响应式设计:互联网应用的发展与必备技能
随着移动互联网的迅猛发展,网页或应用系统的用户体验显得愈发重要。而响应式设计就是当前最为流行的网页设计技术之一,它可以根据不同的设备和屏幕尺寸,自动调整布局和显示效果,以提供更好的用户体验。本文将探讨响应式设计的概念、优点及如何进行高质量的响应式设计。

一、什么是响应式设计

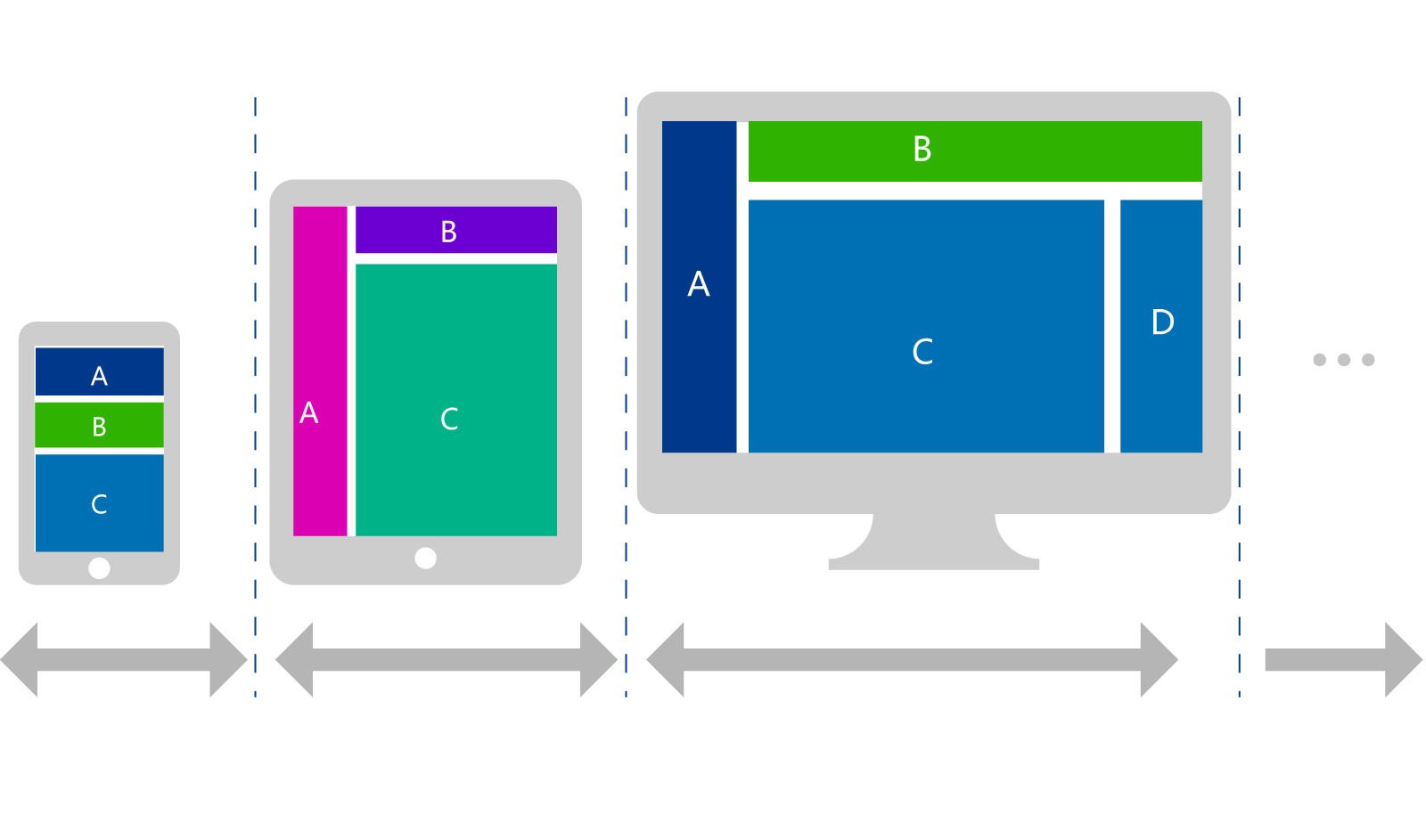
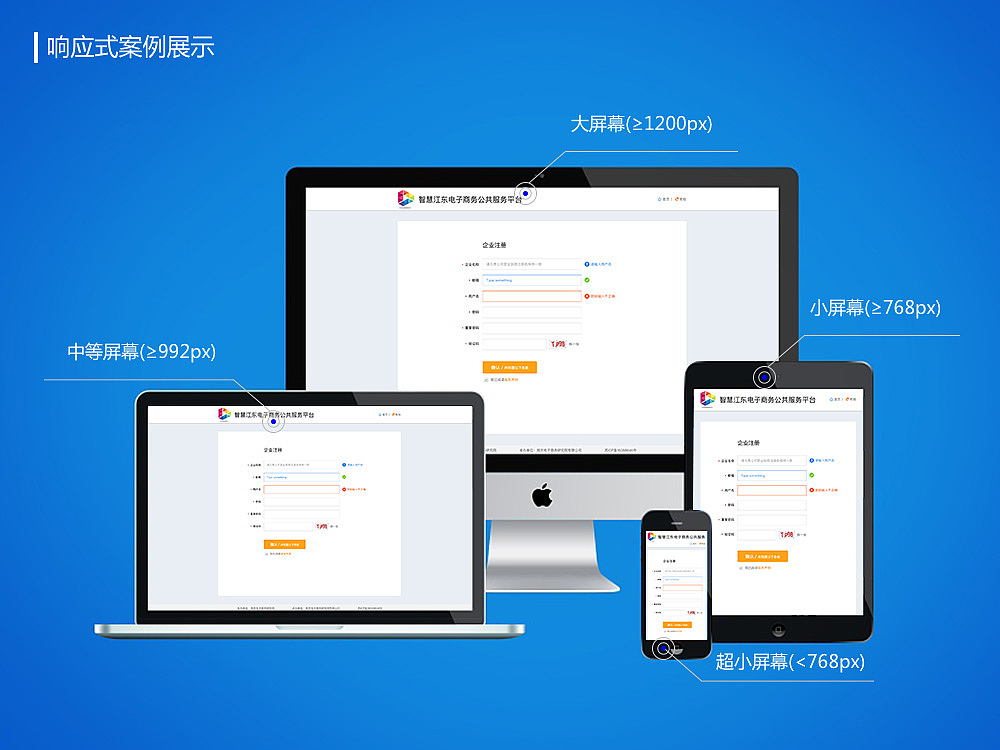
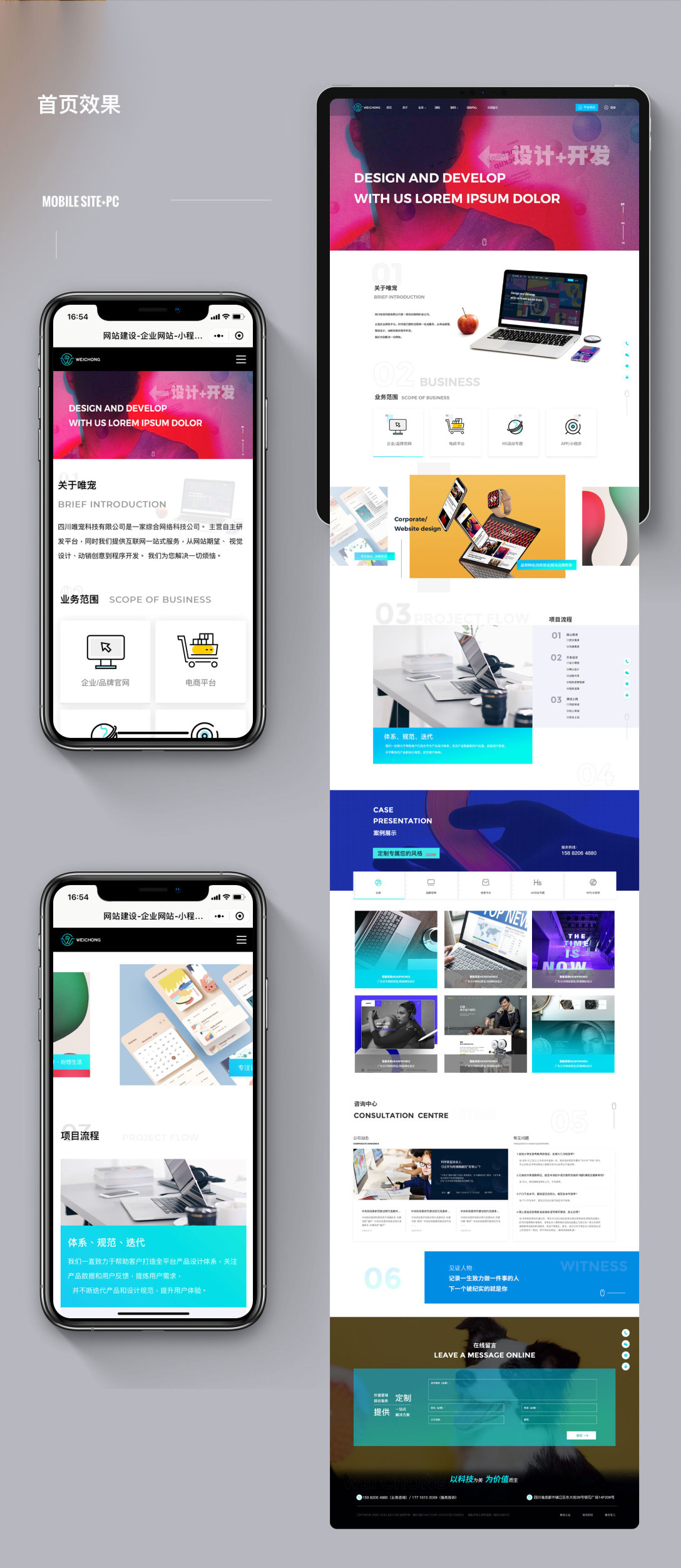
响应式设计(Responsive Design)是一种网页设计方法,它可以根据用户的屏幕尺寸、分辨率和设备类型(如手机、平板、电脑等)自动调整网页的布局、大小、字体和图片等元素,使其在不同的设备和环境中呈现出最佳的视觉效果。

二、响应式设计的优点
-
提高用户体验:无论是用大屏幕电脑还是小屏幕手机浏览网页,都能获得舒适且自然的体验。
-
拓宽用户范围:几乎所有设备和浏览器都可以适应你的网页设计,增加了网站的流量和曝光度。
-
简化网站开发:只需要一个网站就可以适应所有设备,减少了开发成本和时间。
三、如何进行高质量的响应式设计
-
理解用户需求:在设计之前,要充分了解用户的需求和习惯,包括他们使用什么设备浏览网页,以及他们的操作习惯等。
-
布局规划:采用合适的布局方式,如流式布局、弹性布局等,使得网页在不同设备和屏幕尺寸下都能保持合理的结构和内容分布。
-
图片优化:针对不同设备和屏幕尺寸,优化图片的大小和格式,确保图片加载速度和显示效果。
-
测试与调整:在不同的设备和浏览器上进行测试,根据测试结果调整设计,确保在不同环境下都能获得良好的用户体验。
四、总结
响应式设计是现代互联网应用中不可或缺的一部分,它不仅可以提高用户体验,还可以拓宽用户范围并简化网站开发。作为互联网从业者,掌握响应式设计技能是必不可少的。通过理解用户需求、合理布局规划、图片优化以及测试与调整等步骤,我们可以进行高质量的响应式设计,为互联网应用提供更好的用户体验。
标签:
- 关键词: 1.响应式设计 2.移动互联网 3.用户体验 4.布局规划 5.图片优化

