css阴影
主机域名文章
2025-01-01 04:55
373
一、CSS阴影的简介

在网页设计中,CSS(层叠样式表)扮演着重要的角色,它不仅可以帮助我们设计出丰富多彩的网页样式,还能实现许多令人惊叹的视觉效果。其中,CSS阴影效果就是一项非常重要的技术。通过给元素添加阴影,可以使元素更加立体化,提升其层次感和质感。

二、CSS阴影的种类

CSS提供了多种阴影效果,包括文本阴影、盒子阴影等。这些阴影效果可以通过不同的属性进行设置,如阴影的颜色、大小、模糊程度和偏移距离等。
三、如何使用CSS添加阴影
- 文本阴影
给文本添加阴影可以通过text-shadow属性实现。例如:
h1 {
text-shadow: 2px 2px 4px #000000;
}上述代码中,h1标签的文本将添加一个水平偏移为2px、垂直偏移为2px、模糊距离为4px的黑色阴影。
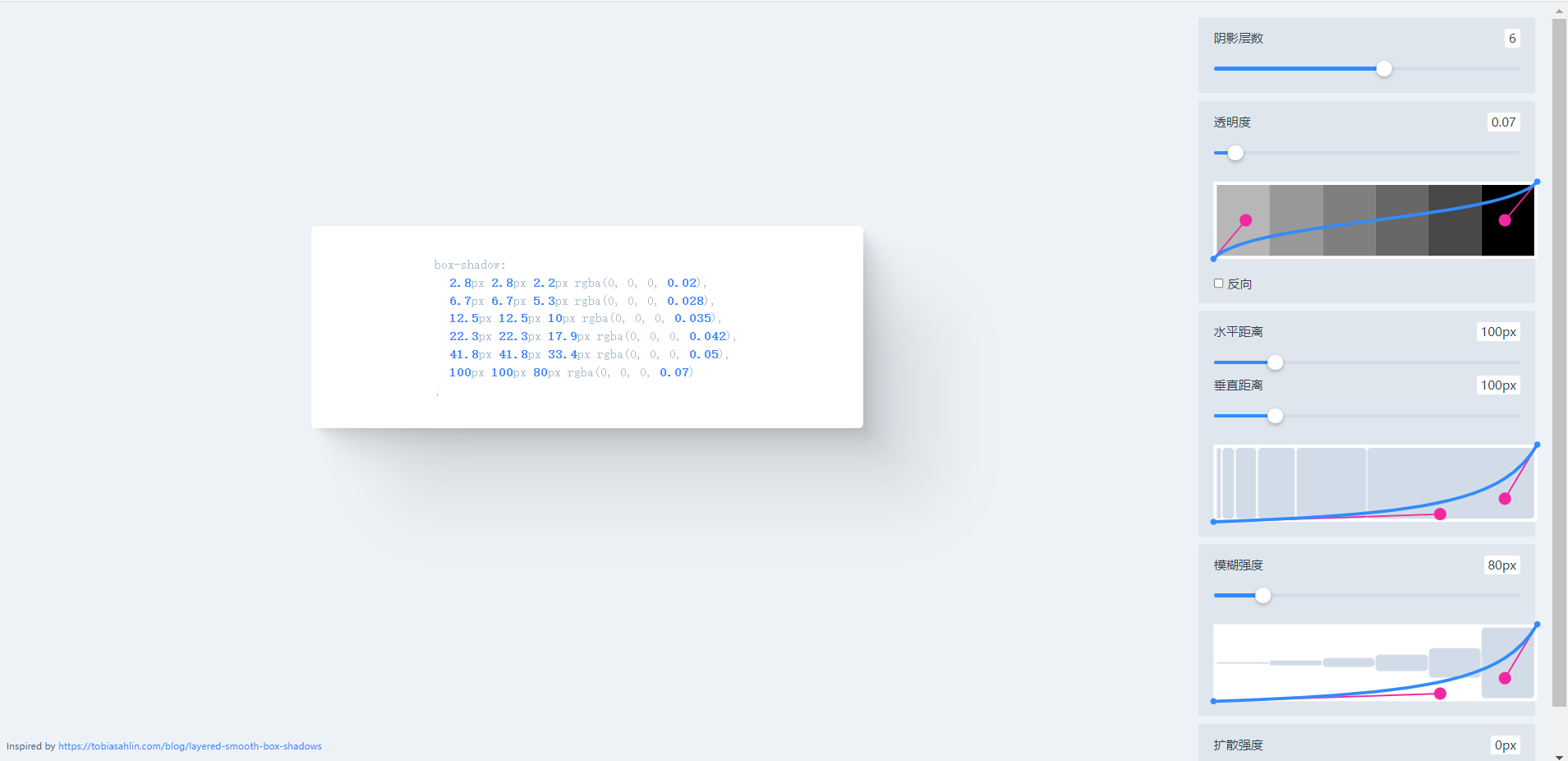
- 盒子阴影
给盒子添加阴影可以通过box-shadow属性实现。例如:
div {
box-shadow: 5px 5px 10px 0px #888888;
}上述代码中,div元素将添加一个水平偏移为5px、垂直偏移为5px、模糊距离为10px、扩展距离为0的灰色阴影。
四、CSS阴影的属性解释
- 偏移:表示阴影相对于元素的偏移距离。可以分别设置水平方向和垂直方向的偏移值。正值为右方和下方偏移,负值为左方和上方偏移。
- 模糊距离:阴影边缘的模糊程度。数值越大,阴影边缘越模糊,相反数值越小,则阴影边缘越清晰。
- 颜色:表示阴影的颜色。通过修改RGBA颜色值可以改变阴影的颜色和透明度。
- 扩展距离:表示阴影的大小。正值会使阴影变大,负值会使阴影缩小。
五、总结
CSS阴影效果是网页设计中常用的视觉效果之一,通过合理的设置可以提升网页的层次感和质感。在实际应用中,我们可以根据需要选择合适的阴影效果和属性值,为网页添加更加丰富的视觉体验。同时,我们还可以结合其他CSS技术如渐变、过渡等效果来制作出更加惊艳的网页效果。总之,CSS阴影技术是网页设计中不可或缺的一部分,希望读者们能够掌握并灵活运用它来设计出更优秀的作品。
Label:
- 关键词: 1.CSS阴影 2.层叠样式表 3.网页设计 4.阴影效果 5.文本阴影
- 盒子阴影

