文章标题:HTML居中代码

一、内容概览

本文主要讲述如何使用HTML编写居中代码,具体内容涉及段落、图片和文字等内容的居中方式。文章首先对HTML基础居中概念进行概述,接着通过详细的代码示例,展示如何实现各种元素的居中效果。

二、正文部分
在HTML中,我们经常需要让某些内容在页面上居中显示,比如段落、图片、文字等。下面将分别介绍如何实现这些内容的居中。
- 段落居中
要实现段落居中,我们可以使用CSS的text-align属性。例如:
这是一个居中的段落。
这段代码中的style="text-align:center;"就是让段落文本居中的关键。
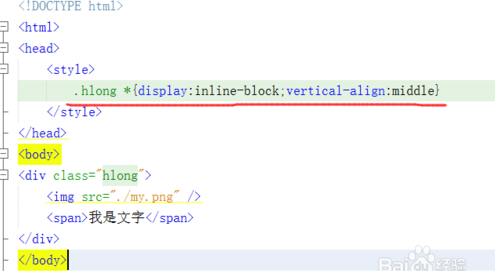
- 图片居中
图片居中稍微复杂一些,因为图片本身是一个内联元素,不容易直接居中。我们可以使用CSS的margin属性和display属性来实现图片的居中。例如:

这段代码中,text-align:center;让图片所在的div元素居中,而display:block;margin:0 auto;则让图片在其父元素内水平居中。
- 文字内容居中
对于文字内容的居中,我们通常使用CSS的flex布局或者grid布局来实现。例如使用flex布局:
这是一些需要居中的文字内容。
这段代码中,display:flex;定义了该div为弹性布局容器,justify-content:center;和align-items:center;则分别实现了水平方向和垂直方向上的居中。而height:100vh;则表示该div的高度为视窗高度的100%,这样文字内容就能在容器内完全居中了。
三、总结
以上就是HTML居中代码的几种常见方式,包括段落、图片和文字内容的居中。通过这些代码示例,相信大家已经对HTML的居中操作有了更深入的了解。在实际开发中,我们可以根据具体需求选择合适的居中方式,以达到最佳的视觉效果。
标签:
- 关键词:HTML居中代码
- 段落居中
- 图片居中
- 文字内容居中
- text-align属性
- display属性
- margin属性
- flex布局

