的安全性,防止恶意跨站攻击等安全问题。
五、总结
CORS是一种重要的跨域资源共享机制,它允许浏览器向不同源的服务器发出跨域请求。通过在服务器端配置CORS相关的HTTP响应头,我们可以控制哪些源可以访问我们的资源,并保护网站的安全性。在开发过程中,我们应该根据实际需求合理配置CORS相关的字段,以实现跨域数据的顺畅交互。
标签:
- 五个关键词: 1.CORS(跨域资源共享) 2.跨域问题 3.浏览器和服务器 4.CORS配置和使用 5.安全性

