一、文章标题

打开网页很慢——如何优化和解决网页加载速度问题

二、文章内容

在现代社会,网络已经成为了我们获取信息、进行工作和生活的重要工具。然而,当我们在浏览网页时,经常会遇到网页打开速度慢的问题。这不仅会浪费我们的时间,还可能影响到我们的工作效率和用户体验。那么,如何优化和解决网页加载速度问题呢?下面就为大家介绍一些有效的解决方案。
- 优化图片
图片是网页加载速度的瓶颈之一。当我们在网页中添加过多的图片或者图片过大时,都会导致网页加载速度变慢。因此,我们需要对图片进行优化。首先,尽量压缩图片大小,选择合适的图片格式。其次,利用懒加载技术,即当图片出现在用户视野中时再进行加载,这样可以有效减少不必要的网络请求。
- 减少HTTP请求
HTTP请求是网页加载的重要因素之一。一个网页中的HTTP请求过多,也会导致加载速度变慢。因此,我们需要尽量减少HTTP请求的数量。这可以通过合并CSS、JavaScript等文件的方式来实现,同时也可以使用CDN技术将静态资源部署在不同的服务器上,从而减少HTTP请求的次数。
- 优化代码
代码的优化也是提高网页加载速度的重要手段。我们可以对HTML、CSS、JavaScript等代码进行压缩和合并,减少代码体积和请求次数。此外,还可以使用异步加载技术来优化JavaScript的执行顺序,避免阻塞页面的渲染。
- 服务器优化
除了上述的优化手段外,我们还需要关注服务器的性能和配置。服务器性能的优劣直接影响到网页的加载速度。因此,我们需要选择高性能的服务器,并对其进行合理的配置和优化。同时,我们还可以使用缓存技术来缓存常用的资源和数据,从而减少服务器的负担和网络请求次数。
- 使用浏览器缓存
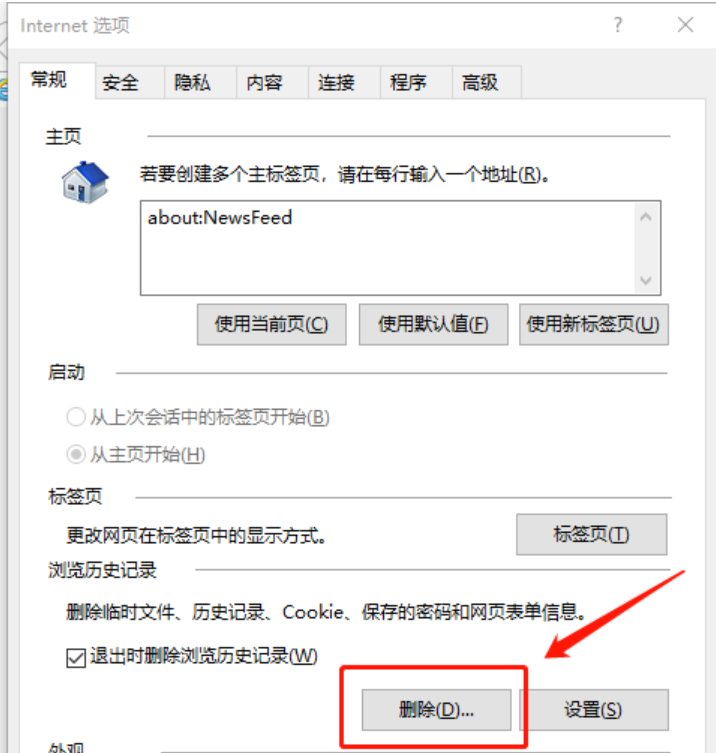
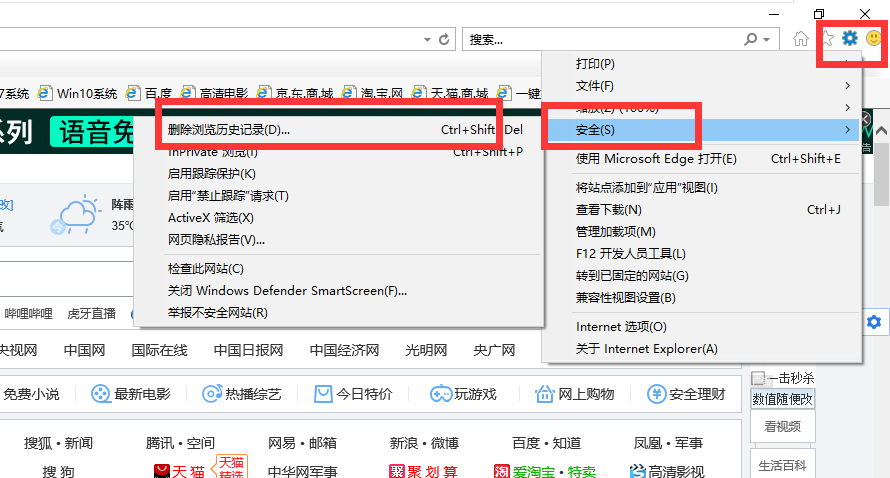
浏览器缓存也是提高网页加载速度的重要手段之一。当用户首次访问一个网页时,浏览器会将该网页的资源缓存在本地。当用户再次访问该网页时,浏览器可以直接从本地缓存中获取资源,而无需再次从服务器上下载,从而大大提高了网页的加载速度。因此,我们可以利用浏览器缓存技术来缓存重要的资源和数据。
综上所述,优化和解决网页加载速度问题需要我们从多个方面入手,包括优化图片、减少HTTP请求、优化代码、服务器优化和使用浏览器缓存等。只有综合考虑这些因素并采取有效的措施进行优化,才能提高网页的加载速度和用户体验。
标签:
- 优化网页加载速度
- 图片优化
- HTTP请求
- 代码优化
- 服务器优化
- 浏览器缓存

