文章标题:网页布局

文章内容:

在网页开发过程中,网页布局是一个重要的环节,直接影响到用户的视觉体验和使用效果。合理的布局可以引导用户更好的获取信息,并使用户更快的完成任务。下面,我们将从几个方面来探讨如何进行网页布局。
一、整体布局
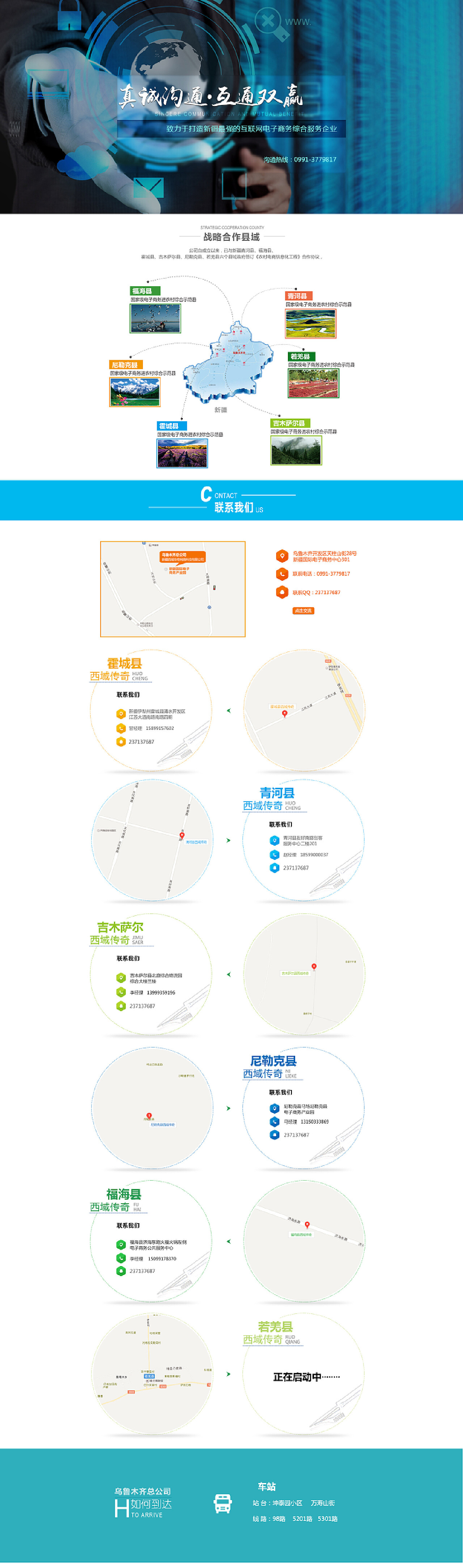
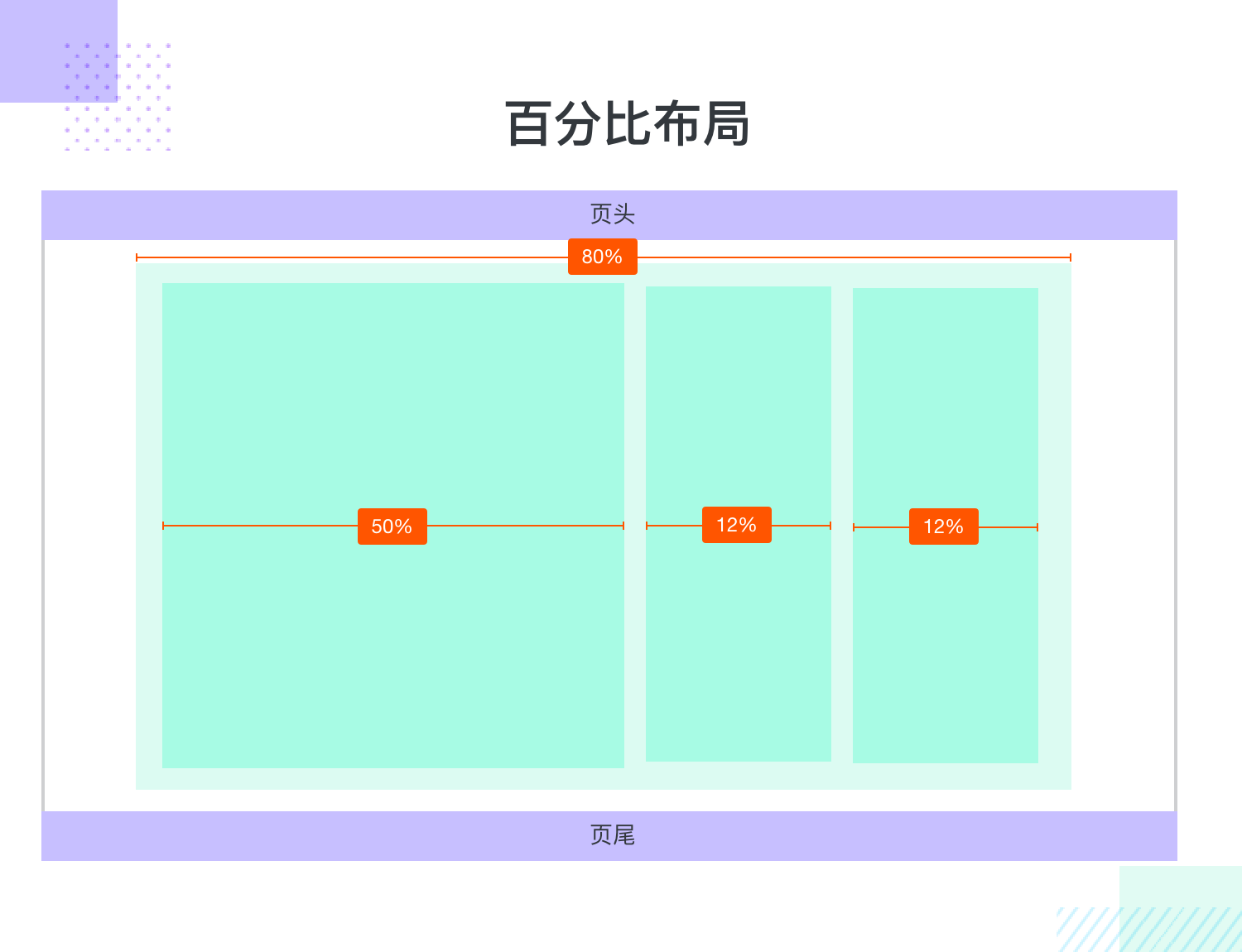
整体布局是网页设计的第一步,也是最重要的一步。它决定了整个页面的结构和框架。常见的整体布局方式包括“国字型”、“凤巢型”、“左右框架型”等。在选择整体布局时,我们需要根据网站类型、目标用户和内容特点等因素进行综合考虑。
二、导航设计
导航是网页中最重要的元素之一,它可以帮助用户快速找到所需的信息。在设计导航时,我们需要遵循简洁明了、易于理解的原则。同时,导航的设计也需要与整体布局相协调,避免过于复杂或过于简单的现象。
三、内容排版
内容是网页的核心,因此内容排版至关重要。我们需要在保证可读性的前提下,合理安排内容的位置、大小、颜色等元素。同时,也需要遵循一定的设计规范,如标题与段落的区别、字体大小的协调等。通过精心的排版,可以使内容更加易于阅读和理解。
四、图片与多媒体的运用
图片和多媒体是网页中重要的视觉元素,它们可以丰富页面的内容和视觉效果。在使用图片和多媒体时,我们需要根据页面的整体风格和内容特点进行选择和搭配。同时,也要注意图片的加载速度和用户体验等因素。
五、响应式设计
随着移动互联网的普及,响应式设计已经成为网页布局的重要趋势。通过响应式设计,我们可以使网页在不同的设备上都能保持良好的视觉效果和用户体验。在响应式设计中,我们需要根据不同的设备类型和屏幕尺寸进行合理的布局和调整。
总结:
以上就是关于网页布局的几个方面,它们共同构成了网页设计的整体框架。在进行网页布局时,我们需要综合考虑网站类型、目标用户和内容特点等因素,选择合适的布局方式和设计风格。同时,我们也需要注重细节和用户体验等因素,使网页更加易于阅读和理解。通过精心的设计和优化,我们可以打造出优秀的网页作品,为用户带来更好的使用体验。
标签:
- 关键词:网页布局
- 整体布局
- 导航设计
- 内容排版
- 图片多媒体
- 响应式设计

