一、响应式网页设计的概念

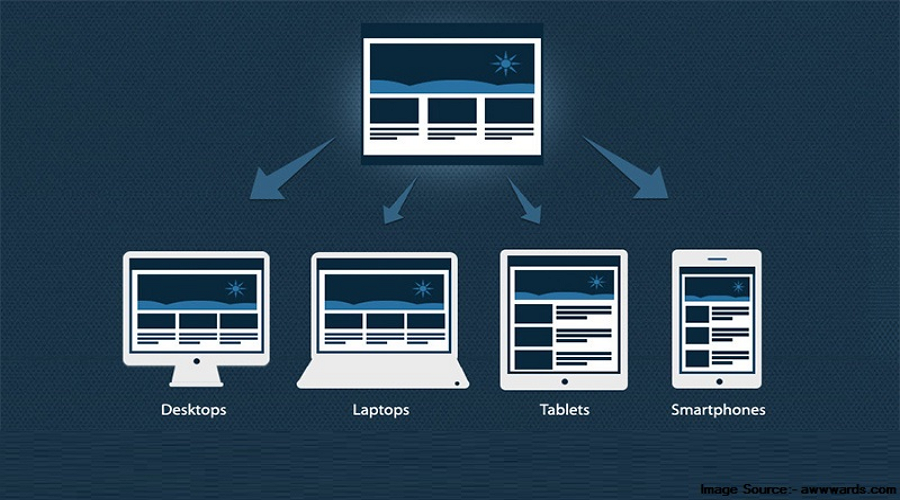
随着移动互联网的普及,用户对于网页的访问不再局限于传统的电脑或笔记本电脑,而是更加广泛地分布在手机、平板等移动设备上。为了更好地满足不同设备的浏览需求,响应式网页设计(Responsive Web Design)应运而生。

响应式网页设计是一种网页设计技术,其核心思想是使网页在不同设备和屏幕尺寸上都能自动适应并呈现最佳视觉效果。简单来说,这种设计模式能让网站在所有终端设备上都能够展现完美。

二、响应式网页设计的核心特性
-
自动适配各种屏幕尺寸:无论是手机还是平板、电视还是桌面显示器,用户看到的网站都能够完美地匹配当前设备的屏幕尺寸,达到最佳视觉效果。
-
图片优化显示:图片的加载速度是决定用户体验好坏的关键因素之一。响应式网页设计在优化网页加载速度的同时,也能够保证图片在不同屏幕尺寸下能够清晰地显示。
-
保证功能与布局:对于拥有大量功能模块的网站,响应式设计在确保内容能够清晰地展现的同时,也要保证功能的完整与正常。同时布局也必须随着屏幕大小而改变,让用户操作更加方便快捷。
三、如何实现响应式网页设计
实现响应式网页设计,首先需要掌握一定的前端开发技术。主要包括使用流式布局、媒体查询和CSS3等一些关键技术手段。通过使用这些技术手段,能够使网站在不同设备和屏幕尺寸上自动调整布局和显示效果。同时还需要考虑如何有效地优化网页的加载速度,减少用户在访问时的等待时间。
除此之外,我们还可以采用更现代的方法来实现响应式设计,例如使用现代的响应式框架和移动优先(Mobile First)的开发思路来简化设计和开发流程。这样可以在提升用户体验的同时也减轻了维护的工作量。
总之,响应式网页设计是一项非常重要和复杂的工作。对于设计师和开发者来说,需要掌握一定的技术和经验才能实现高质量的响应式设计。但是只要我们能够充分理解其核心思想和技术手段,就能够为我们的用户带来更好的体验和更高的满意度。
标签:
- 这五个关键词分别是:响应式网页设计
- 屏幕适配
- 图片优化显示
- 功能与布局自动调整
- 移动优先开发思路

