设置滚动条样式
主机域名文章
2024-12-28 05:55
315
文章标题:设置滚动条样式

一、引言

在网页设计中,滚动条的样式往往能带给用户更好的浏览体验。不同的滚动条样式,不仅影响视觉效果,还可能影响用户对网页的信任度和使用体验。本文将介绍如何设置滚动条样式,以帮助您打造高质量的网页设计。

二、设置滚动条样式
- 浏览器默认样式
在大多数浏览器中,滚动条默认的样式是系统自带的,这可能会让网页看起来不够统一和美观。因此,我们可以通过CSS来定制滚动条的样式。
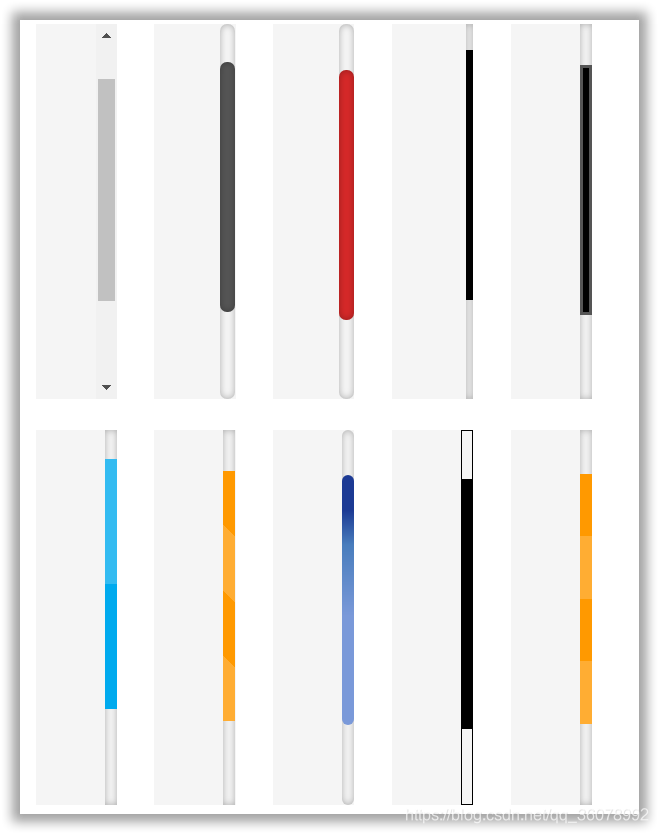
- 自定义滚动条样式
(1)使用CSS3属性
通过CSS3的属性,我们可以自定义滚动条的背景颜色、宽度、高度、圆角等样式。例如,我们可以设置滚动条的背景颜色为浅灰色,宽度为8px,这样可以让滚动条更加明显,同时也不会影响页面的整体风格。
(2)使用第三方库
除了手动编写CSS代码外,我们还可以使用一些第三方库来帮助我们快速实现自定义滚动条样式。这些库通常提供了丰富的样式选项和配置选项,可以让我们更加方便地实现各种复杂的滚动效果。
三、实际应用案例
以下是一个简单的例子,展示如何使用CSS来设置滚动条样式:
/* 设置滚动条的背景颜色为浅灰色 */
::-webkit-scrollbar {
background-color: #f3f3f3;
}
/* 设置滚动条的宽度和圆角 */
::-webkit-scrollbar-thumb {
width: 8px;
border-radius: 4px;
}通过以上的CSS代码,我们就可以实现一个简单而又实用的自定义滚动条样式了。您可以根据自己的需求来调整这些代码,以达到最佳的视觉效果。
四、结论
设置滚动条样式是网页设计中一个重要的环节。通过自定义滚动条样式,我们可以提高网页的视觉效果和用户体验。同时,这也需要我们掌握一定的CSS和网页设计技能。希望本文能够帮助您更好地设置滚动条样式,打造高质量的网页设计。
Label:
- 五个关键词: 1.滚动条样式 2.自定义滚动条 3.CSS 4.浏览器默认 5.网页设计

