一、文章标题

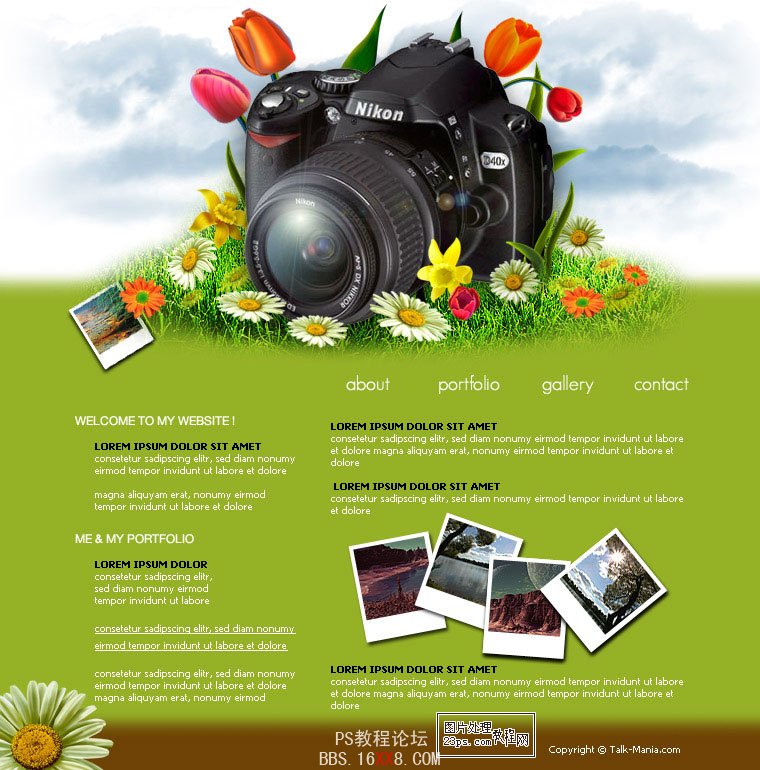
PS网页设计

二、文章内容
随着互联网的快速发展,PS(Photoshop)在网页设计领域的应用越来越广泛。PS网页设计是一种利用Adobe Photoshop软件进行网页界面设计的技术,它能够为网站带来更加美观、生动的视觉效果。本文将介绍PS网页设计的基本概念、技巧和注意事项。
一、PS网页设计的基本概念
PS网页设计主要是通过Photoshop软件对网页进行视觉设计,包括网页的色彩搭配、版面布局、图片处理等。它可以提高网站的整体视觉效果,使用户更加舒适地浏览网站内容。在PS网页设计中,需要考虑到网站的定位、目标用户、品牌风格等因素,以制定出符合网站需求的设计方案。
二、PS网页设计的技巧
-
色彩搭配:在PS网页设计中,色彩搭配是非常重要的一环。要根据网站的主题和风格,选择合适的色彩搭配方案,使网站整体色调和谐统一。
-
版面布局:版面布局是PS网页设计的关键因素之一。要根据网站的内容和用户需求,合理分配各个元素的位置和大小,使整个页面看起来更加清晰、易于阅读。
-
图片处理:图片是PS网页设计中不可或缺的元素之一。要对图片进行适当的处理,如调整大小、裁剪、修饰等,使其与网站的整体风格相协调。
-
利用图层和蒙版:Photoshop软件中的图层和蒙版功能可以帮助设计师更好地进行网页设计。通过图层可以方便地管理和编辑各个元素,而蒙版则可以帮助设计师实现更加精细的局部修改。
三、PS网页设计的注意事项
-
保持一致性:在PS网页设计中,要保持整体风格的一致性。从色彩搭配到字体选择,都要与网站的品牌形象相符合。
-
考虑用户体验:在设计过程中,要考虑到用户的浏览习惯和需求。页面布局要清晰明了,不要过于复杂或拥挤,以免影响用户的阅读体验。
-
兼容性问题:由于不同浏览器的显示效果存在差异,因此在PS网页设计中要注意兼容性问题。尽量在不同的浏览器中测试网页效果,确保用户在不同设备上都能获得良好的浏览体验。
-
合理使用动画效果:虽然动画效果可以增加网站的趣味性,但过度使用会使页面显得杂乱无章。因此,在使用动画效果时要注意适度,避免影响用户的阅读体验。
总结:PS网页设计是一项重要的技能,它可以帮助网站提升整体视觉效果和用户体验。通过掌握基本的技巧和注意事项,设计师可以创作出符合网站需求的高质量设计方案。
标签:
- 5个关键词: 1.PS网页设计 2.色彩搭配 3.版面布局 4.图片处理 5.用户体验

